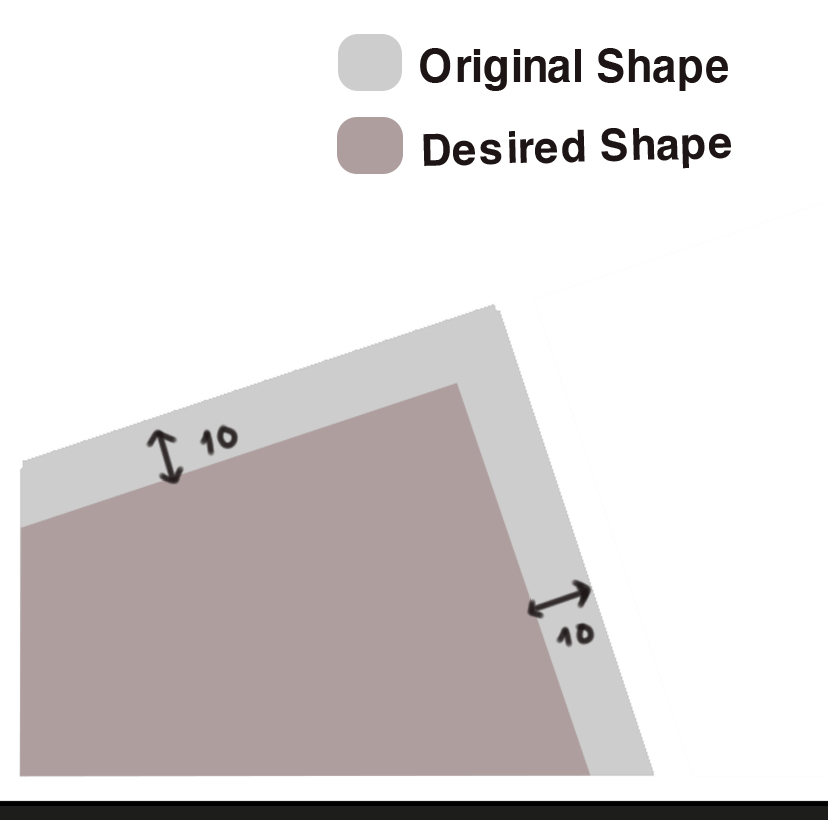
I draw a shape, I want shrink it with a specific value, I use transform scale with an anchor point but it isn't the result that I'm expected. I want space between the edges of the original shape and new shape have the same value.
 here is the code:
here is the code:
func drawShape(){
let w = self.frame.width
let h = self.frame.height
let corner : CGFloat = 0
let center = CGPoint(x: w / 2, y: h / 2)
let disW = w / 3
let disH = h / 3
let point1 = CGPoint(x: 0, y: 2 * disH)
let point2 = center
let point3 = CGPoint(x: 2 * disW, y: h)
let point4 = CGPoint(x: 0, y: h)
let path = CGMutablePath()
path.move(to: point1)
path.addArc(tangent1End: point2, tangent2End: point3, radius: corner)
path.addArc(tangent1End: point3, tangent2End: point4, radius: corner)
path.addArc(tangent1End: point4, tangent2End: point1, radius: corner)
path.addArc(tangent1End: point1, tangent2End: point2, radius: corner)
let layer = CAShapeLayer()
layer.strokeColor = UIColor.black.cgColor
layer.fillColor = UIColor.lightGray.cgColor
layer.lineWidth = 1
layer.path = path
layer.frame = self.frame
layer.anchorPoint = CGPoint(x: 0, y: 1)
layer.frame = self.frame
layer.transform = CATransform3DMakeScale(0.9, 0.9, 1)
self.layer.addSublayer(layer)
}
CodePudding user response:
Finally, I found a solution. Instead of use transform scale, I changed its corner points.
