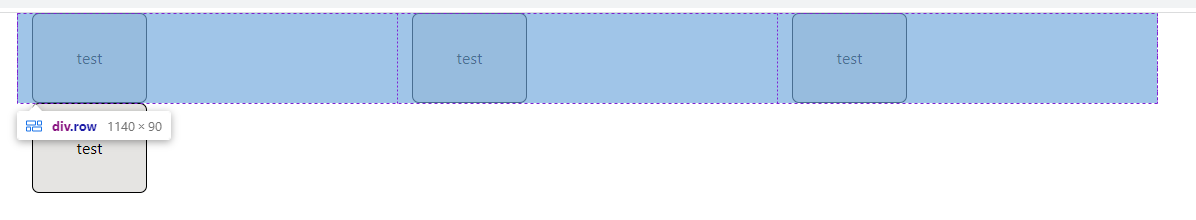
I've been doing some bootstrap lately and I stumbled upon a problem. Namely, I use a container and nest row plus a few col classes in it. Here is a  As you can see from the photo, the rectangles inside the
As you can see from the photo, the rectangles inside the div.row aren't centered but they're kind of floated on the left. The same thing goes for the second row, it's not centered. The question I have is, is it possible to center these rectangles (col classes) inside a row class? In this case I added 3x1 but in my scenario, it is dynamic and in some case I'd have 2 rectangles at top 2 at bottom, 2 at top 1 at bottom etc. and I need them to center automatically. If possible, how can I achieve it and center them?
CodePudding user response:
To align items in column, make .col flex and then you can justify (align) child items.
Add d-flex justify-content-center to your columns to align it
.jKVMcY {
height: 90px;
width: 115px;
color: black;
display: flex;
background-color: rgb(229, 228, 226);
border-radius: 7px;
justify-content: center;
align-items: center;
border: 1px solid;
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-zCbKRCUGaJDkqS1kPbPd7TveP5iyJE0EjAuZQTgFLD2ylzuqKfdKlfG/eSrtxUkn" crossorigin="anonymous">
<div >
<div >
<div >
<div >test</div>
</div>
<div >
<div >test</div>
</div>
<div >
<div >test</div>
</div>
</div>
</div>