I cant get my index.html in express to show the styles.
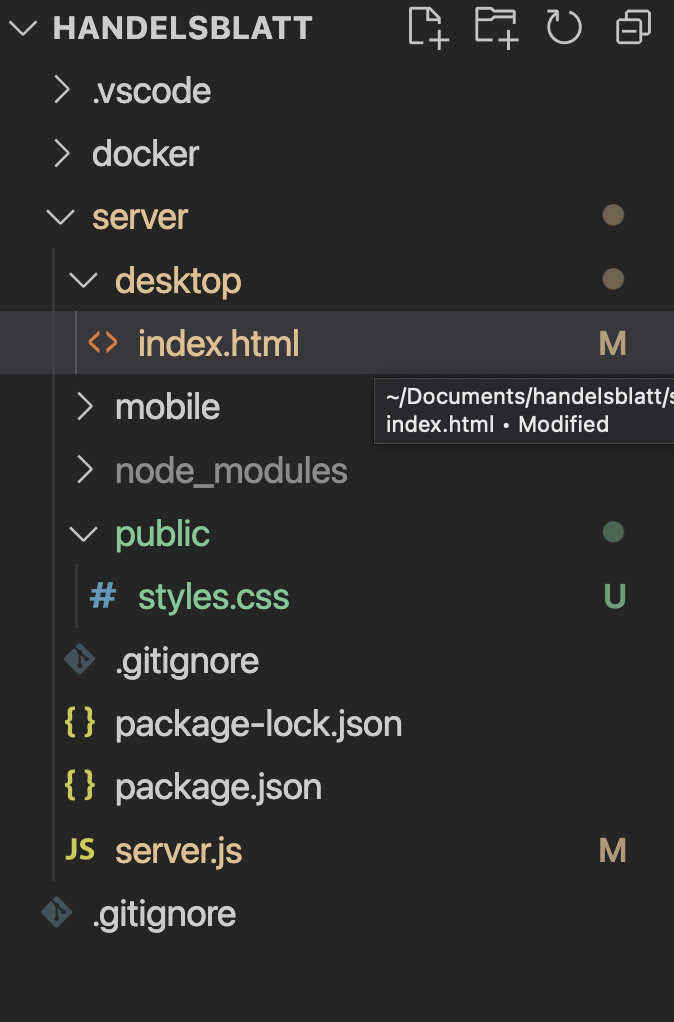
This is my folder structure:
And then on server js I have this:
app.use(express.static(path.join(__dirname, '/public')));
app.use(useragent.express());
app.get('/', function(req, res){
console.log('Listening on port ' port)
let isMobile = req.useragent.isMobile ? 'mobile' : 'desktop';
console.log({isMobile})
res.sendFile(path.resolve(__dirname `/${isMobile}/index.html`));
});
And I just add the link tag on my html inside the head on the index.html like this:
<link href="styles.css" rel="stylesheet" type="text/css">
The index I serve can be either inside the desktop or mobile folder But it doesnt get the styles... any idea whats the issue?
Thanks.
CodePudding user response:
server.js
app.use(express.static(path.join(__dirname, 'server/public')
index.html
<link href="/styles.css" rel="stylesheet" type="text/css">