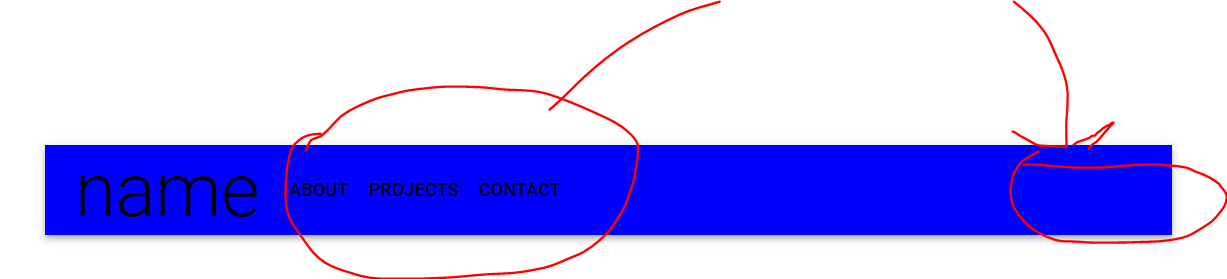
 I have a navbar that is suppose to align all the page options to the right. However, it does not do this. The entire toolbar is a
I have a navbar that is suppose to align all the page options to the right. However, it does not do this. The entire toolbar is a flexbox and I've tried using alignSelf: end but this would only move the text slightly downwards.
I am not sure why it does this because the orientation I've chosen for the toolbar is row and not column.
I have tried removing the options that appear when the screen resizes but this did not work either.
Below is the code that is the issue. I've also commented as to which box is causing the issue. (comment labeled ISSUE)
{/* Issue */}
{/* ABOUT, PROJECTS, CONTACT - full screen */}
<Box sx={{ display: { xs: 'none', md: 'flex' }, alignItems: "flex-end" }}>
{pages.map((page) => (
<Button
key={page}
onClick={handleCloseNavMenu}
sx={{ my: 2, color: 'black', display: 'block' }}
>
{page}
</Button>
))}
</Box>
The entire code:
import * as React from 'react';
import AppBar from '@mui/material/AppBar';
import Box from '@mui/material/Box';
import Toolbar from '@mui/material/Toolbar';
import IconButton from '@mui/material/IconButton';
import Typography from '@mui/material/Typography';
import Menu from '@mui/material/Menu';
import MenuIcon from '@mui/icons-material/Menu';
import Container from '@mui/material/Container';
import Button from '@mui/material/Button';
import MenuItem from '@mui/material/MenuItem';
const pages = ['About', 'Projects', 'Contact'];
const NavBar = () => {
const [anchorElNav, setAnchorElNav] = React.useState(null);
const handleOpenNavMenu = (event) => {
setAnchorElNav(event.currentTarget);
};
const handleCloseNavMenu = () => {
setAnchorElNav(null);
};
return (
<AppBar position="static" sx={{backgroundColor: "blue"}}>
<Container maxWidth="xl">
<Toolbar disableGutters sx={{display: { xs: 'flex' }, flexDirection: "row", backgroundColor: "blue"}}>
{/* LOGO */}
<Typography
variant="h2"
noWrap
component="div"
color="black"
sx={{ mr: 2, display: { xs: 'none', md: 'flex' } }}
>
name
</Typography>
{/*Drawer - small screen */}
<Box sx={{ flexGrow: 1, display: { xs: 'flex', md: 'none'} }}>
{/* Menu triple bar */}
<IconButton
size="large"
aria-label="account of current user"
aria-controls="menu-appbar"
aria-haspopup="true"
onClick={handleOpenNavMenu}
color="inherit"
>
<MenuIcon />
</IconButton>
{/* ABOUT, PROJECTS, CONTACT - small screen */}
<Menu
id="menu-appbar"
anchorEl={anchorElNav}
anchorOrigin={{
vertical: 'bottom',
horizontal: 'left',
}}
keepMounted
transformOrigin={{
vertical: 'top',
horizontal: 'left',
}}
open={Boolean(anchorElNav)}
onClose={handleCloseNavMenu}
sx={{
display: { xs: 'block', md: 'none' },
}}
>
{pages.map((page) => (
<MenuItem key={page} onClick={handleCloseNavMenu}>
<Typography textAlign="center">{page}</Typography>
</MenuItem>
))}
</Menu>
</Box>
{/* LOGO - small screen */}
<Typography
variant="h6"
noWrap
component="div"
color="black"
sx={{ flexGrow: 1, display: { xs: 'flex', md: 'none' } }}
>
name
</Typography>
{/* Issue */}
{/* ABOUT, PROJECTS, CONTACT - full screen */}
<Box sx={{ display: { xs: 'none', md: 'flex' }, alignItems: "flex-end" }}>
{pages.map((page) => (
<Button
key={page}
onClick={handleCloseNavMenu}
sx={{ my: 2, color: 'black', display: 'block' }}
>
{page}
</Button>
))}
</Box>
</Toolbar>
</Container>
</AppBar>
);
};
export default NavBar;
CodePudding user response:
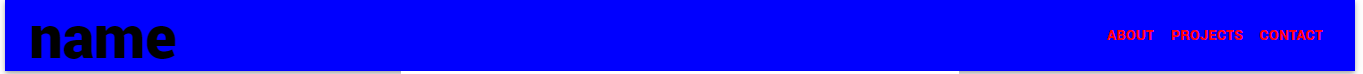
- You need to use justifyContent or justifySelf to move content on the main axis and alignContent and alignSelf to move content on cross axis, you were using the wrong CSS property since the main axis in this case is row. For more info. regarding flexbox axes please refer to

<AppBar position="static" sx={{ backgroundColor: "blue" }}> <Container maxWidth="xl"> <Toolbar disableGutters sx={{ display: { xs: "flex" }, flexDirection: "row", backgroundColor: "blue", justifyContent: "space-between" }} > {/* LOGO */} <Typography variant="h2" noWrap component="div" color="black" sx={{ mr: 2, display: { xs: "none", md: "flex" } }} > name </Typography> {/*Drawer - small screen */} <Box sx={{ flexGrow: 1, display: { xs: "flex", md: "none" } }}> {/* Menu triple bar */} <IconButton size="large" aria-label="account of current user" aria-controls="menu-appbar" aria-haspopup="true" onClick={handleOpenNavMenu} color="inherit" > <MenuIcon /> </IconButton> {/* ABOUT, PROJECTS, CONTACT - small screen */} <Menu id="menu-appbar" anchorEl={anchorElNav} anchorOrigin={{ vertical: "bottom", horizontal: "left" }} keepMounted transformOrigin={{ vertical: "top", horizontal: "left" }} open={Boolean(anchorElNav)} onClose={handleCloseNavMenu} sx={{ display: { xs: "block", md: "none" } }} > {pages.map((page) => ( <MenuItem key={page} onClick={handleCloseNavMenu}> <Typography textAlign="center">{page}</Typography> </MenuItem> ))} </Menu> </Box> {/* LOGO - small screen */} <Typography variant="h6" noWrap component="div" color="black" sx={{ flexGrow: 1, display: { xs: "flex", md: "none" } }} > name </Typography> {/* Issue */} {/* ABOUT, PROJECTS, CONTACT - full screen */} <Box sx={{ display: { xs: "none", md: "flex" } }} > {pages.map((page) => ( <Button key={page} onClick={handleCloseNavMenu} sx={{ my: 2, color: "black", display: "block" }} > {page} </Button> ))} </Box> </Toolbar> </Container> </AppBar>
