i try to make a simple website with external js and css files.
HTML:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script src="../js/main.js"></script>
<title> John Doe </title>
</head>
<body>
<div>
<p>Landing Page in Progress</p>
<button onclick="clickAlert()">Test</button>
</div>
</body>
</html>
JS:
function clickAlert() {
alert("Test")
}
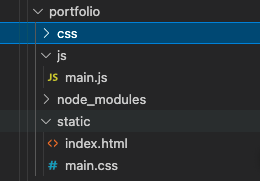
Folder structure:
But when i click the button i get the error "clickAlert is not defined". Everything is hosted on an Webserver running Ubuntu/Apache. I know that for this simple function i wouldn't need an external file but i want to expand the site more. Thanks for every help!
CodePudding user response:
You should put the js folder in the static folder then put the src as "js/main.js". If the javascript is not included in the static folder, the server doesn't know to put those files on the server.