I am trying to add datalabels on top of my Bar chart
import { Bar } from 'react-chartjs-2';
import ChartDataLabels from 'chartjs-plugin-datalabels';
<Bar data={chartData} options={opts} plugins={[ChartDataLabels]} />
CodePudding user response:
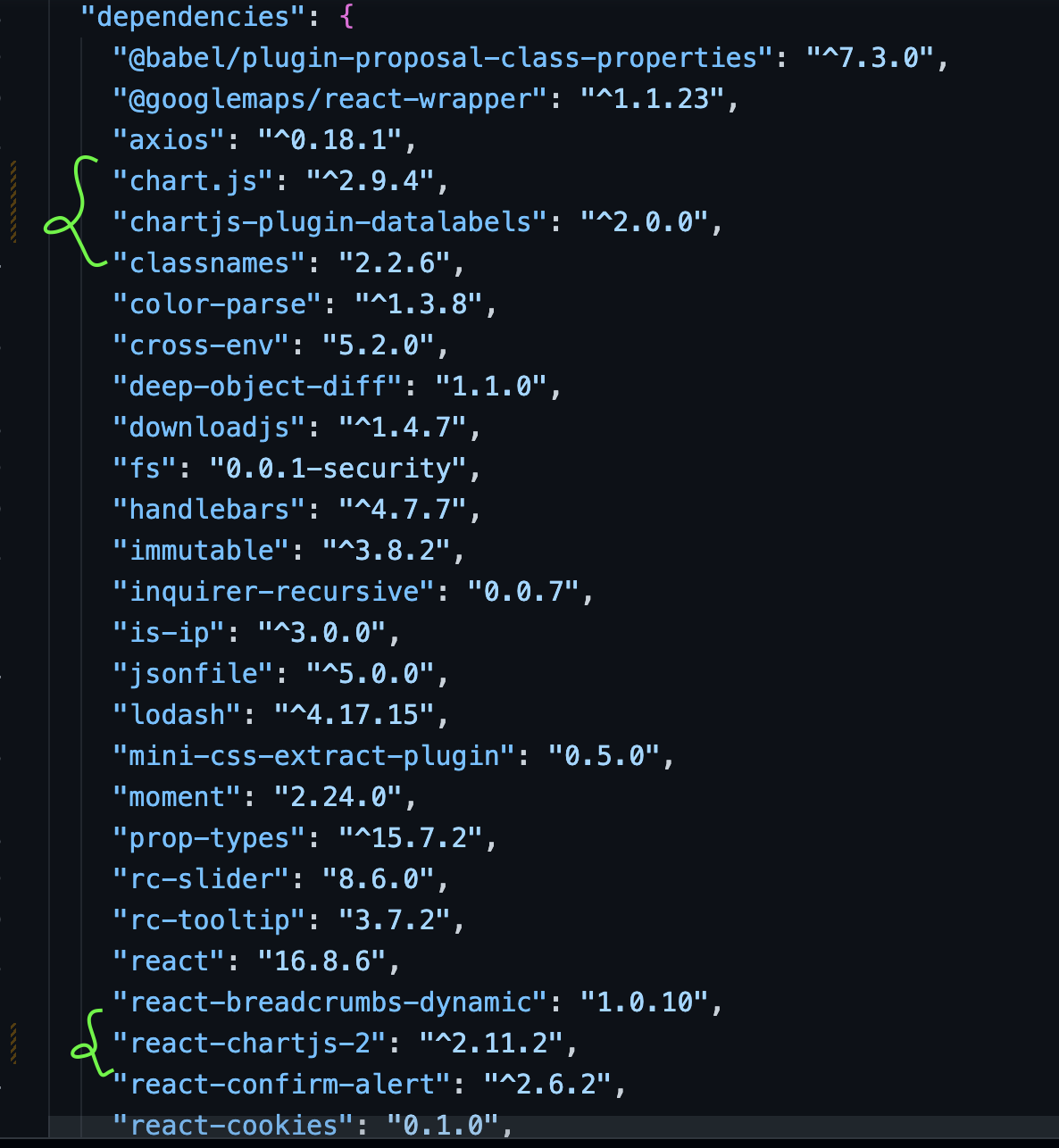
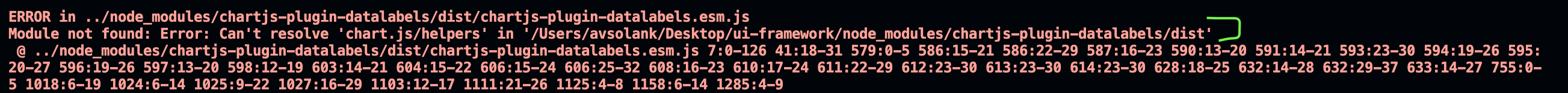
You are using a mismatch of versions. Version 2 of the datalabels plugin is for chart.js version 3 while you are using chart.js version 2. So you either need to update chart.js and the wrapper which does include breaking changes or you need to install version 1.0.0 of the datalabels plugin