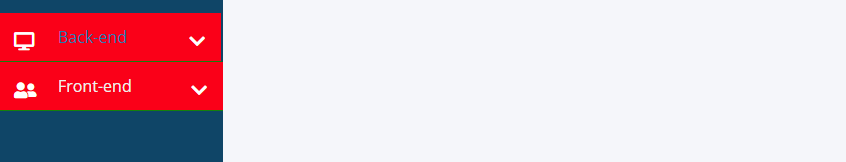
I'm creating an HTML/CSS menu for an Angular project. I have two rubrics in the menu...
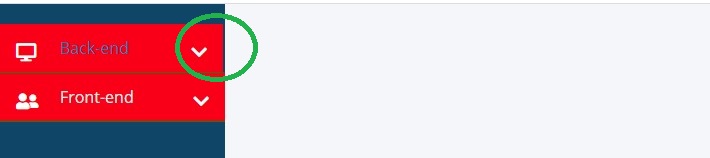
When I click on a rubric, there is a space that is created, how could I solve this problem, please?
The problem happens when hovering...
/* You can add global styles to this file, and also import other style files */
@import url('https://fonts.googleapis.com/css2?family=Open Sans&display=swap');
* {
list-style: none;
text-decoration: none;
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Open Sans', sans-serif;
}
body {
background: #f5f6fa;
}
.wrapper .sidebar {
position: fixed;
top: 0;
left: 0;
height: 100%;
width: 225px;
background: rgb(5, 68, 104);
padding: 20px 0;
transition: all 0.5s ease;
}
.wrapper .sidebar ul li a {
display: block;
padding: 13px 60px;
border-bottom: 1px solid green;
color: rgb(241, 237, 237);
font-size: 16px;
position: relative;
background-color: red;
}
.wrapper .sidebar ul li a .icon {
color: #dee4ec;
width: 30px;
display: inline-block;
}
.wrapper .sidebar ul li a:hover {
color: #0c7db1;
border-right: 2px solid rgb(5, 68, 104);
}
.wrapper .sidebar li i {
position: absolute;
top: 1.2rem;
left: 1rem;
right: 1rem;
color: white;
transition: all 0.4s ease;
font-size: 18px;
}
.wrapper .sidebar li i.fa-chevron-down {
right: 1rem;
left: auto;
}
.wrapper .sidebar li.active i.fa-chevron-down {
transform: rotate(180deg);
}
.wrapper .sidebar li.active .menu {
color: white;
}
.wrapper .sidebar li.active i {
color: white;
}<div >
<!-- Top Menu -->
<div >
<!-- Menu Item -->
<ul>
<li
*ngFor="let menu of menus; let i = index"
[class.active]="menu.active"
>
<ng-container>
<a (click)="selectMenu(menu)">
<i [class]="menu.iconClass"></i> {{ menu.name }}
<i ></i>
</a>
</ng-container>
</li>
</ul>
</div>
</div>I share you a reproduction on stackblitz here.
Thank you in advance for your help and sharing.
CodePudding user response:
.wrapper .sidebar ul li a:hover { color: #0c7db1; }
Just Remove the border tag From Hover and it will fix your Problem
CodePudding user response:
As the comment suggests,
Seems like border-right on hover is the issue =>
.wrapper .sidebar ul li a:hover
@emre-ozgun
I have commented that line, see the answer snippet below
/* You can add global styles to this file, and also import other style files */
@import url('https://fonts.googleapis.com/css2?family=Open Sans&display=swap');
* {
list-style: none;
text-decoration: none;
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Open Sans', sans-serif;
}
body {
background: #f5f6fa;
}
.wrapper .sidebar {
position: fixed;
top: 0;
left: 0;
height: 100%;
width: 225px;
background: rgb(5, 68, 104);
padding: 20px 0;
transition: all 0.5s ease;
}
.wrapper .sidebar ul li a {
display: block;
padding: 13px 60px;
border-bottom: 1px solid green;
color: rgb(241, 237, 237);
font-size: 16px;
position: relative;
background-color: red;
}
.wrapper .sidebar ul li a .icon {
color: #dee4ec;
width: 30px;
display: inline-block;
}
.wrapper .sidebar ul li a:hover {
color: #0c7db1;
/* border-right: 2px solid rgb(5, 68, 104);*/
}
.wrapper .sidebar li i {
position: absolute;
top: 1.2rem;
left: 1rem;
right: 1rem;
color: white;
transition: all 0.4s ease;
font-size: 18px;
}
.wrapper .sidebar li i.fa-chevron-down {
right: 1rem;
left: auto;
}
.wrapper .sidebar li.active i.fa-chevron-down {
transform: rotate(180deg);
}
.wrapper .sidebar li.active .menu {
color: white;
}
.wrapper .sidebar li.active i {
color: white;
}<div >
<!-- Top Menu -->
<div >
<!-- Menu Item -->
<ul>
<li
*ngFor="let menu of menus; let i = index"
[class.active]="menu.active"
>
<ng-container>
<a (click)="selectMenu(menu)">
<i [class]="menu.iconClass"></i> {{ menu.name }}
<i ></i>
</a>
</ng-container>
</li>
</ul>
</div>
</div>