If i refresh the page and scroll down, the website lags for a few milliseconds and continues afterwards. the problem is only coming back after I refresh the page. Any possible solutions for that? Thanks
CodePudding user response:
try to add this.see if it helps. clear your cache and try to run in in a different browser if thats a browser problem.
html {
scroll-behavior: smooth;
}CodePudding user response:
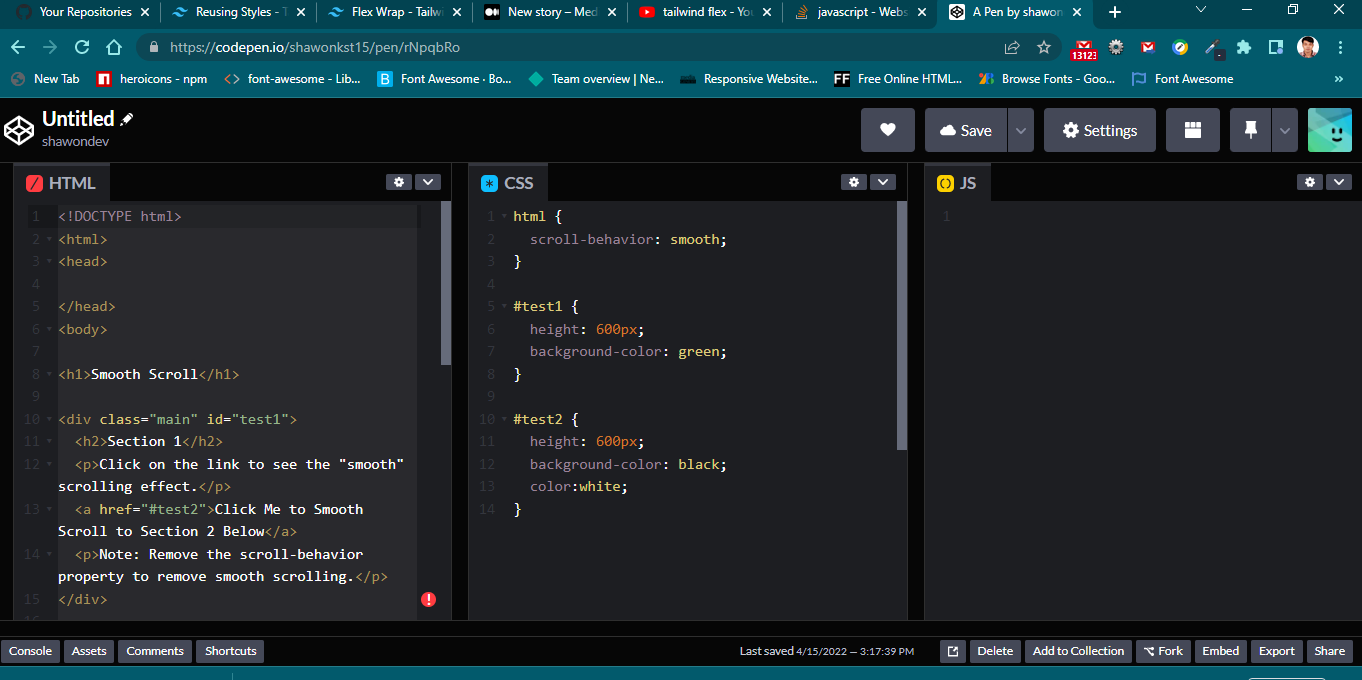
I understand your problem. I write a simple code for scroll behavior watch my codepen link and
write a simple code for scroll behavior watch my codepen link and
html {
scroll-behavior: smooth;
}
#test1 {
height: 600px;
background-color: green;
}
#test2 {
height: 600px;
background-color: black;
color:white;
}<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1>Smooth Scroll</h1>
<div id="test1">
<h2>Section 1</h2>
<p>Click on the link to see the "smooth" scrolling effect.</p>
<a href="#test2">Click Me to Smooth Scroll to Section 2 Below</a>
<p>Note: Remove the scroll-behavior property to remove smooth scrolling.</p>
</div>
<div id="test2">
<h2>Section 2</h2>
<a href="#test1">Click Me to Smooth Scroll to Section 1 Above</a>
</div>
<p><strong>Note:</strong> The scroll-behavior property is not supported in Internet Explorer.</p>
</body>
</html>CodePudding user response:
I would also suggest this:
html {
scroll-behavior: smooth;
}