I am doing a simple application which has a protected route.
The code goes like:
function App() {
return (
<>
<Router>
<Header />
<Routes>
<Route path="/" element={<Home />} />
<Route
path="/protected"
element={
<PrivateRoute>
<ProtectedExample />
</PrivateRoute>
}
/>
<Route path="/sign-in" element={<Login />} />
</Routes>
</Router>
</>
);
}
Private Route is :
import { Navigate } from "react-router-dom";
import { useAuthStatus } from "../hooks/useAuthStatus";
import Spinner from "./Spinner";
const PrivateRoute = ({ children }) => {
const { loggedIn, checkingStatus } = useAuthStatus();
if (checkingStatus) {
return <Spinner />;
}
return loggedIn ? children : <Navigate to="/sign-in" />;
};
export default PrivateRoute;
Protected Route
import React from "react";
const ProtectedExample = () => {
return <div>ProtectedExample</div>;
};
export default ProtectedExample;
Header.js
import React from "react";
import { Container, Nav, Navbar } from "react-bootstrap";
import { Link } from "react-router-dom";
const Header = () => {
return (
<Navbar bg="light" variant="light" fixed="top">
<Container>
<Navbar.Brand>
<Link to="/">Vivans</Link>
</Navbar.Brand>
<Nav className="me-auto">
<Link to="/sign-in" className="me-4">
Login
</Link>
<Link to="/protected">ProtectedRoute</Link>
</Nav>
</Container>
</Navbar>
);
};
export default Header;
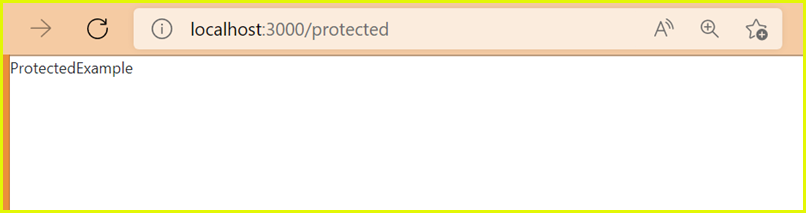
When i remove the header component in App.js
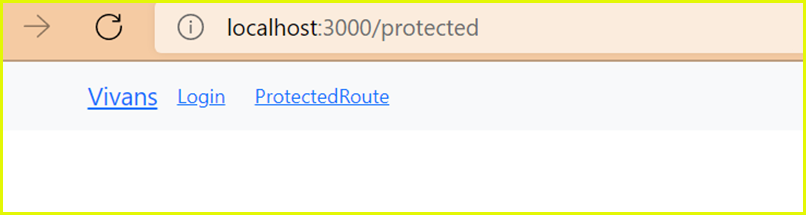
But when i add header component in App.js
The output is :
 It doesn't return ProtectedExample as expected to be .
It doesn't return ProtectedExample as expected to be .
Why?
CodePudding user response:
Actually, it might be rendering it. It maybe invisible for us because of CSS styling.
<Navbar bg="light" variant="light" fixed="top">
In the above line, you have given the NavBar to be fixed at the top. So the ProtectedExample would be behind the NavBar
Refer: https://developer.mozilla.org/en-US/docs/Web/CSS/position
Try changing your component like this,
const ProtectedExample = () => {
return <div style="margin-top: 3em">ProtectedExample</div>;
};
This might bring the content downwards to make it visible.