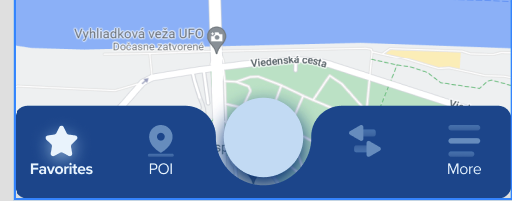
So this is the navigation my designer made for our project. Height of the TabBar is 70.
What I have tried so far. My attempt was based on tutorial from Philipp Weiss.
https://betterprogramming.pub/draw-a-custom-ios-tabbar-shape-27d298a7f4fa
Its based on idea of creating custom IBDesignable UITabBar class and overriding draw method.
@IBDesignable
class CustomizedTabBar: UITabBar {
private var shapeLayer: CALayer?
override func draw(_ rect: CGRect) {
self.addShape()
}
private func addShape() {
let shapeLayer = CAShapeLayer()
shapeLayer.path = createPath()
shapeLayer.strokeColor = UIColor.blueMenu2.cgColor
shapeLayer.fillColor = UIColor.blueMenu2.cgColor
shapeLayer.lineWidth = 1.0
if let oldShapeLayer = self.shapeLayer {
self.layer.replaceSublayer(oldShapeLayer, with: shapeLayer)
} else {
self.layer.insertSublayer(shapeLayer, at: 0)
}
self.shapeLayer = shapeLayer
}
func createPath() -> CGPath {
let height: CGFloat = 37.0
let path = UIBezierPath()
let centerWidth = self.frame.width / 2
path.move(to: CGPoint(x: 0, y: 0)) // start top left
path.addLine(to: CGPoint(x: (centerWidth - height * 2), y: 0)) // the beginning of the trough
// first curve down
path.addCurve(to: CGPoint(x: centerWidth, y: height),
controlPoint1: CGPoint(x: (centerWidth - 30), y: 0), controlPoint2: CGPoint(x: centerWidth - 35, y: height))
// second curve up
path.addCurve(to: CGPoint(x: (centerWidth height * 2), y: 0),
controlPoint1: CGPoint(x: centerWidth 35, y: height), controlPoint2: CGPoint(x: (centerWidth 30), y: 0))
// complete the rect
path.addLine(to: CGPoint(x: self.frame.width, y: 0))
path.addLine(to: CGPoint(x: self.frame.width, y: self.frame.height))
path.addLine(to: CGPoint(x: 0, y: self.frame.height))
path.close()
return path.cgPath
}
I was trying to edit bezier path to reach my goal but with no success. I am not sure if this approach can work for this specific TabBar design.
Setting height of navigation to 70 was without problem.
@IBInspectable var height: CGFloat = 70
override open func sizeThatFits(_ size: CGSize) -> CGSize {
guard let window = UIApplication.shared.keyWindow else {
return super.sizeThatFits(size)
}
var sizeThatFits = super.sizeThatFits(size)
if #available(iOS 11.0, *) {
sizeThatFits.height = height window.safeAreaInsets.bottom
} else {
sizeThatFits.height = height
}
return sizeThatFits
}
How can I create this curved TabBar?
CodePudding user response:
Your subclass likely isn't working because UITabBar doesn't draw the tab bar itself in drawRect(). But makes it from multiple internal sub views.
I'd recommend using a UITabBarController, but hiding the UITabBar itself.
self.tabBarController.tabBar.hidden = true
Then putting your own custom tab bar look alike view at the button of the screen.
Adding additionalSafeAreaInsets to make the content move up out of the way of your new view, like they would the real tab bar.
Then just change the tab index yourself on button presses.
self.tabBarController.selectedIndex = 1
CodePudding user response:
https://github.com/11Shraddha/STTabbar
use given library to achieve the same functionality.