I'm a beginner in HTML&CSS and now I'm coding my first project. But I'm kind of struggling with narrowing unordered lists. I attached photos that show how it must look like and how it actually looks like. If you can help me, I would be really happy.
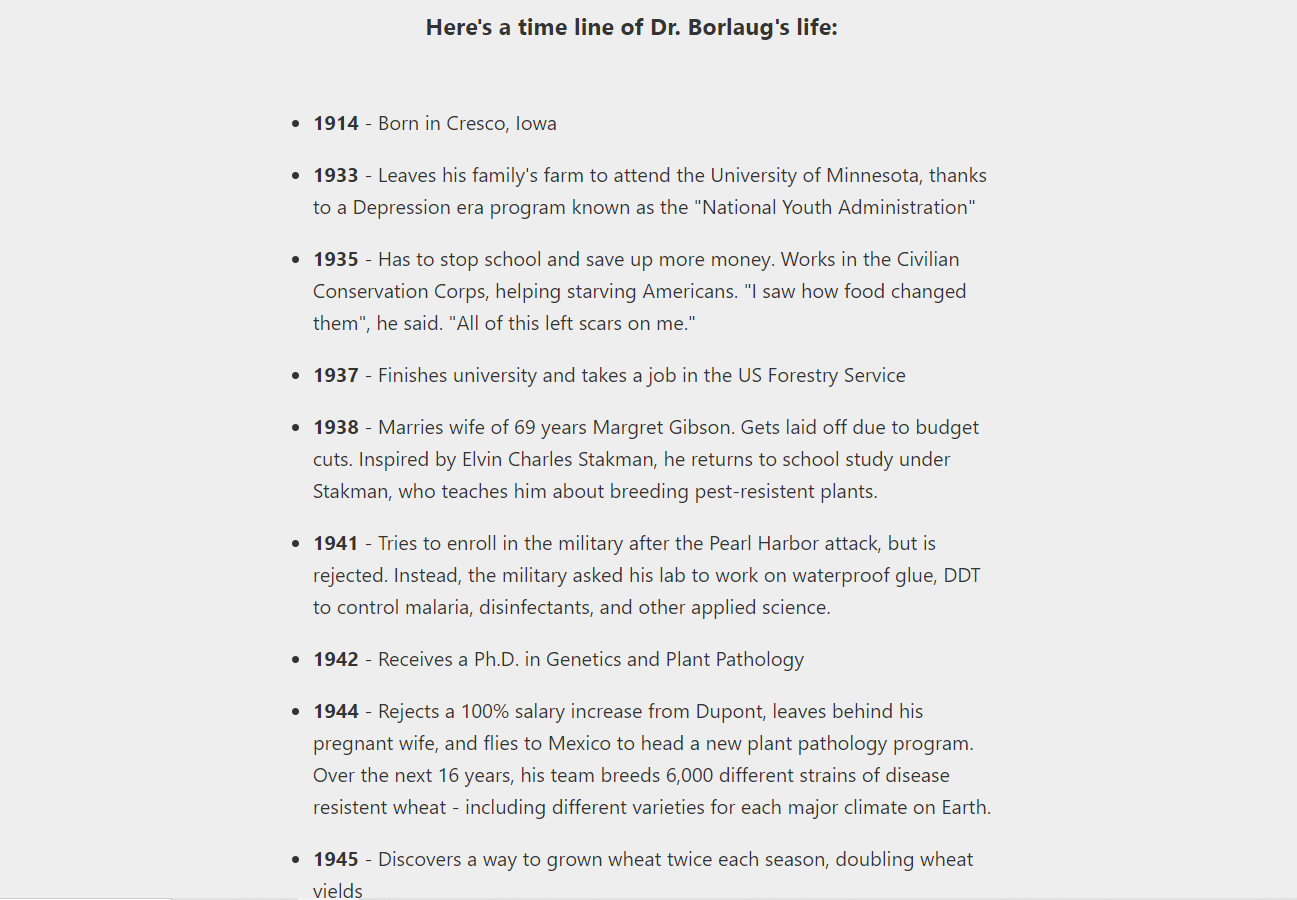
How it must look like:
#tribute-info {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
#tribute-description {
font-size: 18px;
}
li {
font-size: 16px;
}<div id="tribute-info">
<h3 id="tribute-description">
Here's a time line of Dr. Borlaug's life:
</h3>
<ul>
<li><strong>1914</strong> - Born in Cresco, Iowa</li>
<li>
<strong>1933</strong> - Leaves his family's farm to attend the University of Minnesota, thanks to a Depression era program known as the "National Youth Administration"
</li>
<li>
<strong>1935</strong> - Has to stop school and save up more money. Works in the Civilian Conservation Corps, helping starving Americans. "I saw how food changed them", he said. "All of this left scars on me."
</li>
<li>
<strong>1937</strong> - Finishes university and takes a job in the US Forestry Service
</li>
<li>
<strong>1938</strong> - Marries wife of 69 years Margret Gibson. Gets laid off due to budget cuts. Inspired by Elvin Charles Stakman, he returns to school study under Stakman, who teaches him about breeding pest-resistent plants.
</li>
<li>
<strong>1941</strong> - Tries to enroll in the military after the Pearl Harbor attack, but is rejected. Instead, the military asked his lab to work on waterproof glue, DDT to control malaria, disinfectants, and other applied science.
</li>
<li>
<strong>1942</strong> - Receives a Ph.D. in Genetics and Plant Pathology
</li>
<li>
<strong>1944</strong> - Rejects a 100% salary increase from Dupont, leaves behind his pregnant wife, and flies to Mexico to head a new plant pathology program. Over the next 16 years, his team breeds 6,000 different strains of disease resistent
wheat - including different varieties for each major climate on Earth.
</li>
<li>
<strong>1945</strong> - Discovers a way to grown wheat twice each season, doubling wheat yields
</li>
<li>
<strong>1953</strong> - crosses a short, sturdy dwarf breed of wheat with a high-yeidling American breed, creating a strain that responds well to fertilizer. It goes on to provide 95% of Mexico's wheat.
</li>
<li>
<strong>1962</strong> - Visits Delhi and brings his high-yielding strains of wheat to the Indian subcontinent in time to help mitigate mass starvation due to a rapidly expanding population
</li>
<li><strong>1970</strong> - receives the Nobel Peace Prize</li>
<li>
<strong>1983</strong> - helps seven African countries dramatically increase their maize and sorghum yields
</li>
<li>
<strong>1984</strong> - becomes a distinguished professor at Texas A&M University
</li>
<li>
<strong>2005</strong> - states "we will have to double the world food supply by 2050." Argues that genetically modified crops are the only way we can meet the demand, as we run out of arable land. Says that GM crops are not inherently dangerous
because "we've been genetically modifying plants and animals for a long time. Long before we called it science, people were selecting the best breeds."
</li>
<li><strong>2009</strong> - dies at the age of 95.</li>
</ul>
</div>CodePudding user response:
You can wrap your <ul> in a <div> and center it like this:
.list {
max-width: 700px;
margin: 0 auto;
}
.list li {
margin-bottom: 1em;
}<div >
<ul>
<li>Your list here</li>
<li>Your list here</li>
<li>Your list here</li>
<li>Your list here</li>
<li>Your list here</li>
</ul>
</div>CodePudding user response:
Just add a CSS rule that limits the width of that ul. You can either use a class or ID on the ul for that or use a child selector like this:
#tribute-info > ul {
max-width: 400px;
}
(This applies to any ul which is a direct child ot the #tribute-info element - in your case only one, i.e. that list)
#tribute-info {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
#tribute-description {
font-size: 18px;
}
li {
font-size: 16px;
}
#tribute-info > ul {
max-width: 400px;
}<div id="tribute-info">
<h3 id="tribute-description">
Here's a time line of Dr. Borlaug's life:
</h3>
<ul>
<li><strong>1914</strong> - Born in Cresco, Iowa</li>
<li>
<strong>1933</strong> - Leaves his family's farm to attend the University of Minnesota, thanks to a Depression era program known as the "National Youth Administration"
</li>
<li>
<strong>1935</strong> - Has to stop school and save up more money. Works in the Civilian Conservation Corps, helping starving Americans. "I saw how food changed them", he said. "All of this left scars on me."
</li>
<li>
<strong>1937</strong> - Finishes university and takes a job in the US Forestry Service
</li>
<li>
<strong>1938</strong> - Marries wife of 69 years Margret Gibson. Gets laid off due to budget cuts. Inspired by Elvin Charles Stakman, he returns to school study under Stakman, who teaches him about breeding pest-resistent plants.
</li>
<li>
<strong>1941</strong> - Tries to enroll in the military after the Pearl Harbor attack, but is rejected. Instead, the military asked his lab to work on waterproof glue, DDT to control malaria, disinfectants, and other applied science.
</li>
<li>
<strong>1942</strong> - Receives a Ph.D. in Genetics and Plant Pathology
</li>
<li>
<strong>1944</strong> - Rejects a 100% salary increase from Dupont, leaves behind his pregnant wife, and flies to Mexico to head a new plant pathology program. Over the next 16 years, his team breeds 6,000 different strains of disease resistent
wheat - including different varieties for each major climate on Earth.
</li>
<li>
<strong>1945</strong> - Discovers a way to grown wheat twice each season, doubling wheat yields
</li>
<li>
<strong>1953</strong> - crosses a short, sturdy dwarf breed of wheat with a high-yeidling American breed, creating a strain that responds well to fertilizer. It goes on to provide 95% of Mexico's wheat.
</li>
<li>
<strong>1962</strong> - Visits Delhi and brings his high-yielding strains of wheat to the Indian subcontinent in time to help mitigate mass starvation due to a rapidly expanding population
</li>
<li><strong>1970</strong> - receives the Nobel Peace Prize</li>
<li>
<strong>1983</strong> - helps seven African countries dramatically increase their maize and sorghum yields
</li>
<li>
<strong>1984</strong> - becomes a distinguished professor at Texas A&M University
</li>
<li>
<strong>2005</strong> - states "we will have to double the world food supply by 2050." Argues that genetically modified crops are the only way we can meet the demand, as we run out of arable land. Says that GM crops are not inherently dangerous
because "we've been genetically modifying plants and animals for a long time. Long before we called it science, people were selecting the best breeds."
</li>
<li><strong>2009</strong> - dies at the age of 95.</li>
</ul>
</div>CodePudding user response:
Michael, answer by Lee Taylor is a nice one, in case you do not want a div element wrapping the list you can directly apply the "list" class to the element:
<ul >
<li>Your list here</li>
<li>Your list here</li>
<li>Your list here</li>
<li>Your list here</li>
<li>Your list here</li>
</ul>As well you must be sure that the unordered list is wrapped inside a container wider in size than element.