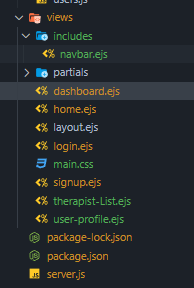
My html and CSS files are not linking even though they're in the same directory. here's my html code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1">
<title>temp</title>
<link rel="stylesheet" type="text/css" href="main.css">
</head>
I also tried using href="/main.css" and href="./main.css" but to no avail.
would appreciate any help!
CodePudding user response:
Use this app.use(express.static('public')); awesome talking to you guys.
CodePudding user response:
<link rel='stylesheet' href='./main.css' />
i don't know why it is not working for you. but it should work!!! have you tried restarting your app??
try it. close and then restart.
CodePudding user response:
Try adding this snippet after title block
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">