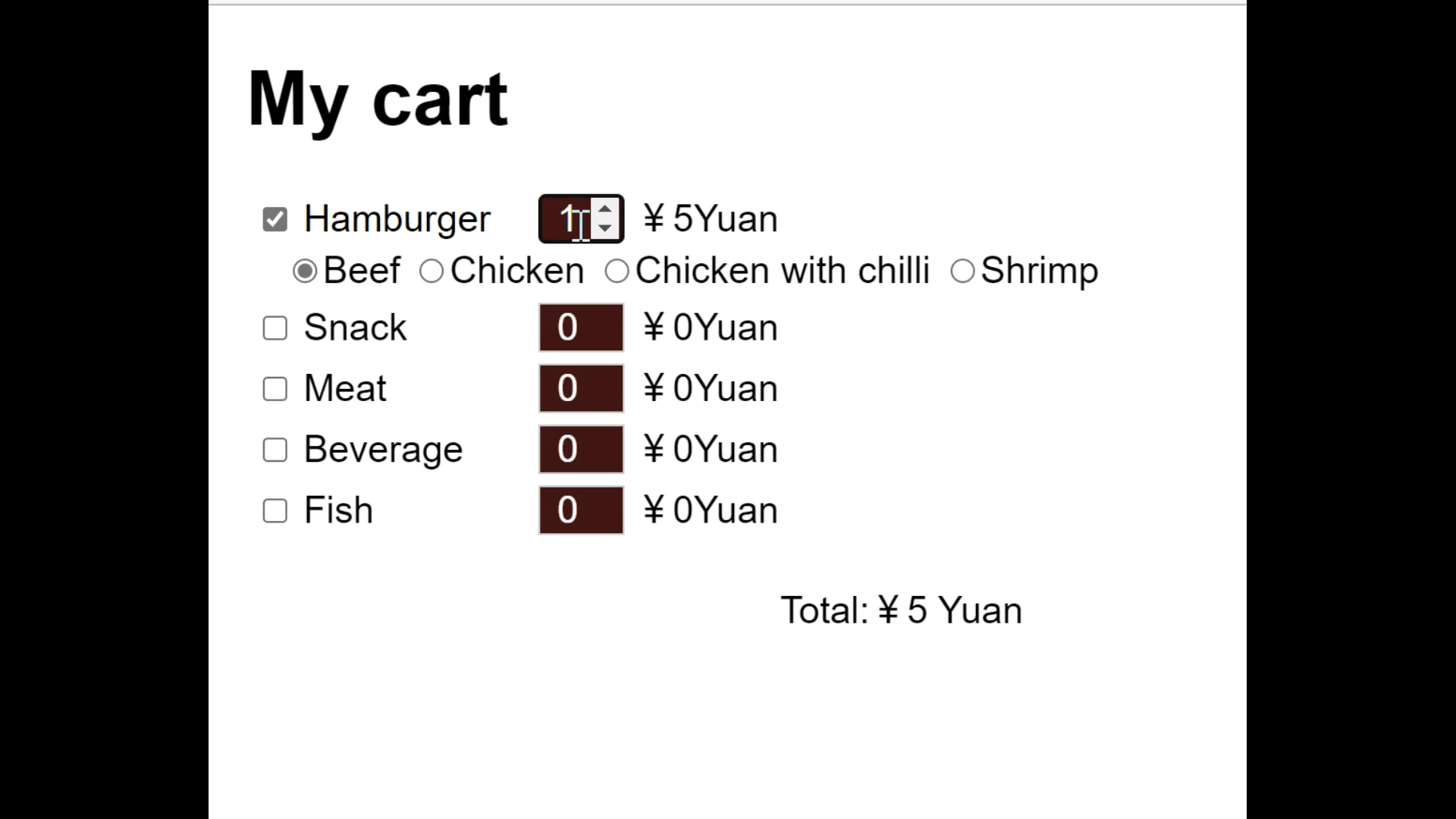
I am trying to make my code work like this 
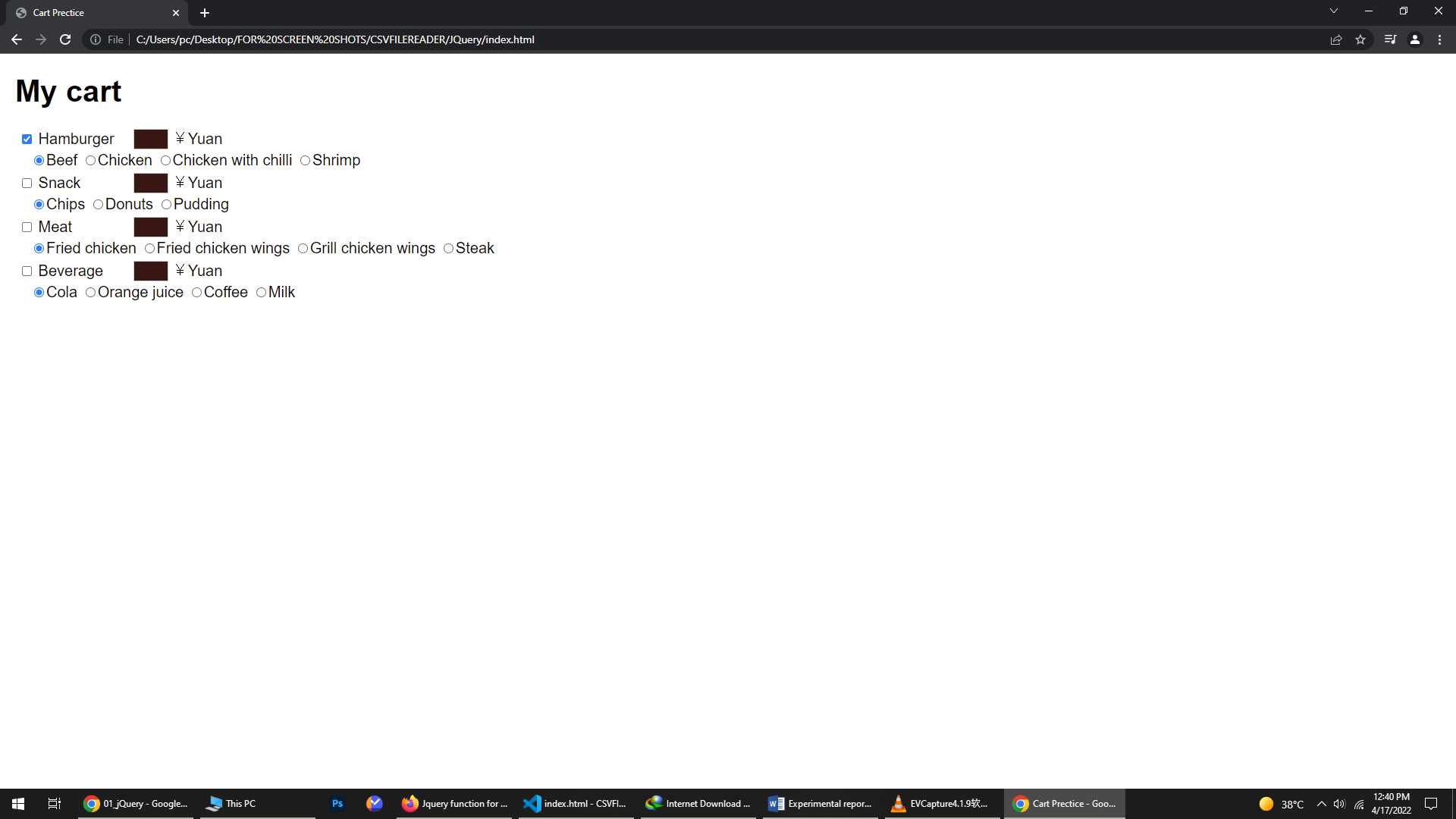
And also help me with this checkbox one as when I check only top of the element it open all classes with detail tag not the particular one 
In above picture as you can see when user tap on that span increase key it increase price by 5 and add it to total as well but I am not able to do so as me new to Jquery and got this as an assignment I am giving you the code that I did so far.
Problem number two when I click on check box it opens all classes under details tag not particular one which I tick if someone can help me with that as well it will be helpful too
$(document).ready(function(){
$('input[id="mainCourses"]').click(function(){
if($(this).prop("checked") == true){
$(".detail").show();
/*ALSO I WANT THIS CLASS TO SHOW ONE VALUES OF
PERTICULAR TICK BUT THIS METHOD OPEN VALUES OF ALL THE DETAIL
CLASSES NOT THIS PERTICULAR ONE*/
}
else if($(this).prop("checked") == false){
$(".detail").hide();
}
});
$('input[type="number"]').click(function(){
alert("Value: * " $("#qua").val());
$("#price").val("5");
//DONT KNOW WHAT TO DO HERE
});
});body {
padding: 0px;
margin: 20px 0px 0px 20px;
font-size: 20px;
font-family: Arial, Helvetica, sans-serif;
color: #000000;
}
body>div {
margin: 5px;
padding: 0px;
}
div.detail {
display: none;
margin: 3px 0px 2px 15px;
}
div#totalPrice {
padding: 10px 0px 0px 280px;
margin-top: 15px;
width: 185px;
border-top: 1px solid #FFFFFF;
}
input {
font-size: 20px;
font-family: Arial, Helvetica, sans-serif;
}
input.quantity {
border: 1px solid #CCCCCC;
background: #3f1415;
width: 40px;
color: #FFFFFF;
text-align: center;
margin: 0px 0px 0px
}
.catg {
display: inline-block;
width: 120px;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<h1>My cart</h1>
<div>
<input type="checkbox" name="checkME" id="mainCourses">
<label for="main">Hamburger</label>
<span price="5" id="price">
<input type="number" id="qua">
¥<span></span>Yuan</span>
<div >
<label>
<input type="radio" name="flavor" checked="checked">
Beef
</label>
<label>
<input type="radio" name="flavor">
Chicken
</label>
<label>
<input type="radio" name="flavor">
Chicken with chilli
</label>
<label>
<input type="radio" name="flavor">
Shrimp
</label>
</div>
</div>
<div>
<input type="checkbox" id="desserts">
<label for="desserts">Snack</label>
<span price="3">
<input type="number" >
¥<span></span>Yuan</span>
<div >
<label>
<input type="radio" name="dessert" checked="checked">
Chips
</label>
<label>
<input type="radio" name="dessert">
Donuts
</label>
<label>
<input type="radio" name="dessert">
Pudding
</label>
</div>
</div>
<div>
<input type="checkbox" id="grillnfireds">
<label for="grillnfireds">Meat</label>
<span price="4">
<input type="number" > ¥<span></span>Yuan</span>
<div >
<label>
<input type="radio" name="grillnfired" checked="checked" />
Fried chicken
</label>
<label>
<input type="radio" name="grillnfired">
Fried chicken wings
</label>
<label>
<input type="radio" name="grillnfired">
Grill chicken wings
</label>
<label>
<input type="radio" name="grillnfired">Steak</label>
</div>
</div>
<div>
<input type="checkbox" id="Soups">
<label for="Soups">Beverage</label>
<span price="3"><input type="number" >
¥<span></span>Yuan</span>
<div >
<label><input type="radio" name="Soup" checked="checked" />Cola</label>
<label><input type="radio" name="Soup">Orange juice</label>
<label><input type="radio" name="Soup">Coffee</label>
<label><input type="radio" name="Soup">Milk</label>
</div>
</div>
<div id="totalPrice"></div>CodePudding user response:
First of all, the problem with your checkbox is the selector being too broad and affect the other .details. You could select only the sibling of the selected checkbox using jquery function siblings(). You can replace $(".detail").show(); with $(this).siblings(".detail").show(); to make sure only neighboring .detail being affected by the checkbox.
However, as the click event currently only belongs to #mainCourses, the other checkbox wont be affected and clicking them wont open the detail selections. You could expand the selector for the click event to cover all of the checkboxes using input:checkbox or input[type="checkbox"].
$('input[type="checkbox"]').click(function(){
if($(this).prop("checked") == true){
$(this).siblings(".detail").show();
}
else if($(this).prop("checked") == false){
$(this).siblings(".detail").hide();
}
});
CodePudding user response:
With a few changes to your HTML and your script you can do this:
$('input[type="checkbox"]').click(function(){
$("~.detail",this).toggle(this.checked);
});
$('input[type="number"]').on("input",function(){
let $itm=$("~span",this)
$itm.text($itm.data("price")*this.value);
$("#totalPrice").text($(".itm > span").get().reduce((a,c)=>a ( c.textContent||0),0) " Yuan");
});body {
padding: 0px;
margin: 20px 0px 0px 20px;
font-size: 20px;
font-family: Arial, Helvetica, sans-serif;
color: #000000;
}
body>div {
margin: 5px;
padding: 0px;
}
div.detail {
display: none;
margin: 3px 0px 2px 15px;
}
div#totalPrice {
padding: 10px 0px 0px 280px;
margin-top: 15px;
width: 185px;
border-top: 1px solid #FFFFFF;
}
input {
font-size: 20px;
font-family: Arial, Helvetica, sans-serif;
}
input.quantity {
border: 1px solid #CCCCCC;
background: #3f1415;
width: 40px;
color: #FFFFFF;
text-align: center;
margin: 0px 0px 0px
}
.catg {
display: inline-block;
width: 120px;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<h1>My cart</h1>
<div >
<input type="checkbox" name="checkME" id="mainCourses">
<label for="main">Hamburger</label>
<input type="number" >
¥<span data-price="5"></span>Yuan
<div >
<label>
<input type="radio" name="flavor" checked="checked">
Beef
</label>
<label>
<input type="radio" name="flavor">
Chicken
</label>
<label>
<input type="radio" name="flavor">
Chicken with chilli
</label>
<label>
<input type="radio" name="flavor">
Shrimp
</label>
</div>
</div>
<div >
<input type="checkbox" id="desserts">
<label for="desserts">Snack</label>
<input type="number" >
¥<span data-price="3"></span>Yuan
<div >
<label>
<input type="radio" name="dessert" checked="checked">
Chips
</label>
<label>
<input type="radio" name="dessert">
Donuts
</label>
<label>
<input type="radio" name="dessert">
Pudding
</label>
</div>
</div>
<div >
<input type="checkbox" id="grillnfireds">
<label for="grillnfireds">Meat</label>
<input type="number" > ¥<span data-price="4"></span>Yuan
<div >
<label>
<input type="radio" name="grillnfired" checked="checked" />
Fried chicken
</label>
<label>
<input type="radio" name="grillnfired">
Fried chicken wings
</label>
<label>
<input type="radio" name="grillnfired">
Grill chicken wings
</label>
<label>
<input type="radio" name="grillnfired">Steak</label>
</div>
</div>
<div >
<input type="checkbox" id="Soups">
<label for="Soups">Beverage</label>
<input type="number" >
¥<span data-price="3"></span>Yuan
<div >
<label><input type="radio" name="Soup" checked="checked" />Cola</label>
<label><input type="radio" name="Soup">Orange juice</label>
<label><input type="radio" name="Soup">Coffee</label>
<label><input type="radio" name="Soup">Milk</label>
</div>
</div>
<div id="totalPrice"></div>I use $("~span", this) to find a sibling <span> element relative to this (being the current jQuery context).
