I have a React ui which is supposed to communicate with the backend and fetch data.
Backend works well and here is its response to my request:
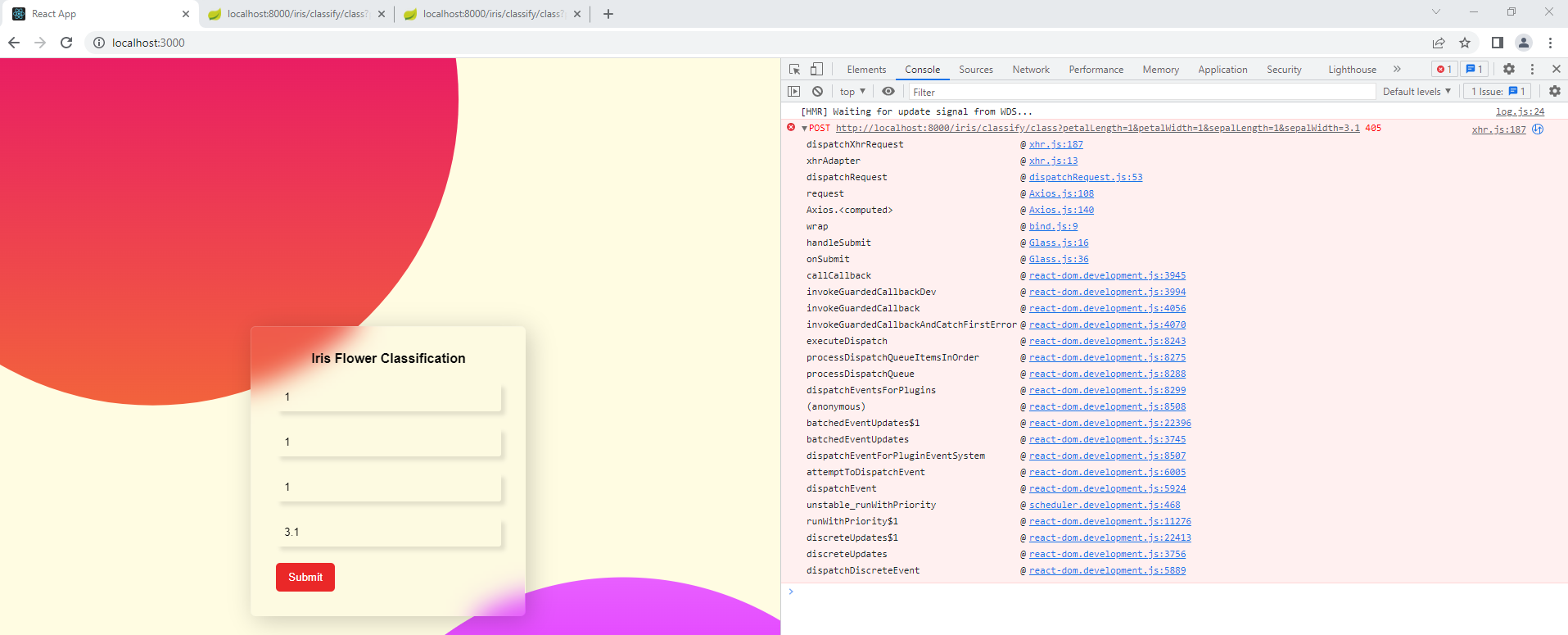
 while I receive this error in my React for the same request. The url is the same, the parameters are in place but still there is an error and I am not able to capture the output:
while I receive this error in my React for the same request. The url is the same, the parameters are in place but still there is an error and I am not able to capture the output:

Here is the code that I have for this sections which is based on AXIOS.POST:
const handleSubmit = (e) => {
e.preventDefault()
const params = { petalLength, petalWidth, sepalLength, sepalWidth }
axios.post("http://localhost:8000/iris/classify/class", {},{params:params})
.then((res) => {
const data = res.data.data
console.log(data)
const msg = `Prediction: ${data}`
alert(msg)
reset()
})
.catch((error) => alert(`Error: ${error.message}`))
}
const reset = () => {
setPetalLength('')
setPetalWidth('')
setSepalLength('')
setSepalWidth('')
}
even having it in the following form doesn't work:
>
> axios.post("http://localhost:8000/iris/classify/class?petalLength=1&petalWidth=1&sepalLength=1&sepalWidth=3.1")
> .then((res) => {
> const data = res.data.data
> console.log(data)
> const msg = `Prediction: ${data}`
> alert(msg)
> reset()
> })
> .catch((error) => alert(`Error: ${error.message}`)) }
>
> const reset = () => {
> setPetalLength('')
> setPetalWidth('')
> setSepalLength('')
> setSepalWidth('') }
CodePudding user response:
in the first image you are using GET request,
and in your code you are using POST request
there is a differences between those two requests. this is why the server telling you it can't handle it in your code but, when you using it in the url it works fine.
change it to
> axios.get("http://localhost:8000/iris/classify/class?petalLength=1&petalWidth=1&sepalLength=1&sepalWidth=3.1")
> .then((res) => {
> const data = res.data.data
> console.log(data)
> const msg = `Prediction: ${data}`
> alert(msg)
> reset()
> })
> .catch((error) => alert(`Error: ${error.message}`)) }
good luck (:
By the way, your website looks nice (:
