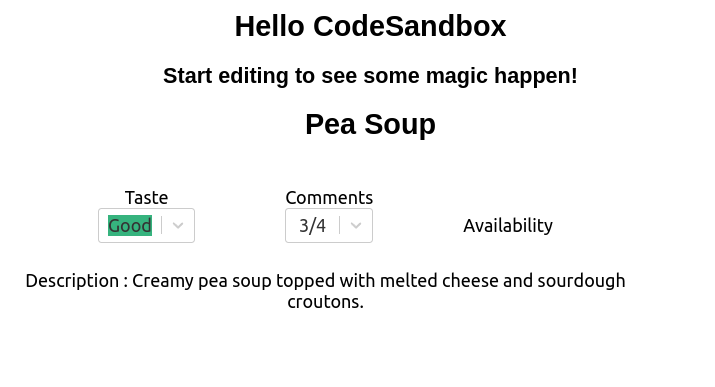
I want to force the dropdown and the label to be on the same line. How can I force this. Because for now I get the label : Taste above the dropdown.
export default function MenuItemDisplay() {
const { menuId, itemId } = useParams();
const { match } = JsonData;
const matchData = match.find((el) => el._id_menu === menuId)?._ids ?? [];
const item = matchData.find((el) => el._id === itemId);
...
return (
<div>
...
<div className="TextData">
Taste : <CustomDropdown style={styles.select} options={TASTE} defaultValue={LIKELIHOOD.find((t) => t.label === item.taste)} />
</div>
...
</div >
);
}
CustomDropdown:
export default function CustomDropdown({ style, options, styleSelect, defaultValue, isMulti }) {
return <div style={style}>
<Select styles={styleSelect} options={options} defaultValue={defaultValue} isMulti={isMulti} />
</div>
}
CodePudding user response:
Try this. or display:flex
.textData {
display:grid;
grid-template-columns:auto auto;
}CodePudding user response:
First thing that I would do is wrap your 'label' in paragraph tags, because from a semantics point of view text should not be wrapped solely in a div.
<div className="TextData">
<p>Taste :</p>
<CustomDropdown
style={styles.select}
options={TASTE}
defaultValue={LIKELIHOOD.find((t) => t.label === item.taste)}
/>
</div>
Secondly, in order to get everything on the same line, you can add 'display: flex' to the the TextData class. By default, content within a flexbox is on the same line.
If you then wish to center your content horizontally and vertically, you can add 'align-items: center' and 'justify-content: center' to the same div.