i'm using a template for a navigation menu provided by android studio and i noticed the main activity sets the content view to a root view but I'm not sure which XML file that would be? I'm assuming it might be the XML view that first loads when i run the app (which would be fragment_home.xml) but I'm not sure if there's any specific code that is placed within an xml or java file for the root view?
this is the code for the main activity.java:
public class MainActivity extends AppCompatActivity {
private AppBarConfiguration mAppBarConfiguration;
private ActivityMainBinding binding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
/*
1. ON CREATE, SET MAIN SCREEN TO
here instead of setting the main screen with findViewById, we are using BINDING!
this is part of android jetpack!
*/
binding = ActivityMainBinding.inflate(getLayoutInflater()); // inflate method creates an instance of the binding class for this activity to use
setContentView(binding.getRoot()); // getRoot: a reference to the root view and passing it to setcontentview to make it the active view on the screen
// when running the app, fragment_home shows up first. hence, this is the root view
setSupportActionBar(binding.appBarMain.toolbar);
binding.appBarMain.fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
DrawerLayout drawer = binding.drawerLayout;
NavigationView navigationView = binding.navView;
// Passing each menu ID as a set of Ids because each menu should be considered as top level destinations.
mAppBarConfiguration = new AppBarConfiguration.Builder(R.id.nav_home, R.id.nav_gallery, R.id.nav_slideshow)
.setOpenableLayout(drawer)
.build();
NavController navController = Navigation.findNavController(this, R.id.nav_host_fragment_content_main);
NavigationUI.setupActionBarWithNavController(this, navController, mAppBarConfiguration);
NavigationUI.setupWithNavController(navigationView, navController);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onSupportNavigateUp() {
NavController navController = Navigation.findNavController(this, R.id.nav_host_fragment_content_main);
return NavigationUI.navigateUp(navController, mAppBarConfiguration)
|| super.onSupportNavigateUp();
}
}
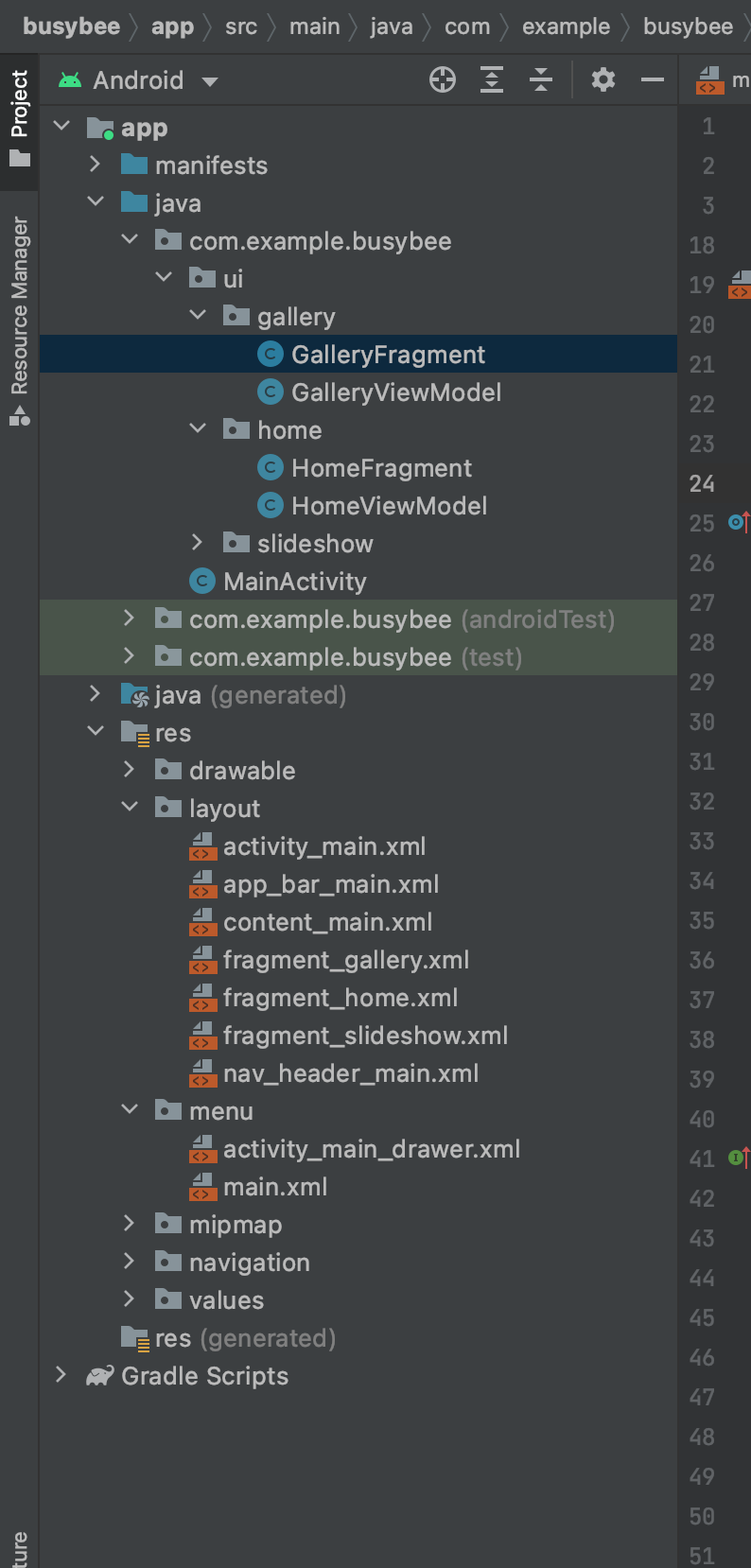
and a pic of the structure of the project:

CodePudding user response:
activity_main.xml
The ActivityMainBinding is generated by viewbinding/databinding and if you cmd/ctrl click on it, it will bring you to activity_main.xml
