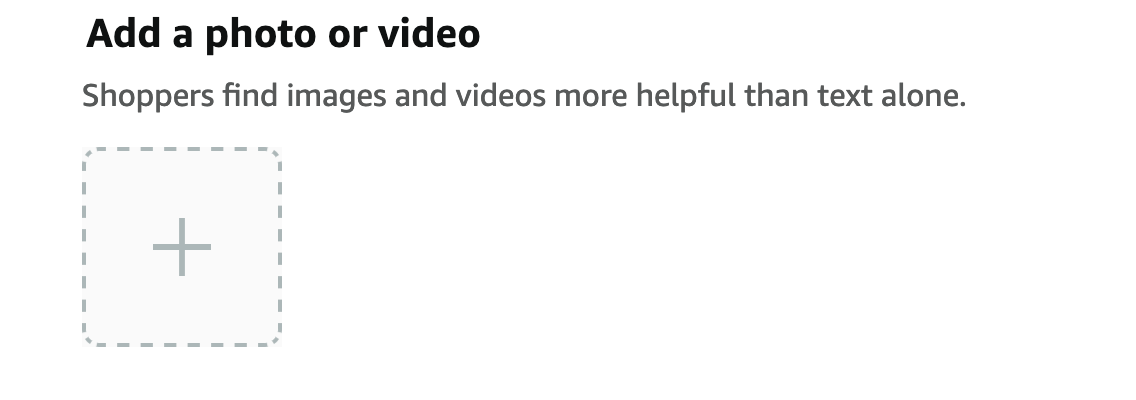
I would like to make a file input button like the one in Amazon write a review pictured below
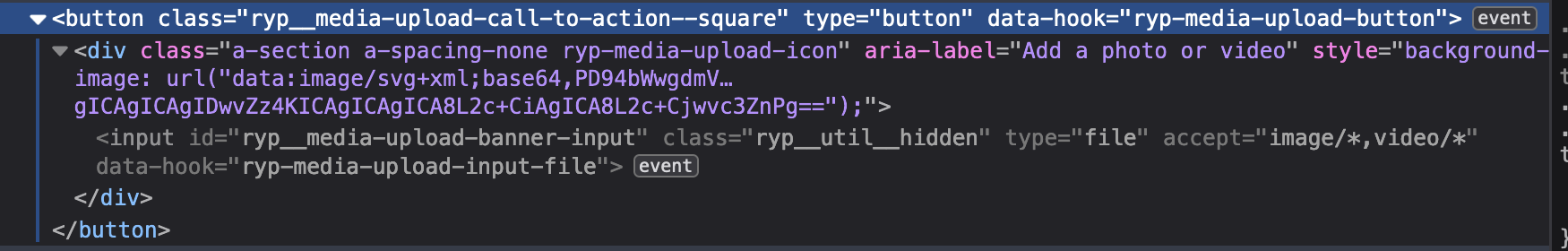
How is it possible that the entire button opens up the file dialog on click if the input file type is hidden?
My code here hides the input file type button but does not open the file dialog. It is using React with tailwind classes
<button
type="button"
className="p-6"
>
<div aria-label="Add a photo">
<HiOutlinePlus className="text-4xl" />
<input type="file" accept="image/*" className="hidden" />
</div>
</button>
CodePudding user response:
How is it possible that the entire button opens up the file dialog on click if the input file type is hidden?
The probably use a separate widget that then opens the hidden file input on click, as follows:
function openFileUpload() {
document.getElementById("hiddenFile").click();
}<button onclick="openFileUpload()" type="button">Visible Button</button>
<input type="file" id="hiddenFile" style="visibility:hidden">