I have a Vue front end using axios to make http requests, and a Node back end using express. They are on different domains (when running locally, BE port is 3080 and FE port is 3000), and I am using the 
Back End Code
app.js:
const express = require('express');
const cors = require('cors');
const app = express();
const port = 3080;
app.use(express.urlencoded({ extended: false }));
app.use(express.json());
app.use(cors());
app.options('/signup', cors());
app.post('/signup', (req, res) => {
res.status(200).json({ message: 'SUCCESS'}).send();
})
app.listen(port, () => {
console.log(`Listening on port ${port}`)
})
Front End Code
apiClient.js:
import axios from "axios";
const apiClient = axios.create({
baseURL: "http://localhost:3080",
headers: {
"Content-type": "application/json"
}
});
export default apiClient;
authService.js:
import apiClient from '../../../../common/utils/apiClient';
export const login = async (email, password) => {
return await apiClient.get(`/login?email=${email}&password=${password}`);
}
export const signup = async (user) => {
return await apiClient.post('/signup', user, {
headers: {
'Content-Type': 'application/json'
}
});
}
Script in SignUp.vue:
<script setup>
import { signup } from '../service/authService'
async function handleSignup(email, password) {
await signup(email, password);
}
</script>
CodePudding user response:
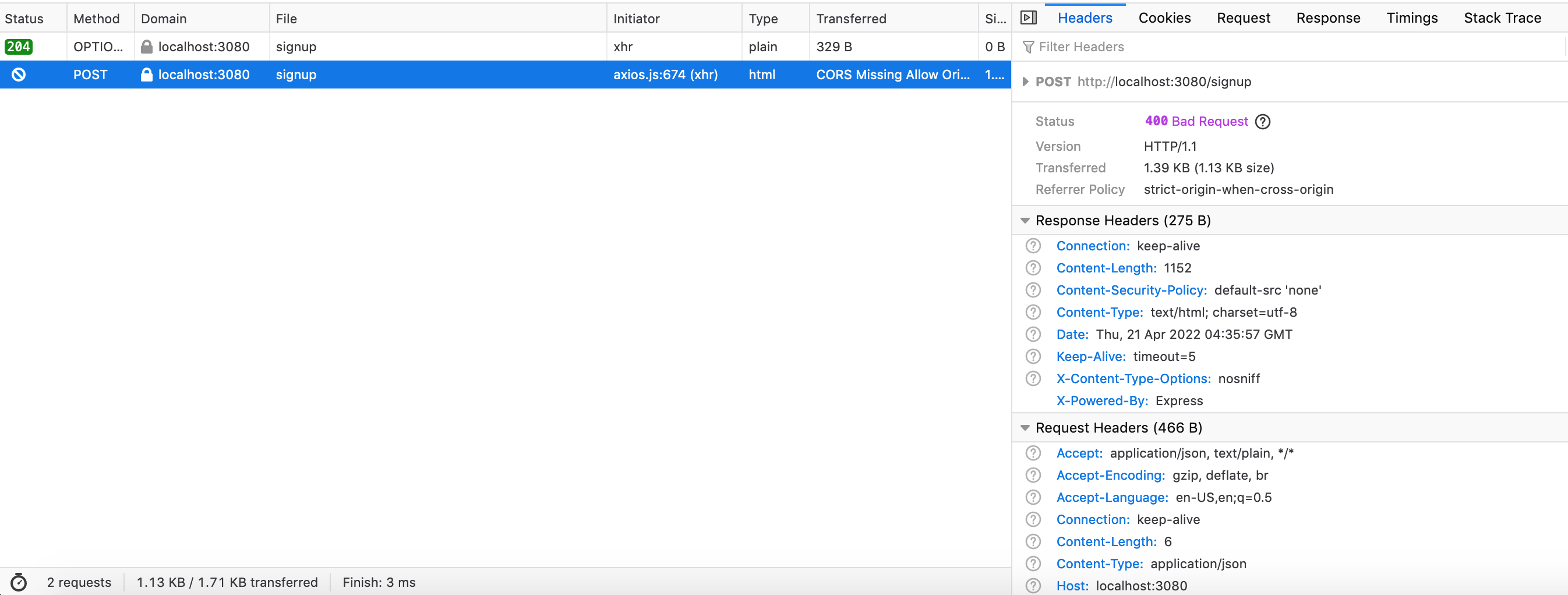
Here's the problem. The root issue actually has nothing to do with CORS, but rather a format error. Due to weird quirks in how CORS works, these kind of errors show up as CORS issues.
The formatting error is due to a string value being sent in the request body instead of a json object like the backend is expecting. You can see this in SignUp.vue, where we're passing an email and password instead of a single user object:
await signup(email, password);
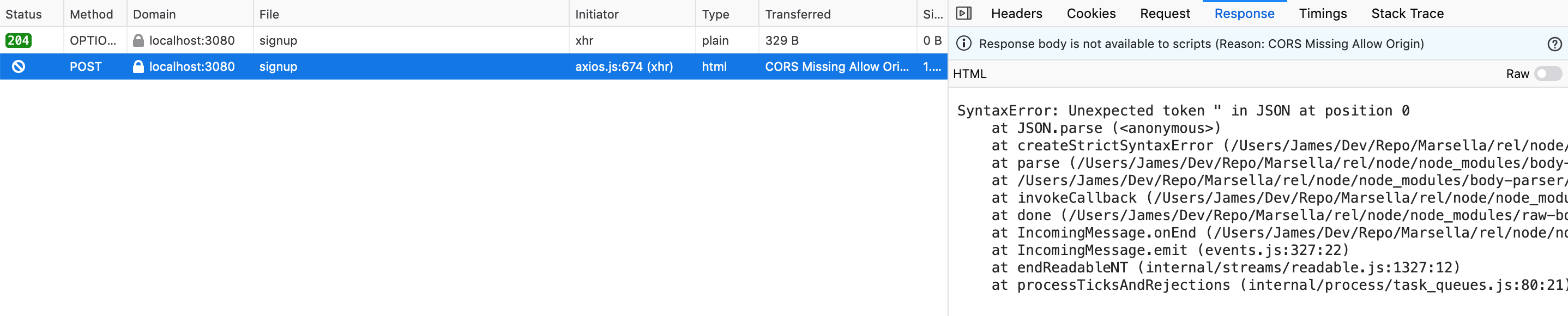
When looking at the actual error response message in the network tab, we see the issue is SyntaxError: Unexpected token " in JSON at position 0:

The fix is simple, put braces around the email and object:
await signup({ email, password });
Moral of the story, always look at your actual error message, don't assume it's CORS just because the network tab in dev tools is lying to you about it in the "Transferred" column!
CodePudding user response:
Cross-Origin Resource Sharing (CORS) is an HTTP-header based mechanism that allows a server to indicate any origins (domain, scheme, or port) other than its own from which a browser should permit loading resources. CORS also relies on a mechanism by which browsers make a "preflight" request to the server hosting the cross-origin resource, in order to check that the server will permit the actual request. In that preflight, the browser sends headers that indicate the HTTP method and headers that will be used in the actual request. When you tried to hit a any post request from any server host to another host it required a validtion of origin access whether you have a api permission or not. That's why you need to pass a access control origin's in header while making a post request or you can provide the access token in parameter of request. I hope this can help you.
await apiClient.post('/signup', user, {
headers: {
'Content-Type': 'application/json',
'Access-Control-Allow-Origin': '*',
'Access-Control-Allow-Methods': '*',
'Access-Control-Allow-Headers': '*'
}
});
