I am using Bootstrap 5. I have created 2 columns on my page.
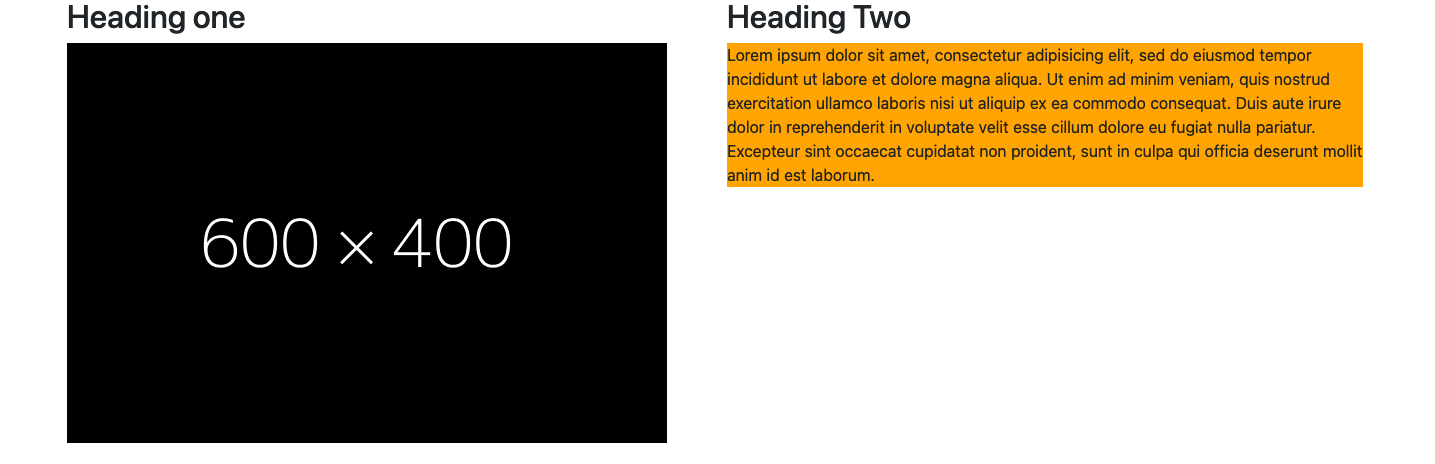
This is the output I was getting it.
Now, I have to show an orange color from end to end of my left side column. So I have added h-100 to my orange class or I can add the height:100% to my orange class.
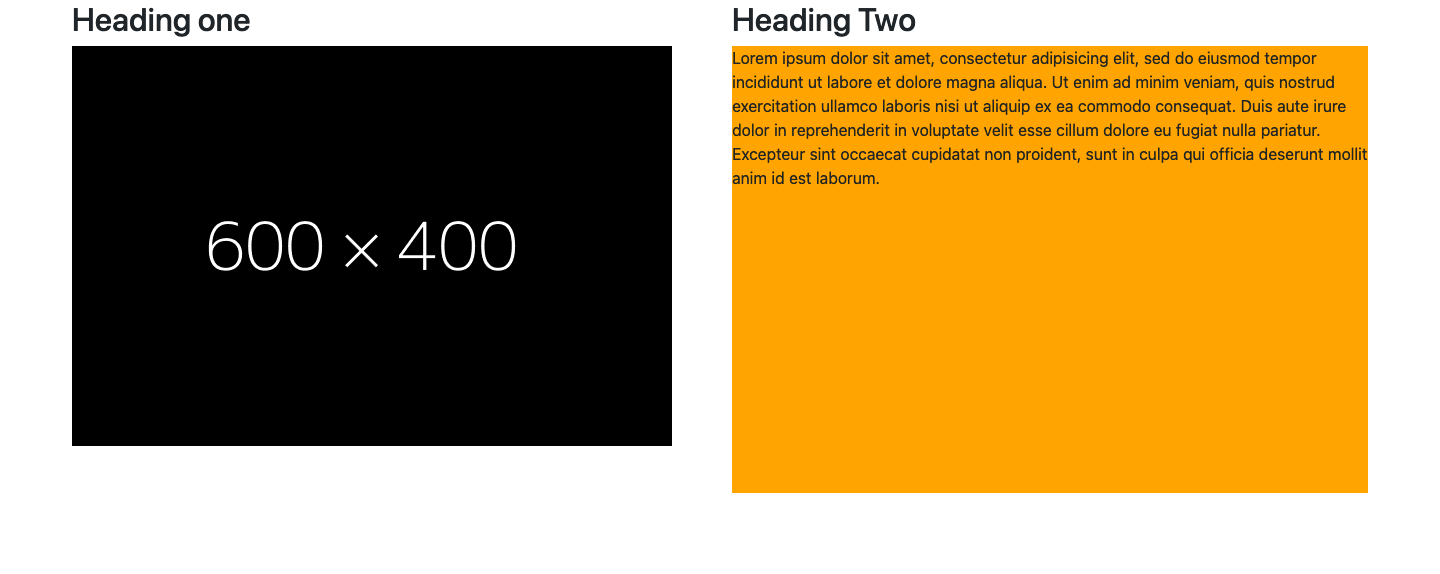
Now I am getting the below output
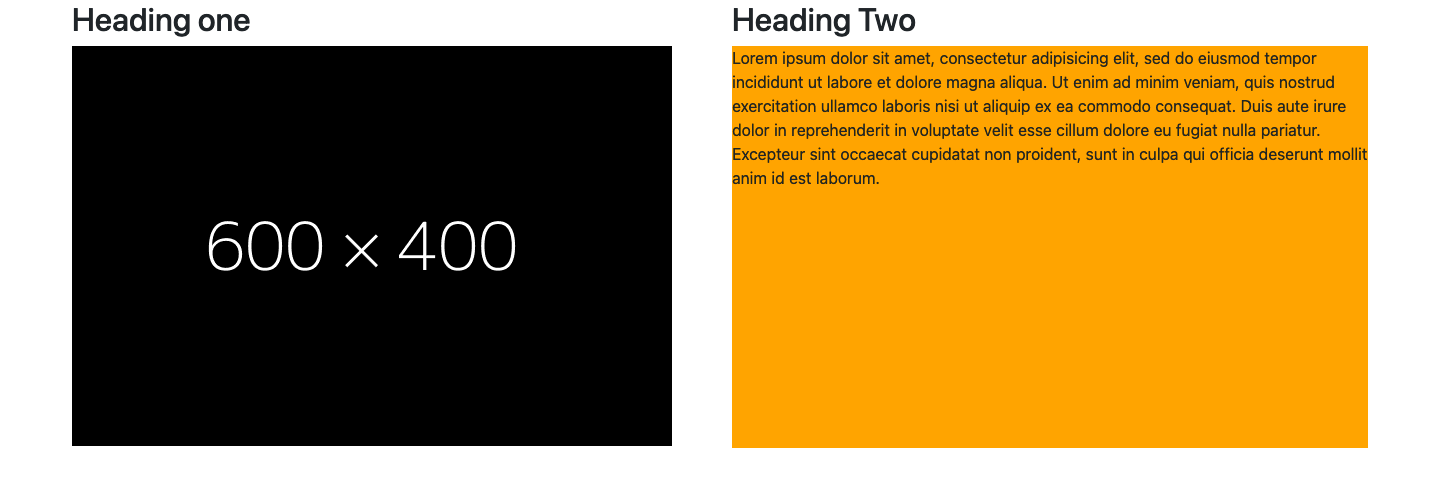
This is my expected output
Any idea how to solve this?
.orange {
background-color: orange;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<div >
<div >
<div >
<h2>Heading one</h2>
<img src="https://dummyimage.com/600x400/000/fff" alt="testing">
</div>
<div >
<h2>Heading Two</h2>
<div >
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute
irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</div>
</div>
</div>CodePudding user response:
Because of you are using Bootstrap it is better to add .container(your parent class) before changing style of bootstrap classes.
use .container .row(Bootstrap class)
not to effect all of the Bootstrap row classes in you project
and for the second solution
.container .col-lg-6
You can get rid of h-100 and apply
.orange {
background-color: orange;
height: 100%;
}
.container .row{
overflow: hidden;
}
img {
display: block;
max-width: 100%;
}
*,
*::before,
*::after {
box-sizing: border-box;
}
body {
min-height: 100vh;
overflow: hidden;
display: grid;
place-content: center;
margin: 0;
background-color: bisque;
}
.orange {
background-color: orange;
height: 100%;
}
.container .row {
overflow: hidden;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<div >
<div >
<div >
<h2>Heading one</h2>
<img src="https://dummyimage.com/600x400/000/fff" alt="testing">
</div>
<div >
<h2>Heading Two</h2>
<div >
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute
irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</div>
</div>
</div>Or you can apply
.container .col-lg-6{
display: flex;
flex-direction: column;
}
.orange {
background-color: orange;
flex-basis: 100%;
}
img {
display: block;
max-width: 100%;
}
*,
*::before,
*::after {
box-sizing: border-box;
}
body {
min-height: 100vh;
overflow: hidden;
display: grid;
place-content: center;
margin: 0;
background-color: bisque;
}
.container .col-lg-6 {
display: flex;
flex-direction: column;
}
.orange {
background-color: orange;
flex-basis: 100%;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous" />
<div >
<div >
<div >
<h2>Heading one</h2>
<img src="https://dummyimage.com/600x400/000/fff" alt="testing" />
</div>
<div >
<h2>Heading Two</h2>
<div >
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor
in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
</div>
</div>
</div>Or similar to first approach but not using overflow:hidden;
img{
display: block;
max-width: 100%;
}
*,
*::before,
*::after {
box-sizing: border-box;
}
body{
min-height: 100vh;
overflow: hidden;
display: grid;
place-content: center;
margin:0;
background-color: bisque;
}
.container .col-lg-6{
display: flex;
flex-direction: column;
}
.orange {
background-color: orange;
height: 100%;
}<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"
/>
<div >
<div >
<div >
<h2>Heading one</h2>
<img src="https://dummyimage.com/600x400/000/fff" alt="testing" />
</div>
<div >
<h2>Heading Two</h2>
<div >
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut
enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in
reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident,
sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
</div>
</div>
</div>CodePudding user response:
To avoid messing with overflow and using Bootstrap at its fullest, add d-flex flex-column to the right col. Flex elements have the advantage to match its siblings size.
My personal advice is to replace h-100 with a css rule height: 100% and get rid of the unecessary !important annotation.
.orange {
background-color: orange;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<div >
<div >
<div >
<h2>Heading one</h2>
<img src="https://dummyimage.com/600x400/000/fff" alt="testing">
</div>
<div >
<h2>Heading Two</h2>
<div >
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute
irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</div>
</div>
</div>CodePudding user response:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"
/>
<title>Document</title>
<style>
.orange {
background-color: orange;
}
.col-lg-6 {
min-height: 600px !important;
}
.flex-container {
display: flex;
min-height: 400px;
}
.flex-item {
flex: 1;
}
.content{
height: 400px;
background-color: orange;
}
</style>
</head>
<body>
<div >
<div >
<div >
<h2>Heading one</h2>
<img src="https://dummyimage.com/600x400/000/fff" alt="testing" />
</div>
<div >
<h2>Heading Two</h2>
<div >
<p >
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut
enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in
reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident,
sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
</div>
</div>
</div>
</body>
</html>