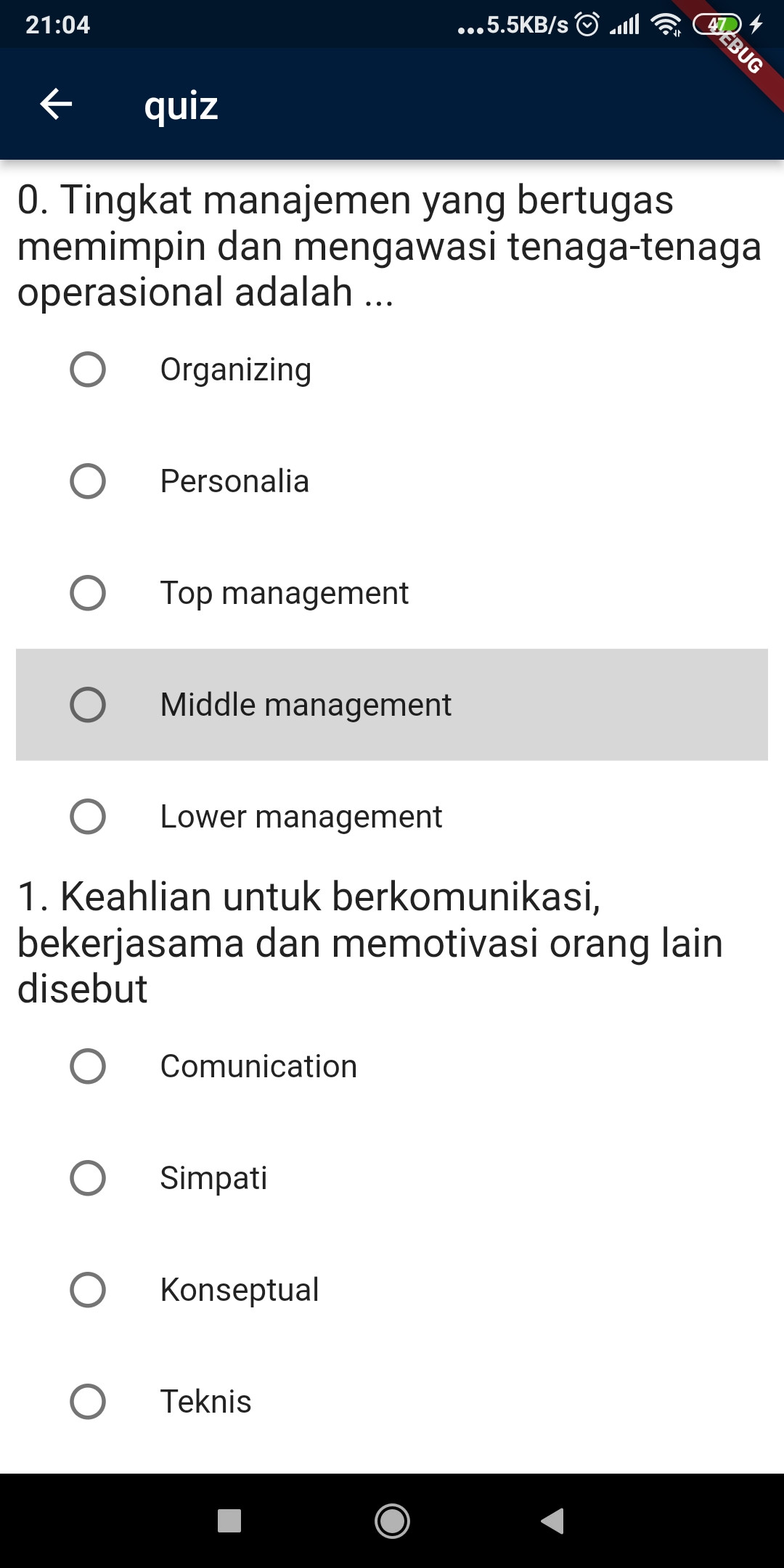
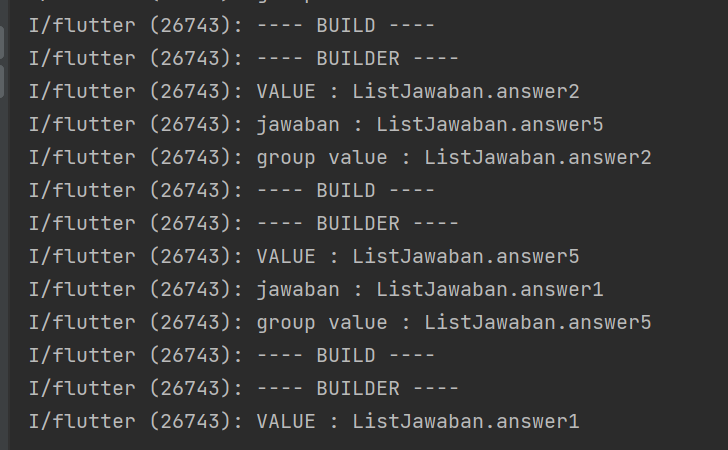
so im making a quiz app that will be shuffle it's radio option. i store a radioListTile in List (Widget) and make it shuffled. but then my radioListTile can't change it's indicator but it has values and changed values (i know it via print)
if im not storing it with List(Widget) its working fine. it's not fine when i store it in List(Widget)
here's my code :
import 'package:flutter/material.dart';
enum ListJawaban{
answer1,
answer2,
answer3,
answer4,
answer5
}
class QuizTemplate extends StatefulWidget {
const QuizTemplate({
Key? key,
required this.question,
required this.option1,
required this.option2,
required this.option3,
required this.option4,
required this.option5,
required this.qNumber
}) : super(key: key);
final String question;
final String option1;
final String option2;
final String option3;
final String option4;
final String option5;
final int qNumber;
@override
State<QuizTemplate> createState() => _QuizTemplateState();
}
class _QuizTemplateState extends State<QuizTemplate> {
ListJawaban? _value = null;
Widget radioListTile({required String text, required ListJawaban jawaban}){
return RadioListTile<ListJawaban>(
title: Text("$text"),
value: jawaban,
groupValue: _value,
onChanged: (ListJawaban? newValue){
setState(() {
print("jawaban : $newValue");
print("group value : $_value");
_value = newValue;
});
},
);
}
List<Widget> listRadioOption(){
return [
//this should be shuffeled 1 time after build (in init state)
radioListTile(text: widget.option1, jawaban: ListJawaban.answer1),
radioListTile(text: widget.option2, jawaban: ListJawaban.answer2),
radioListTile(text: widget.option3, jawaban: ListJawaban.answer3),
radioListTile(text: widget.option4, jawaban: ListJawaban.answer4),
radioListTile(text: widget.option5, jawaban: ListJawaban.answer5),
];
}
late List<Widget> list2; //list for checking my second tot..
List<Widget> option(){
return list2;
}
@override
void initState() {
super.initState();
print("---- INIT STATE ----");
// listRadioOption().shuffle(); //this doesn't shuffle the option, but radio option works perfectly
list2 = listRadioOption(); //this work if i use this as children,
list2.shuffle(); //but it won't changing radio option value when user click in it (i dont know why)
}
@override
Widget build(BuildContext context) {
print("---- BUILD ----");
return Container(
child: Column(
children: [
Text("${widget.qNumber}. ${widget.question}",style: TextStyle(
fontSize: 20,
),),
Builder(
//i actually didn't need this builder, but i used it just for checking variables
builder: (context){
print("---- BUILDER ----");
print("VALUE : $_value");
return Column(
children: option(),
);
},
)
],
),
);
}
}
CodePudding user response:
If you need to shuffle only once on the first load, use cascade notation(..) operator to return a shuffled list.
Note: this list should be loaded as an initial and avoid rebuild this on
setState. Answer
List<Widget> listRadioOption(){
return [
radioListTile(text: widget.option1, jawaban: ListJawaban.answer1),
radioListTile(text: widget.option2, jawaban: ListJawaban.answer2),
radioListTile(text: widget.option3, jawaban: ListJawaban.answer3),
radioListTile(text: widget.option4, jawaban: ListJawaban.answer4),
radioListTile(text: widget.option5, jawaban: ListJawaban.answer5),
]..shuffle(); // <- This return shuffled list.
}