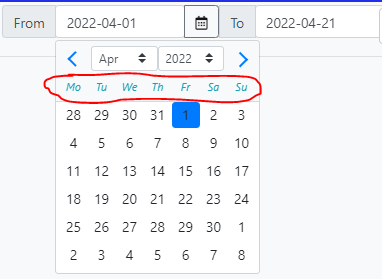
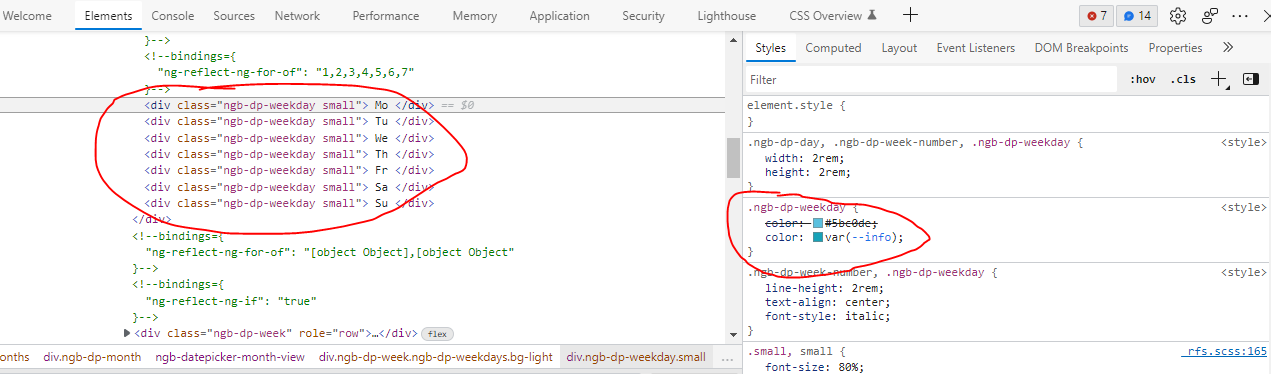
I am planning to change the default blue color of the weekdays header for accessibility (refer highlighted area of screenshot). I have tried using the below code in the css file, but whatever color code I change, I am not able to see the changes in the UI. Not sure what am I missing. Can you please throw some light?
.ngb-dp-weekday {
color: #303536;
}
CodePudding user response:
I'm assuming you don't have access to the color: var(--info) css, otherwise you'd just go change it there.
To override the other css you need to increase specificity. You can do this by repeating the class name as many times as necessary.
.ngb-dp-weekday.ngb-dp-weekday {
color: #303536;
}
.ngb-dp-weekday.ngb-dp-weekday.ngb-dp-weekday {
color: #303536;
}
until it works.
CodePudding user response:
ngb-bootstrap usually use ViewEncapsulation.None, so you need put your .css in a style general, not in style of the component
You can try write in your styles.css some like
ngb-datepicker .ngb-dp-weekday{
color:red;
}
If not work enclosed your input in a div with
<div >
...your ngbDatepicker..
</div>
and use
.custom ngb-datepicker .ngb-dp-weekday{
color:red;
}
if only want one special datepicker, Since ngb-bootstrap 9, you has the property datepickerClass so you can write some like
<input ngbDatepicker [datepickerClass]="'custom'" ...>
And in styles.css you write
ngb-datepicker.custom .ngb-dp-weekday{
color:pink;
}