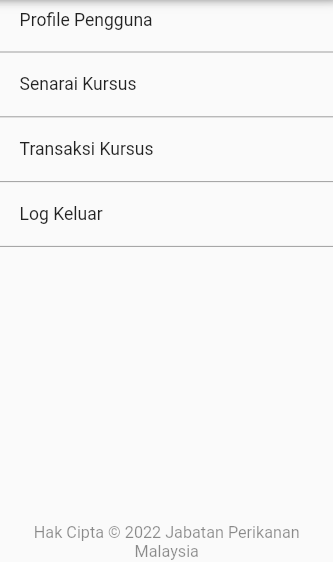
So my problem is very simple but I had a bit of trouble with it. I want my Text/ListTile to be at the very bottom of Drawer, it something like a copyright statement but the thing is I can't bring it to the bottom since it always place it below the last widget (if any).
Refer this answer also
CodePudding user response:
Try this:-
const Expanded(
child: SizedBox(),
),
ListTile(
title: Text(
Hak Cipta \u00a9 2022 Jabatan Perikanan Malaysia',
style: TextStyle(color: Colors.black45, fontSize: 12),
textAlign: TextAlign.center,
),
CodePudding user response:
Make Widget in your Drawer that contains child:Column() and in your parameter CrossAxisAlignment crossAxisAlignment: CrossAxisAlignment.center.
CodePudding user response:
Use Expanded
drawer: Drawer(
// Add a ListView to the drawer. This ensures the user can scroll
// through the options in the drawer if there isn't enough vertical
// space to fit everything.
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget>[
Expanded(
child: ListView(
padding: EdgeInsets.zero,
children: <Widget>[
ListTile(
title: Row(
children: <Widget>[
Padding(
padding: EdgeInsets.only(left: 0.0),
child: Text("text1"),
)
],
),
)
]
)
),
Container(
color: Colors.red,
padding: EdgeInsets.all(10.0),
child:
Row (
mainAxisSize: MainAxisSize.max,
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children : <Widget> [
Text(" Hak Cipta \u00a9 2022 Jabatan Perikanan Malaysia"
)
]
,
),
)
])),