I'm fairly new to HTML and still learning, but I'm struggling with connecting rows and divs.
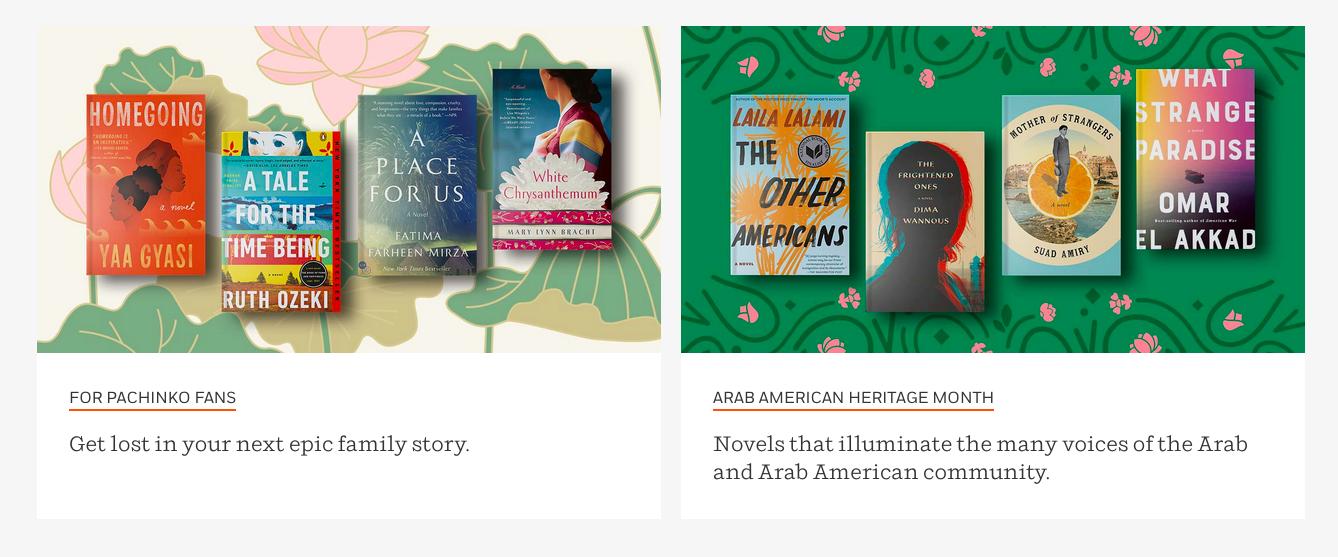
I'm trying to make something like this (picture below). I want to be able to make it clickable and go to a certain link. They both have to be next to each other, but with each their own link.
How do I do this?
Any help is very much appreciated, thank you!
CodePudding user response:
I have tried my best. Please accept the answer if this solve your query.
HTML
<div >
<div >
<img src="https://static.wixstatic.com/media/2c0034_5e484cb9921c41a8bde8eed74b3aa810~mv2.jpg" alt="" />
<h1>Demo Heading</h1>
<p>Lorem ipsum dolor sit amet.</p>
</div>
<div >
<img src="https://static.wixstatic.com/media/2c0034_84e67efc3df44e8ea8b6da006e6d1ba5~mv2.jpg" alt="" />
<h1>Demo Heading</h1>
<p>Lorem ipsum dolor sit amet.</p>
</div>
</div>
CSS
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.img-fluid {
max-width: 100%;
width: 100%;
display: block;
height: auto;
}
.container {
margin: auto;
max-width: 1200px;
display: flex;
flex-wrap: wrap;
background-color: #ddd;
padding: 1rem;
}
.container .product {
flex: 0 0 50%;
padding: 0 1rem;
}
.container .product h1 {
font-size: 1.5rem;
margin: 0.2rem 0;
}
.container .product p {
font-size: 1rem;
}
</style>
CodePudding user response:
You have to take two two div with class of col-6 each in single div. In each div, you have to take two images and simply your design.
For example:
<div >
<div >
<a href="link1">
<img src="img1">
<h2></h2>
<p></p>
</a>
</div>
<div >
<a href="link2">
<img src="img2">
<h2></h2>
<p></p>
</a>
</div>