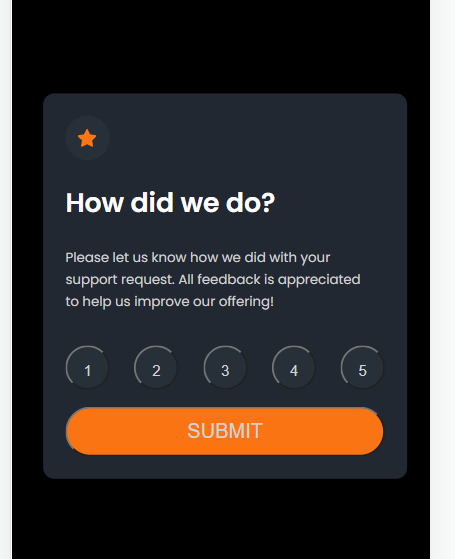
How can I get this rating component automatically centered for both mobile and desktop version? See link to inspect code
CodePudding user response:
.rating-content {
padding-left: 20px;
padding-right: 20px;
background-color: #212832;
border-radius: 10px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
margin: 0;
}
CodePudding user response:
add these additional styling to .rating-content class.
.rating-content{
margin: auto;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}