Due to animation I'm currently making, I needed to create an element with border-top and border-bottom and scale it (using scale3d(x, y, z) due to efficiency reasons)
And I run into a weird behavior - borders got blurred when using small scale coefficient and I want to know why it's happening (I mean I found work-around to my animation task, but the question about weird border blur behavior still remains)
Here's the example:
Let's take two lines (box-sizing: border-box model and reset also applied)
HTML
<div ></div>
<div ></div>
CSS
.line {
margin-top: 1rem;
height: 20px;
border-top: 1px solid black;
border-bottom: 1px solid black;
line-height: 1;
transform-origin: left center;
}
.line--big {
width: 1000px;
transform: scale3d(5%, 1, 1); // Width is 50px
}
.line--small {
width: 50px;
transform: scale3d(50%, 1, 1); // Width is 25px
}
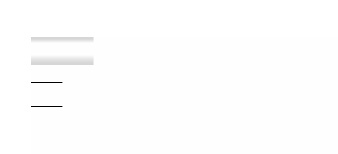
Here's the output
So as you can see - first line is more wider, but due to small coefficient applied - borders are getting blurred
And although second line is twice shorter than first - coefficient is not so small - therefore there's no blur. Any guess?
CodePudding user response:
In the animation you are making, can't you use actual number? Because transform: scale3d(5, 1, 1); would give a straight big black line. The % is actually making it blur.
CodePudding user response:
Try using the calc() method in the scale3d() like this: scale3d(calc(1000px/0.05), 1,1)