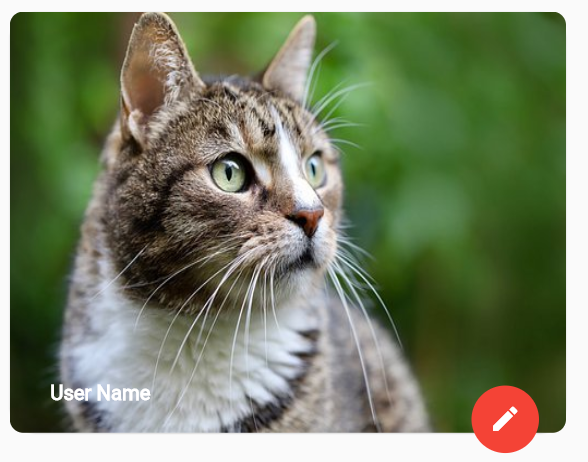
I'm looking for a way around to achieve something like below attached image in flutter:
I will like the edit button to be like above image like a floatactionbutton.
I tried below code and wasn't able to achieve the above image:
Stack(
children[
Container(
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage("assets/policyback.png"),
fit: BoxFit.cover),
),
),
Positioned(
bottom: 1,
right: 1,
child: Container(
child: Padding(
padding: const EdgeInsets.all(2.0),
child: Icon(Icons.add_a_photo, color: Colors.grey),
),
)
)
]
)
CodePudding user response:
Edited working code and tested:
Stack(
children: [
Container(
width: MediaQuery.of(context).size.width,
height: MediaQuery.of(context).size.height-150,
decoration: const BoxDecoration(
image: DecorationImage(
image: AssetImage("assets/policyback.png"),
fit: BoxFit.fill),
),
),
const Padding(
padding: EdgeInsets.only(bottom: 70,right: 10),
child: OverflowBox(
alignment: Alignment.bottomRight,
child: Icon(Icons.add_a_photo, color: Colors.green,size: 70),
),
),
]
)
CodePudding user response:


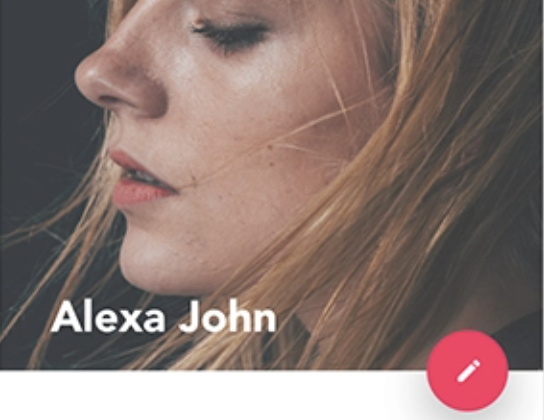
![[1]: https://i.stack.imgur.com/nqZDW.jpg](https://img.codepudding.com/202204/b4046f8cd5064541bbf5f7ea26f513d7.jpg)