I am working on upgrading an application from Webpack 4 to Webpack 5. It uses babel-loader. I have production code working, but am stuck on our Karma/Sinon integration tests after upgrading to karma-webpack v5.
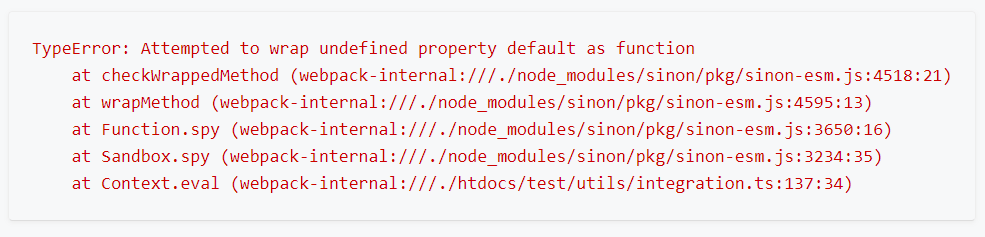
This code worked previously, but now throws an error:
// useEditUI.ts
export default function useEditUI() {}
// integration.ts
import sinon from 'sinon';
import * as useEditUI from 'useEditUI';
const spy = sinon.spy(useEditUI, 'default');
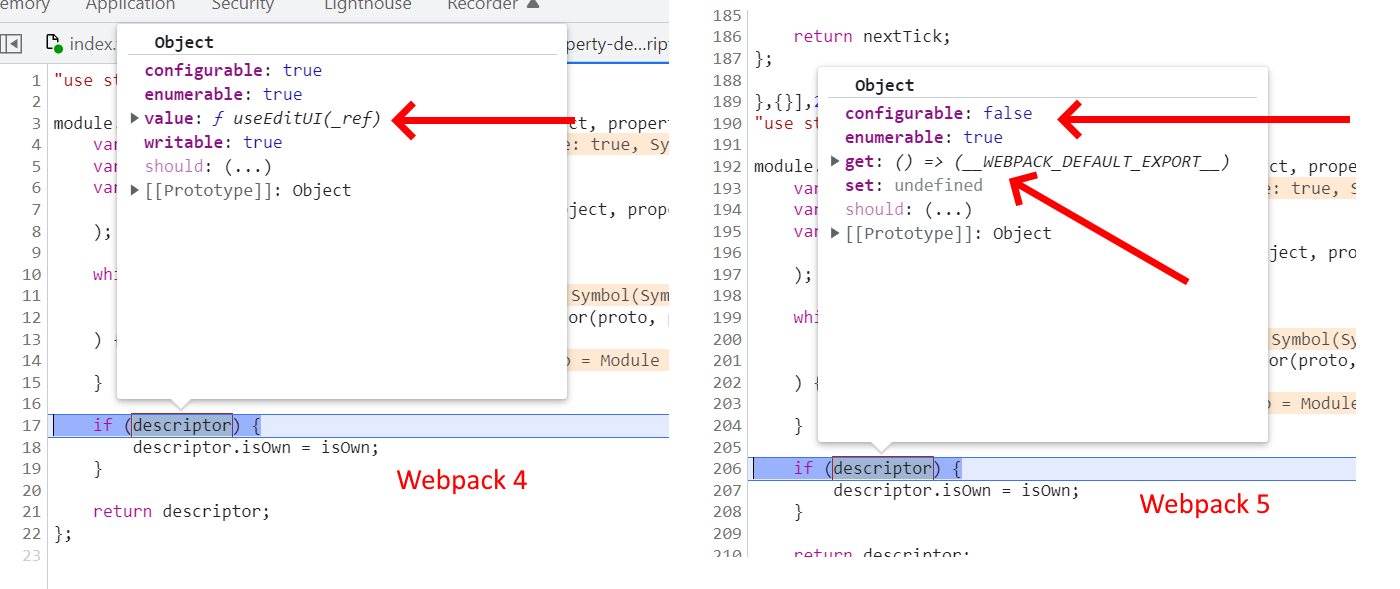
My understanding is that this is occurring because of how import/export is managed under-the-hood:
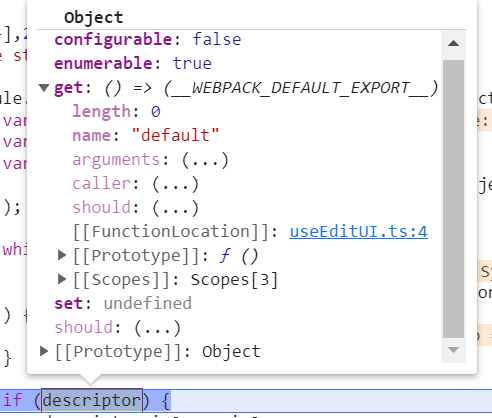
Previously, the spy logic was looking at a configurable object with value set to the default export. Now, the object is not configurable, there is no value property, and, instead, there's a getter which maps to the default function
This breaks sinon.spy functionality.
After researching the problem for a while I found a couple of potential libraries which could help:
- https://www.npmjs.com/package/babel-plugin-rewire
- https://www.npmjs.com/package/babel-plugin-add-module-exports
- https://www.npmjs.com/package/proxyquire
None of these libraries seemed to "just work" and several of them appear abandoned. In general, they seem to force an expectation of using commonjs module syntax. All other research has resulted in posts announcing the solution as import * as Module which is how the original solution came to exist in the first place.
I do not have this issue when working with more modern testing tools, such as Jest. This is just a limitation with sinon that I am attempting to mitigate.
Does anyone have workable guidance here? Thanks
CodePudding user response:
Ayeeeeelmao. Took me a while to track down the right answer here, but I've got one that works! It's a bit fragile and might break on future versions of webpack, but works for latest at time of writing (5.72.0)
First, create a new, ad-hoc plugin. Use this to rewrite the source generated by Webpack. Hunt down the bit of code that manages exports and rewrite the source so that it includes configurable: true
AllowMutateEsmExports.prototype.apply = function (compiler) {
compiler.hooks.compilation.tap(
'AllowMutateEsmExports', function (compilation) {
compilation.hooks.processAssets.tapPromise(
{
name: 'AllowMutateEsmExports',
stage: compiler.webpack.Compilation.PROCESS_ASSETS_STAGE_ADDITIONAL,
additionalAssets: true,
},
async (assets) => {
const oldSource = assets['runtime.js'];
const { ReplaceSource } = compiler.webpack.sources;
const newSource = new ReplaceSource(oldSource, 'AllowMutateEsmExports');
const oldCode = 'Object.defineProperty(exports, key, { enumerable: true, get: definition[key] });';
const newCode = 'Object.defineProperty(exports, key, { configurable: true, enumerable: true, get: definition[key] });';
const start = oldSource.source().indexOf(oldCode);
const end = start oldCode.length;
newSource.replace(start, end, newCode, 'AllowMutateEsmExports');
await compilation.updateAsset('runtime.js', newSource);
}
);
}
);
};
Ensure the plugin is loaded
plugins: [
new AllowMutateEsmExports(),
],
Import the module to be affected using * notation. Rewrite the default export and give it a traditional value which is self-referential. This will only work if the property is made configurable first.
import * as useEditUI from 'useEditUI';
Object.defineProperty(useEditUI, 'default', {
writable: true,
value: useEditUI.default,
});
Spy will now work as expected. :)
const spy = sinon.spy(useEditUI, 'default');