I created an app but it freezes on mobile devices, i don't know what is the issue.
You need to go back and look at what could be causing that. (Without seeing the code, this looks like an issue with useEffect causing an infinite rerender and hitting your console logs.)
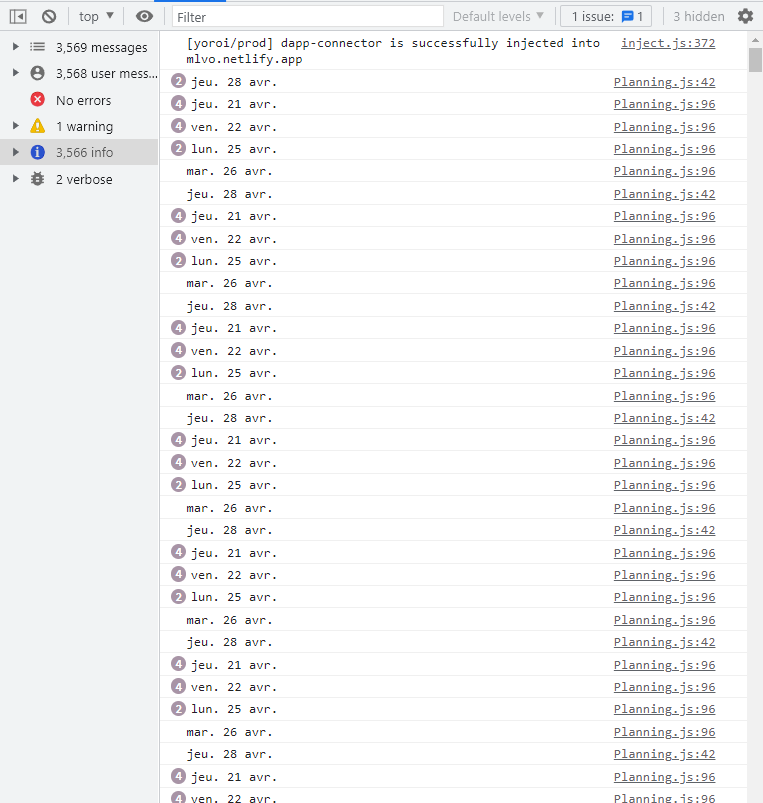
The reason it may seem to be ok on a desktop is likely because desktops have more resources than phones, so you don't see as much performance drop-off from repeated console logs.
CodePudding user response:
It looks there is a side effect that trigger your app to run in an infinite loop.
Why this behavior
You have 2 useEffects
the first one which loads after the component mounts, that makes an api hit, and set your state to the response.data.
the second one has the eventlist as one of it's dependencies, when the dependency change, react triggers another rerender, and hence the dependency change, and so on and so forth.
const [eventList, setEventList] = useState([]);
useEffect(() => {
Axios.get('https://mlvo-planning.herokuapp.com/read').then((response) => {
setEventList(response.data);
})
});
useEffect(() => {
if(eventList){
eventList.map((l)=>{
console.log(moment(l.eventDate, "DD-MM-YYYY").format("ddd DD MMM"));
});
}
},[eventList]);
How to prevent this behavior?
The infinite loop is fixed by correct management of the useEffect(callback, dependencies) dependencies argument.
An efficient way to avoid the infinite loop is to properly manage the hook dependencies — control when exactly the side-effect should run.
I highly encourage you to read more about the useEffect hook