I have two HTML documents. The 1st one will show the table which consists of data. The second code is which will download the data.
How can I insert the second code into first one?
I'm attaching the 1st html code below
<html>
<head>
<!-- Favicon -->
<!--link rel="shortcut icon" href="{{url_for('static', filename='images/favicon.ico')}}"-->
<!-- JQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Bootstrap -->
<link rel="stylesheet" type="text/css" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script type = "text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script type = "text/javascript" src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<script type = "text/javascript" src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.bundle.min.js"></script>
<!-- Datatable -->
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.20/css/jquery.dataTables.min.css">
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/responsive/2.2.3/css/responsive.dataTables.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.11.2/moment.min.js"></script>
<script type = "text/javascript" src="https://cdn.datatables.net/1.10.20/js/jquery.dataTables.min.js"></script>
<script type = "text/javascript" src="https://cdn.datatables.net/responsive/2.2.3/js/dataTables.responsive.min.js"></script>
<script type = "text/javascript" src="https://cdn.datatables.net/plug-ins/1.10.15/dataRender/datetime.js"></script>
</head>
<body>
<div >
<div >
<form method="post">
<!-- <textarea rows="5" name="user_csv"></textarea>-->
<button >Show output data</button>
</form>
<div >
{% if request.method == 'POST'%}
<table id="proxies" style="width: 100%">
<thead>
<tr>
{% for header in results[0].keys() %}
<th>{{header}}</th>
{% endfor %}
</tr>
</thead>
<tbody>
{% for row in results %}
<tr>
{% for index in range(0, len(fieldnames)) %}
<td>{{row[fieldnames[index]]}}</td>
{% endfor %}
</tr>
{% endfor %}
</tbody>
</table>
{% endif %}
</div>
</div>
</div>
</body>
<script type="text/javascript">
$('#proxies').DataTable();
</script>
</html>
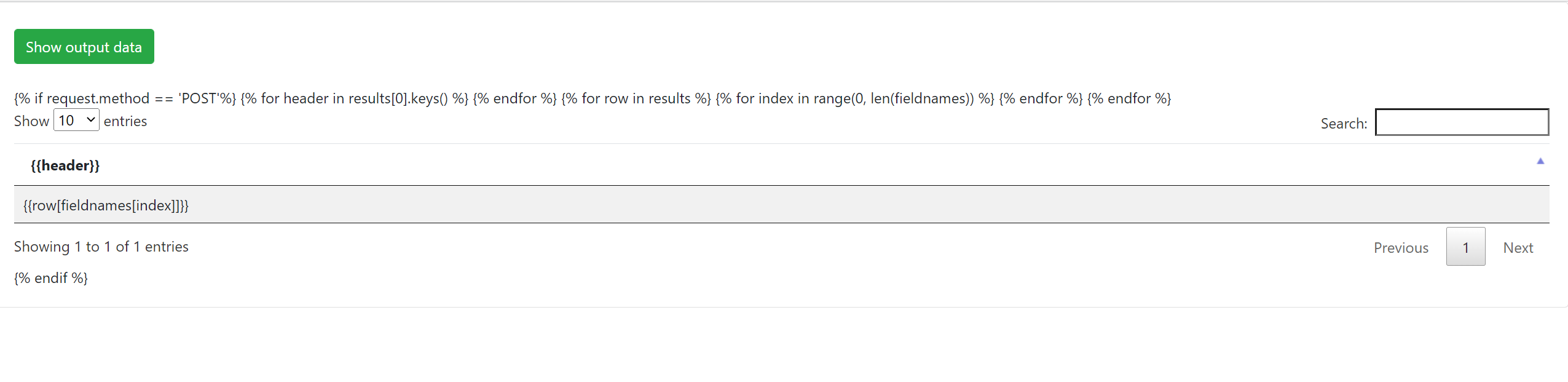
And the screenshot for the above html is
2nd html code is below, which will download the data
<h2>Download the output data</h2>
<p>
<a href="{{url_for('download_file')}}">Download</a>
</p>
And the screenshot for the above html is
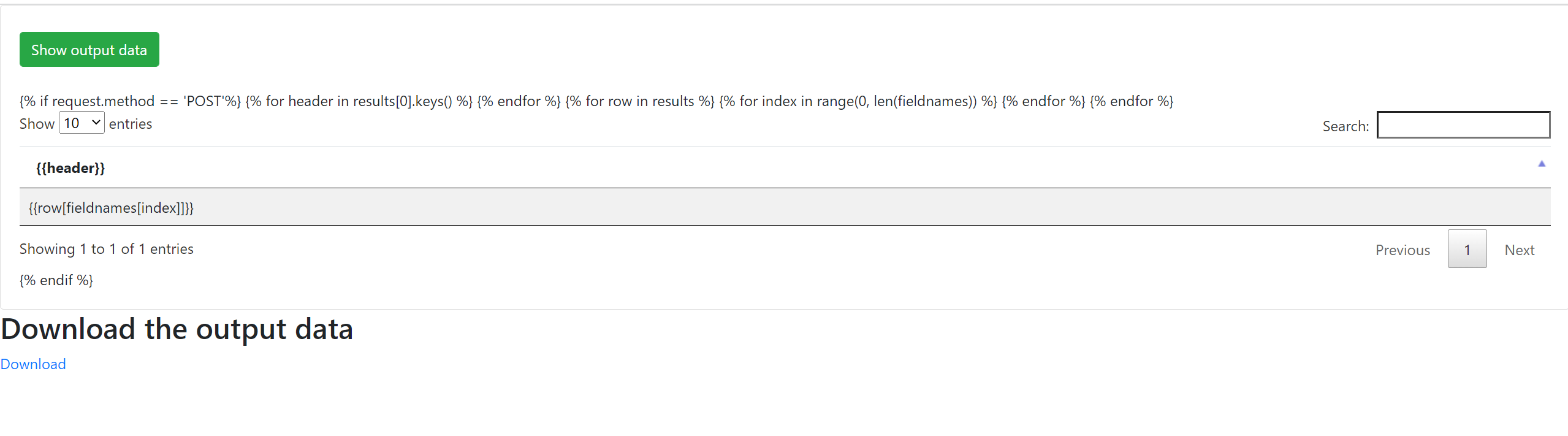
My expected output screenshot is below
How to combine the two codes?
CodePudding user response:
If I were you, I would use Jquery to include the other HTML file, like so below:
<html>
<head>
<script src="jquery.js"></script>
<script>
$(function(){
$("#includedContent").load("b.html");
});
</script>
</head>
<body>
<div id="includedContent"></div>
</body>
</html>
you could also just include the <a attribute as a button in the first file?
CodePudding user response:
I would go with the last option i offered: example with code
Here I'm using the HTML attribute => button and wrap the anchor tag around it
<tbody>
{% for row in results %}
<tr>
{% for index in range(0, len(fieldnames)) %}
<td>{{row[fieldnames[index]]}}</td>
{% endfor %}
</tr>
{% endfor %}
</tbody>
</table>
{% endif %}
</div>
</div>
</div>
<-- Here is it included below !-->
<div>
<h2>Download the data</h2>
<a href="{{url_for('download_file')}}"><button>Download</button></a>
</div>
</body>
</html>