I have a website running at https://somewebsite.com/.
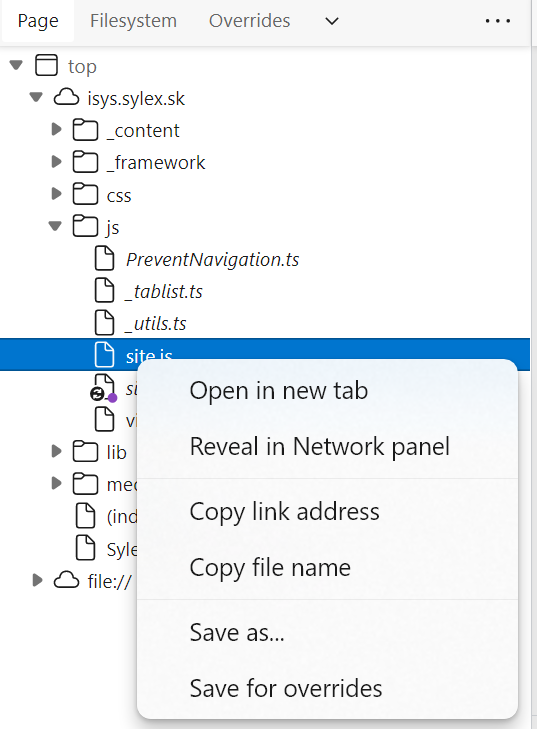
- It references a compiled javascript file:
/js/site.js - mapping file is also available on the server
/js/site.js.map - typescript file is not available - I'm getting 404 for
/js/site.tswhich is correct!
I have the original typescript file available locally at C:/projects/myapp/wwwroot/js/site.ts
How do I map my source file in Edge's/Chrome developer tools so that I can debug it?
When I add C:/projects/myapp/wwwroot/ local folder to workspace, the files are not linked.
However, when the same website is running on localhost, and I add the local folder to workspace, it works!
CodePudding user response:
Yes, you can only use Workspace with localhost sites. For detailed information, you can refer to 
Then paste the content of local file to the overriden file
