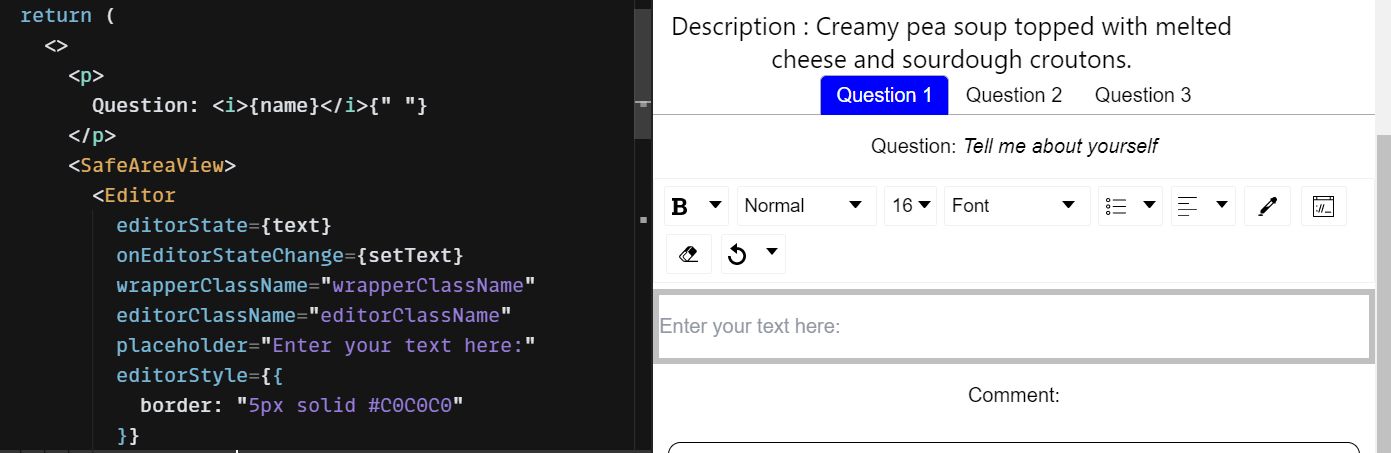
Is there a way to delimit my textboxes in a rectangle and give a default height for them ?
I tried using style in my <Editor /> but it's not working.
import { Editor } from "react-draft-wysiwyg";
import { EditorState } from "draft-js";
import "react-draft-wysiwyg/dist/react-draft-wysiwyg.css";
const TabContent = ({ name, typeProof }) => {
const [text, setText] = useState(
() => EditorState.createEmpty(),);
return (
<>
<SafeAreaView>
<Editor
editorState={text}
onEditorStateChange={setText}
wrapperClassName="wrapperClassName"
editorClassName="editorClassName"
toolbarClassName="toolbarClassName"
placeholder="Enter your text here:"
style={{
height: 200,
margin: 12,
borderWidth: 0.5,
padding: 10,
borderRadius: "2px"
}}
toolbar={{
options: ['inline', 'blockType', 'fontSize', 'fontFamily', 'list', 'textAlign', 'colorPicker', 'embedded', 'remove', 'history'],
...
}}
/>
</SafeAreaView>
</>
);
};
it works for me `