I've been doing a simple add-to-cart, and somehow I figure out to insert the information from my table products to my table cart.
So when I render my details.php that is currently grabbing the information from products table and then click add-to-cart, my cart table grabs the information from details.php. and store it my database.
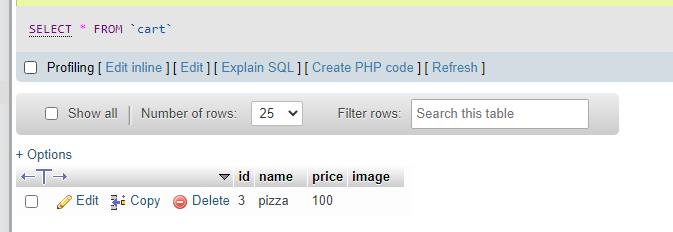
The only problem I'm encountering is, I can't save the image to the cart table.
I want the image to save in the cart table and render it if I want to.
details.php
<?php
session_start();
require('../backend/clientbackend.php');
$fetch = singleInfo();
$current_price = $fetch['price'];
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./style/style.css">
<title>E-Commerce</title>
</head>
<body>
<nav>
<div >
<h4 > <a href="../index.php">Branding</a> </h4>
<ul>
<li>Home</li>
<li>Shop</li>
<li>About</li>
</ul>
</div>
<div >
<button >Login</button>
</div>
</nav>
<article>
<form method="post" >
<div >
<div name="name"> <?php echo $fetch['name']; ?> </div>
<div >
<p > <?php echo $fetch['desc']; ?> </p>
<span name="price"> $ <strong> <?php echo $fetch['price']; ?></strong> </span>
</div>
<div >
<div > </div>
<input type="number" value="1" min="1">
<div >-</div>
<button name="addcart" type="submit"> Add To Cart </button>
</div>
</div>
<div >
<div >
<img name="image" src="<?php echo '../uploads/' . $fetch['image']; ?>" alt="">
</div>
</div>
</form>
</article>
<footer>
<div >
<div >
<h3>Ecommerce Branding</h3>
<span>School Activity</span>
</div>
<div >
<h3>Colegio De San Lorenzo
</h3>
<span>Congressional Ave, Project 8, Quezon City, Metro Manila</span>
</div>
<div >
<h3>Emman Cruz</h3>
<span> [email protected]</span>
</div>
</div>
</footer>
<script>
const addBtn = document.querySelector('.addition');
const subBtn = document.querySelector('.subtraction');
let currentValue = document.querySelector('.current_value');
let stock = 1;
addBtn.addEventListener("click", function() {
stock = stock 1
currentValue.value = stock;
console.log(currentValue.value);
})
subBtn.addEventListener("click", function() {
if (stock <= 0) {
stock = 0;
} else {
stock = stock - 1
currentValue.value = stock;
console.log(currentValue.value);
}
})
</script>
</body>
</html>
clientbackend.php
<?php
require('connection.php');
function singleInfo()
{
$con = connection();
$id = $_GET['id'];
$query = "SELECT * FROM products WHERE `id`='$id' ";
$result = mysqli_query($con, $query);
$fetch = mysqli_fetch_assoc($result);
return $fetch;
}
if (isset($_POST['addcart'])) {
$con = connection();
$fetch = singleInfo();
$name = $fetch['name'];
$price = $fetch['price'];
$image = $fetch['image'];
//echo "<img src='../uploads/$image' alt='img'>";
$stmt = $con->prepare("INSERT INTO `cart`(`name`, `price`) VALUES ('$name','$price')");
$stmt->execute();
}
so in worst case, should I use the join table method in php? or is there anyway that i can immediatley grab the image...store it to my image-folder and database, and then render it?
ps. sorry for adding a lot if pictures,
CodePudding user response:
you need to save product_id in your Cart table and then you can join from cart to product table like this
$query = "SELECT * FROM cart left join products on cart.product_id = product.id' ";
your image should save on product table.
if you want to store image in card table , you can send product_id in ajax request and then get product detail from product table like this and save image to card table
select * from product where id = $_POST['product_id']
CodePudding user response:
Don't save the image in the database, instead save the URL to the image. That is just a VARCHAR.