I am trying to get one solutions. I ask several question with the same matter in stacks. But No one answering my questions. If someone answer this, the give wrong information. Can anybody help me, please. I need really your help, please. Please give some time from your valuable time.
I want to configure Redux toolkit (@reduxjs/toolkit) with next redux wrapper(next-redux-wrapper). But I am facing one problem.
The error is-
Type error: Type '(state: ReturnType<typeof combinedReducer>, action: AnyAction) => any' is not assignable to type 'Reducer<CombinedState<{ counter: { value: any; }; }>, AnyAction> | ReducersMapObject<CombinedState<{ counter: { value: any; }; }>, AnyAction>'.
Error occurred in Store.ts-
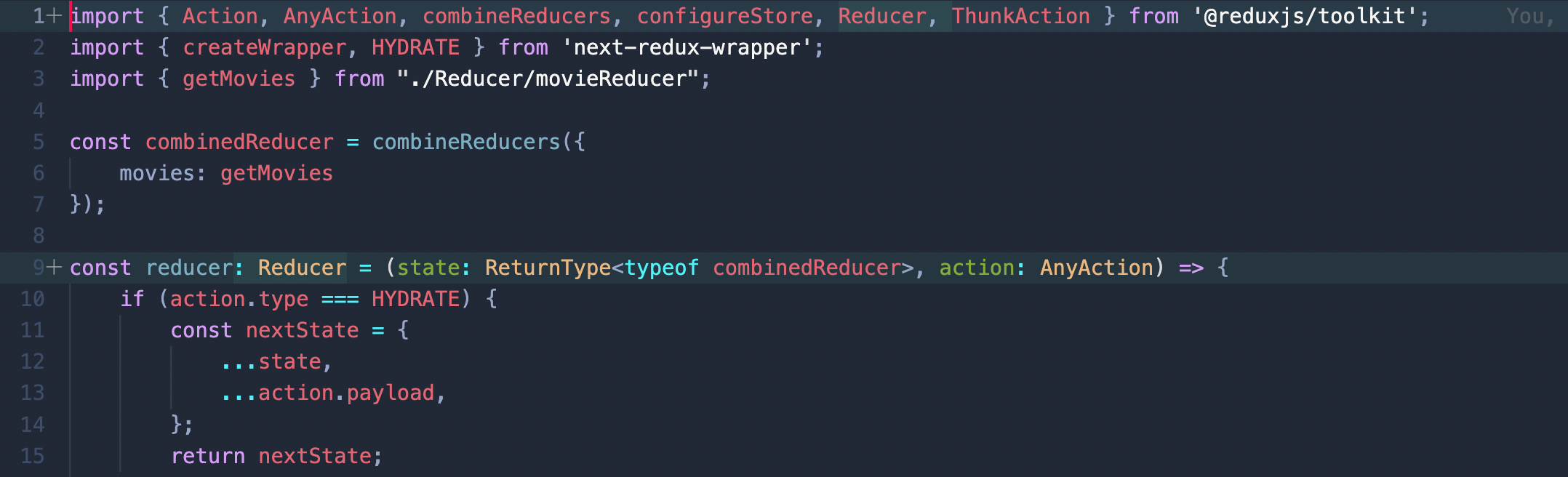
import { Action, AnyAction, combineReducers, configureStore, ThunkAction } from '@reduxjs/toolkit';
import { createWrapper, HYDRATE } from 'next-redux-wrapper';
import { getMovies } from "./Reducer/movieReducer";
const combinedReducer = combineReducers({
counter: getMovies
});
const reducer = (state: ReturnType<typeof combinedReducer>, action: AnyAction) => {
if (action.type === HYDRATE) {
const nextState = {
...state,
...action.payload,
};
return nextState;
} else {
return combinedReducer(state, action);
}
};
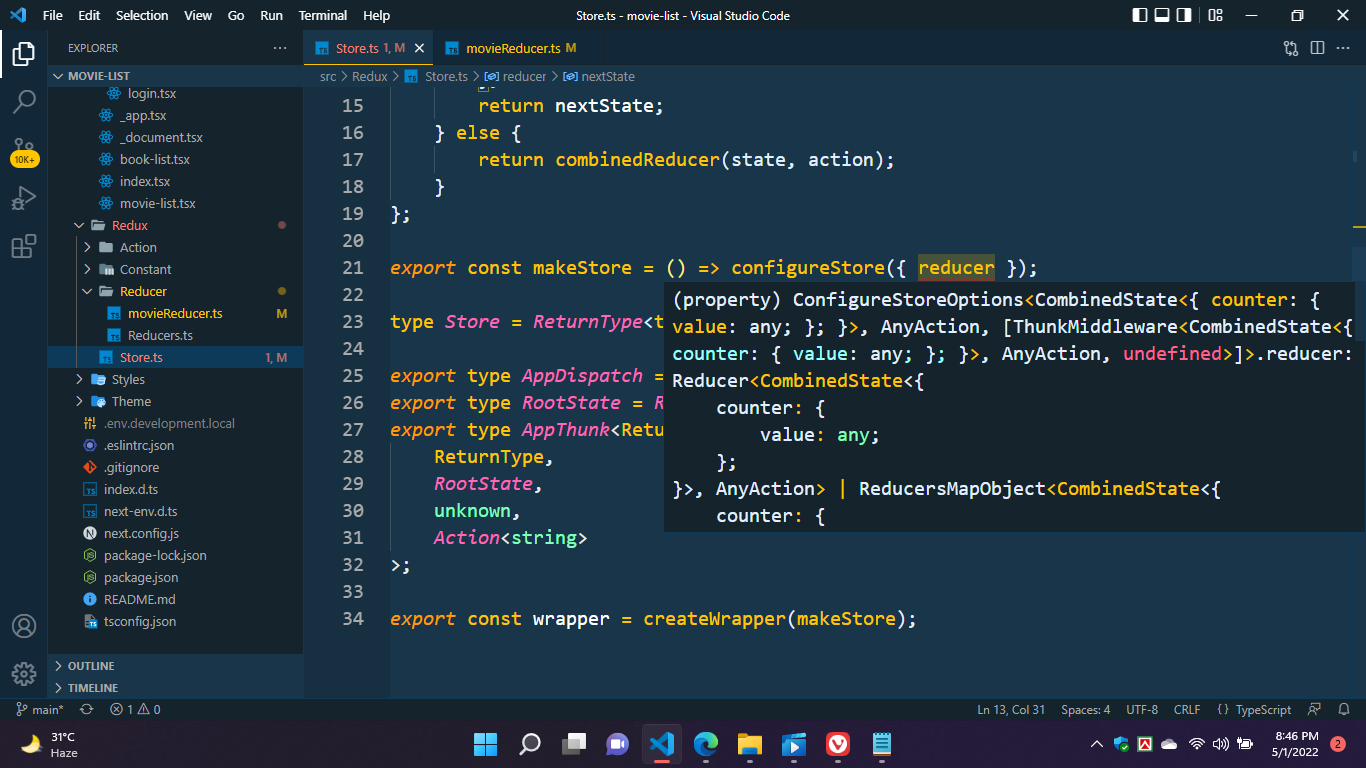
export const makeStore = () => configureStore({ reducer }); //I am facing problem here in reducer
type Store = ReturnType<typeof makeStore>;
export type AppDispatch = Store['dispatch'];
export type RootState = ReturnType<Store['getState']>;
export type AppThunk<ReturnType = void> = ThunkAction<
ReturnType,
RootState,
unknown,
Action<string>
>;
export const wrapper = createWrapper(makeStore);
I find error in this line-
export const makeStore = () => configureStore({ reducer });
You can see image for better understanding error-

Please give some time from your valuable times. Please help me. I am stacking it over 1 month. I am trying but not getting any solutions. Please help me. Please help me.
CodePudding user response:
Every reducer has to be able to be called with undefined.
To fix the proble, do
const reducer = (state: ReturnType<typeof combinedReducer>, action: AnyAction) => {
Although I'd do
const reducer: typeof combinedReducer = (state, action) => {
instead.
CodePudding user response:
Is there actually an Error happening in the App?
To me, it looks like Typescript just doesn't understand that your reducer actually is of Type Reducer.