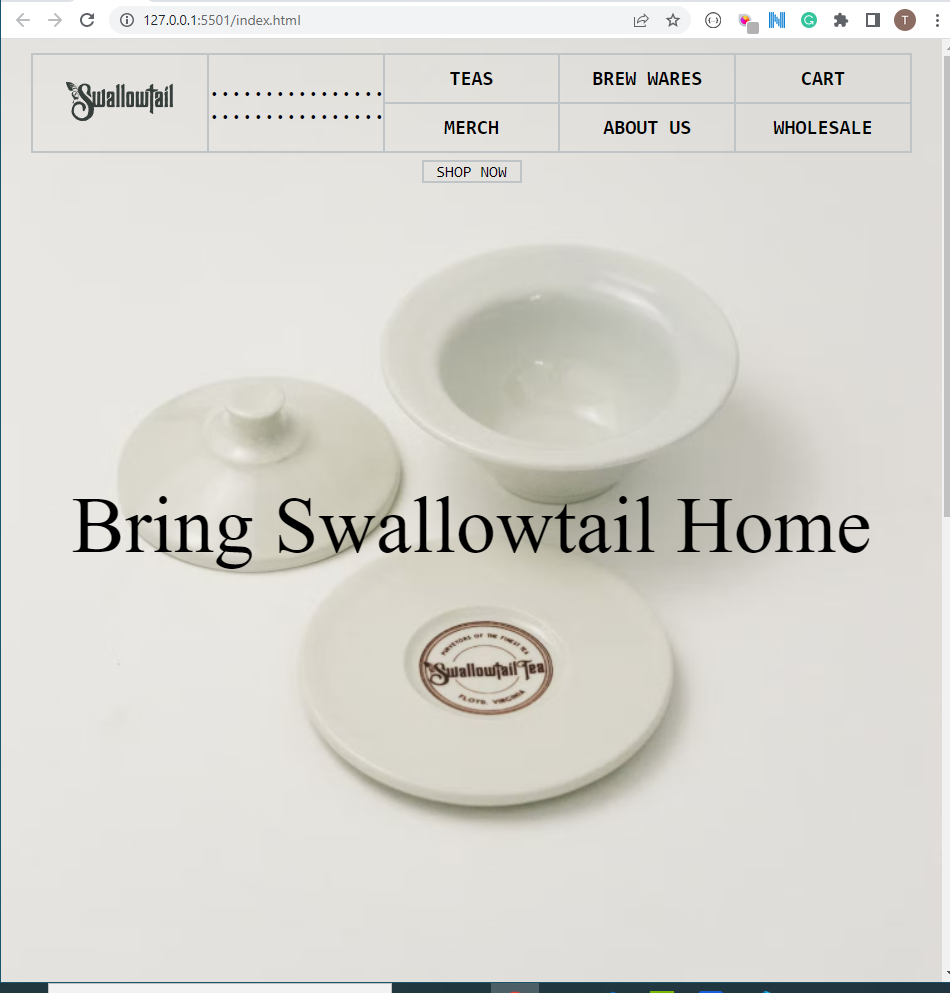
I am wanting to use flex to move this div box around but can't seem to move it. I don't want to use top, bottom, left and right.
I am trying to move the "shop-now-btn" below the heading. there is a grid above it and they seem to be joined when I try and move the "shop-now-btn".
.shop-now-btn {
font-size: 16px;
text-transform: uppercase;
font-family: GT Pressura Mono, Roboto Mono, monospace;
color: black;
border: 2px solid #bfc5c7;
display: flex;
align-items: center;
justify-content: center;
max-height: 45px;
max-width: 100px;
}
.section-1 {
z-index: 100;
background-image: url(https://swallowtailtea.imgix.net/s/files/1/2960/1850/files/white_gywan_2400x.jpg?v=1551770466&auto=format&q=50&);
background-position: center;
background-repeat: no-repeat;
background-size: cover;
position: absolute;
width: 100%;
height: 100%;
padding-left: 30px;
padding-right: 30px;
padding-top: 30px;
animation: slideBg 10s ease-in-out 3s;
animation-timing-function: ease-in-out 3s;
}<div >
<div >Bring Swallowtail Home
</div>
<div >Shop Now</div>
<div >
<div id="item-0">
<div >
<svg height="39px" viewbox="0 0 107 39" width="107px">
<path </path>
</svg>
</div>
</div>
<div id="item-1"><a href="/"><h1 ><br>..................WholeSale<br>..................Steep </h1></a></div>
<div id="item-2"><a href="/"><h1 >teas</h1></a></div>
<div id="item-3"><a href="/"><h1 >merch</h1></a> </div>
<div id="item-4"><a href="/"><h1 >brew wares</h1></a> </div>
<div id="item-5"><a href="/"><h1 >about us</h1></a></div>
<div id="item-6"><a href="/"><h1 >cart</h1></a></div>
<div id="item-7"><a href="/"><h1 >wholesale</h1></a></div>
</div>
</div>CodePudding user response:
Putting a margin:0 auto will center your box. Let me know if this is what you mean.
.shop-now-btn{
font-size: 16px;
text-transform: uppercase;
font-family: GT Pressura Mono,Roboto Mono,monospace;
color: black;
border: 2px solid #bfc5c7;
max-height: 200px;
max-width: 100px;
margin: 0 auto;
text-align: center;
}
.section-1{
z-index: 100;
background-image: url("https://swallowtailtea.imgix.net/s/files/1/2960/1850/files/white_gywan_2400x.jpg?v=1551770466&auto=format&q=50&");
background-position: center;
background-repeat: no-repeat;
background-size: cover;
position: absolute;
width: 100%;
height: 100%;
padding-left: 30px;
padding-right: 30px;
padding-top: 30px;
animation: slideBg 10s ease-in-out 3s ;
animation-timing-function: ease-in-out 3s;
} <div >
<div >Shop Now</div>
<div >Bring Swallowtail Home</div>
</div>
CodePudding user response:
Display flex, align items and justify content are flex properties defined on the flex parent, not its children:
.shop-now-btn {
font-size: 16px;
text-transform: uppercase;
font-family: GT Pressura Mono, Roboto Mono, monospace;
color: black;
border: 2px solid #bfc5c7;
max-height: 45px;
max-width: 100px;
}
.section-1 {
display: flex;
align-items: center;
justify-content: center;
z-index: 100;
background-image: url(https://swallowtailtea.imgix.net/s/files/1/2960/1850/files/white_gywan_2400x.jpg?v=1551770466&auto=format&q=50&);
background-position: center;
background-repeat: no-repeat;
background-size: cover;
position: absolute;
width: 100%;
height: 100%;
padding-left: 30px;
padding-right: 30px;
padding-top: 30px;
animation: slideBg 10s ease-in-out 3s;
animation-timing-function: ease-in-out 3s;
}<div >
<div >Bring Swallowtail Home
</div>
<div >Shop Now</div>
</div>Here is an example with better defaults and less code:
* {
box-sizing: border-box;
}
html,
body {
height: 100%;
margin: 0;
}
.shop-now-btn {
font-size: inherit;
text-transform: uppercase;
font-family: GT Pressura Mono, Roboto Mono, monospace;
border: 2px solid #bfc5c7;
max-height: 45px;
max-width: 100px;
}
.section-1 {
display: flex;
flex-flow: column nowrap;
align-items: center;
justify-content: center;
background-image: url(https://swallowtailtea.imgix.net/s/files/1/2960/1850/files/white_gywan_2400x.jpg?v=1551770466&auto=format&q=50&);
background-position: center;
background-repeat: no-repeat;
background-size: cover;
height: 100%;
padding-left: 30px;
padding-right: 30px;
padding-top: 30px;
animation: slideBg 10s ease-in-out 3s;
animation-timing-function: ease-in-out 3s;
}<div >
<div >Bring Swallowtail Home
</div>
<div >Shop Now</div>
</div>