I am trying trying to integrate bootstrap into my Django site but it doesn't look quite right. I was looking for CSS clashes but the only stuff I could find is in the static folder and it just has admin related CSS. All my pages work its just the CSS that looks a bit off. Any help is great, thanks.
<!-- templates/base.html -->
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
</head>
<body>
{% block nav %}
<ul id="nav">
<li>{% block nav-home %}<a href="{% url 'home' %}">Home</a>{% endblock %}</li>
</ul>
{% endblock %}
<div id='content' class='main'>
{% block content %}
{% endblock %}
</div>
{% block scripts %}
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg OMhuP IlRH9sENBO0LRn5q 8nbTov4 1p" crossorigin="anonymous"></script>
{% endblock %}
</body>
</html>
<!-- templates/registration/login.html -->
{% extends "base.html" %}
{% block title %}Log in{% endblock %}
{% block content %}
<section style="background-color: #508bfc;">
<div >
<div >
<div >
<div style="border-radius: 1rem;">
<div >
<h3 >Sign in</h3>
<div >
<input type="email" id="typeEmailX-2" />
<label for="typeEmailX-2">Email</label>
</div>
<div >
<input type="password" id="typePasswordX-2" />
<label for="typePasswordX-2">Password</label>
</div>
<!-- Checkbox -->
<div >
<input type="checkbox" value="" id="form1Example3" />
<label for="form1Example3"> Remember password </label>
</div>
<button type="submit">Login</button>
<hr >
<button style="background-color: #dd4b39;"
type="submit"><i ></i> Sign in with google</button>
<button style="background-color: #3b5998;"
type="submit"><i ></i>Sign in with facebook</button>
</div>
</div>
</div>
</div>
</div>
</section>
{% endblock %}
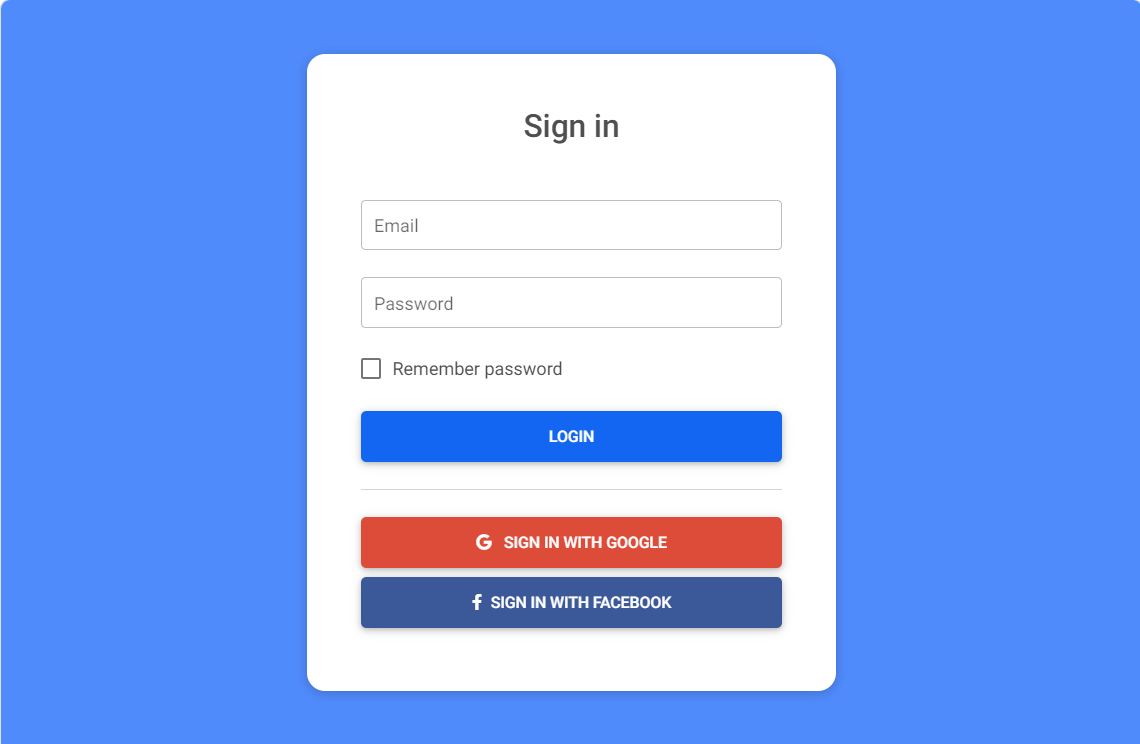
Expected:

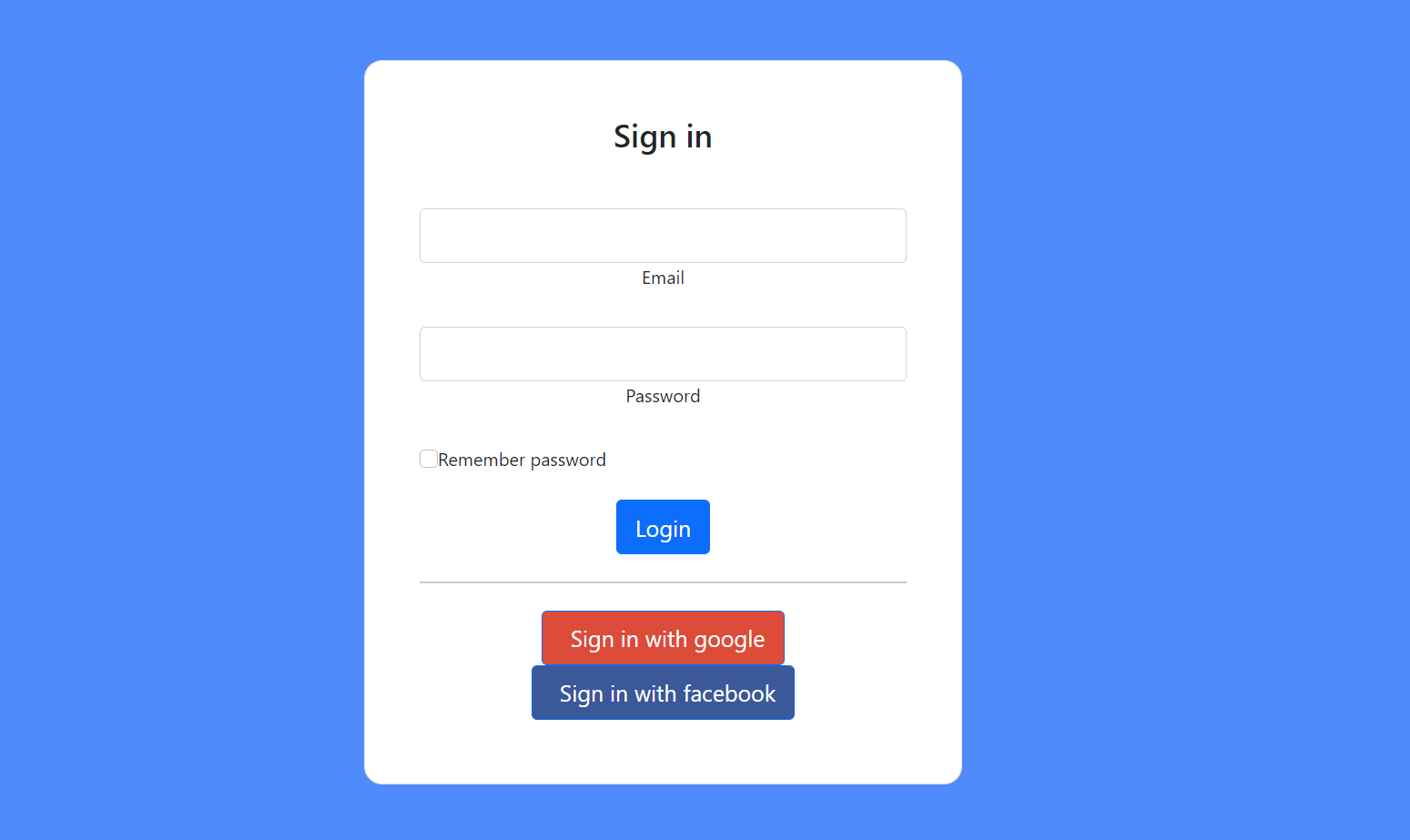
Actual:

CodePudding user response:
The problem isn't with your library imports. It's with your syntax. Make sure you're following the correct documentation version.
Inputs won't have internal labels if you use label elements like that. Use aria-label and placeholder attributes on the input element instead.
Buttons aren't sized with btn-block in Bootstrap 5. Use the w-100 sizing class instead.
Buttons don't have uppercase labels in Bootstrap 5, either. That screenshot must be from an earlier version.
And buttons won't have default margin. Use spacing classes as needed.
Font sizes are calculated and configured differently from earlier versions as well.
CodePudding user response:
in the email and password input tags include
<input ..... placeholder="Email">
Doing this will put email inside of the text box.
If you do this...
<div >
<label for="typePasswordX-2">Password</label>
<input type="password" id="typePasswordX-2" />
</div>
The label will appear above the text box. If you do not want just get rid of the label tag. I recommend leaving it on as it helps with accessibility.
and add a
<br/>
tag between the buttons
