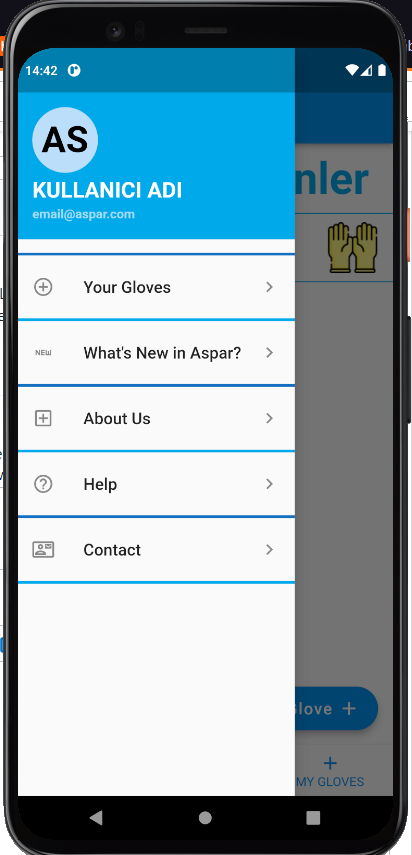
I am new to flutter. I got a Drawer Menu but there is a little gap between user information side and menu items section.
drawer menu user information side
import 'package:flutter/material.dart';
class UserInformation extends StatelessWidget {
const UserInformation({
Key? key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return const UserAccountsDrawerHeader(
accountName: Text(
"KULLANICI ADI",
style: TextStyle(
fontSize: 24, fontWeight: FontWeight.bold, color: Colors.white),
),
accountEmail: Text(
"[email protected]",
style: TextStyle(
fontSize: 14, fontWeight: FontWeight.bold, color: Colors.white60),
),
currentAccountPicture: CircleAvatar(
child: Text(
"AS",
style: TextStyle(
fontWeight: FontWeight.bold, fontSize: 40, color: Colors.black),
),
),
);
}
}
drawer menu items
import 'package:flutter/material.dart';
import 'aboutUs.dart';
import 'mygloves.dart';
import 'contact.dart';
class MenuItems extends StatelessWidget {
const MenuItems({
Key? key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return ListView(
padding: EdgeInsets.zero,
children: [
const Divider(thickness: 3, color: Color(0xFF166FC0)),
InkWell(
onTap: () {
debugPrint("Tapped");
Navigator.of(context).push(
MaterialPageRoute(builder: (glovesContext) => MyGloves()));
},
child: const ListTile(
leading: Icon(Icons.add_circle_outline_sharp),
title: Text(
"Your Gloves",
style: TextStyle(fontSize: 18),
),
trailing: Icon(Icons.navigate_next_sharp),
),
),
const Divider(thickness: 3, color: Color(0xFF0FA9EA)),
InkWell(
child: ListTile(
onTap: () {},
leading: const Icon(Icons.fiber_new_outlined),
title: const Text("What's New in Aspar?",
style: TextStyle(fontSize: 18)),
trailing: const Icon(Icons.navigate_next_sharp))),
const Divider(thickness: 3, color: Color(0xFF166FC0)),
InkWell(
onTap: () {
Navigator.of(context).push(
MaterialPageRoute(builder: (newsContext) => const Blog()));
},
child: const ListTile(
leading: Icon(Icons.add_box_outlined),
title: Text(
"About Us",
style: TextStyle(fontSize: 18),
),
trailing: Icon(Icons.navigate_next_sharp))),
const Divider(thickness: 3, color: Color(0xFF0FA9EA)),
InkWell(
onTap: () {},
child: const ListTile(
leading: Icon(Icons.help_outline),
title: Text(
"Help",
style: TextStyle(fontSize: 18),
),
trailing: Icon(Icons.navigate_next_sharp)),
),
const Divider(thickness: 3, color: Color(0xFF166FC0)),
InkWell(
onTap: () {
Navigator.of(context).push(MaterialPageRoute(
builder: (contactContext) => const Contact()));
},
child: const ListTile(
leading: Icon(Icons.contact_mail_outlined),
title: Text(
"Contact",
style: TextStyle(fontSize: 18),
),
trailing: Icon(Icons.navigate_next_sharp)),
),
const Divider(thickness: 3, color: Color(0xFF0FA9EA)),
],
);
}
}
What should I do to remove that gap between items and user information section?Plus, I added padding zero,if I didn't there'd be larger gap. Thanks for reply.
CodePudding user response:
It could be a few things. However, the DrawerHeader() widget has a default bottom margin and will likely be the cause.
DrawerHeader(child: Text('Header'), margin: EdgeInsets.zero),
CodePudding user response:
In your DrawerHeader section, Put both margin and padding into EdgeInsets.zero:
DrawerHeader(child: ..., margin: EdgeInsets.zero,padding: EdgeInsets.zero),
Also, If you want to minimaze the Divider space set the both thickness and height to 3
Divider(thickness: 3, height: 3, color: Color(0xFF166FC0))
Try various methods and apply the one that suits you.