I want to set the overflow of hint text of DropdownButton to ellipsis, but I want to show the whole choice in the DropdownMenuItem when I open the dropdown list, so I set it to visible But what happens is that the hint text gets the "visible" effect despite that I set it to ellipsis, How can I fix this?
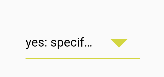
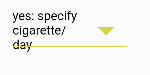
What I want to happen:
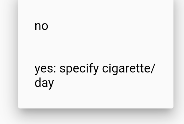
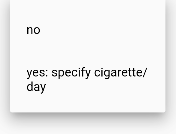
What happens:
Here is the code
Expanded(
child: DropdownButton(
hint: Text(
widget.choices[0],
overflow: TextOverflow.ellipsis,
style: TextStyle(
color: Colors.black,
),
),
iconSize: 40,
isExpanded: true,
style: TextStyle(
color: Colors.black,
),
onChanged: changeValueFunction,
items: widget.choices
.map(
(value) => DropdownMenuItem(
value: value,
child: Text(
value,
overflow: TextOverflow.visible,
style: TextStyle(
),
),
),
)
.toList(),
),
),
CodePudding user response:
use
selectedItemBuilder
to draw custom item