My app works fine but I cannot import my isolated functions from utils.ts file into test file.
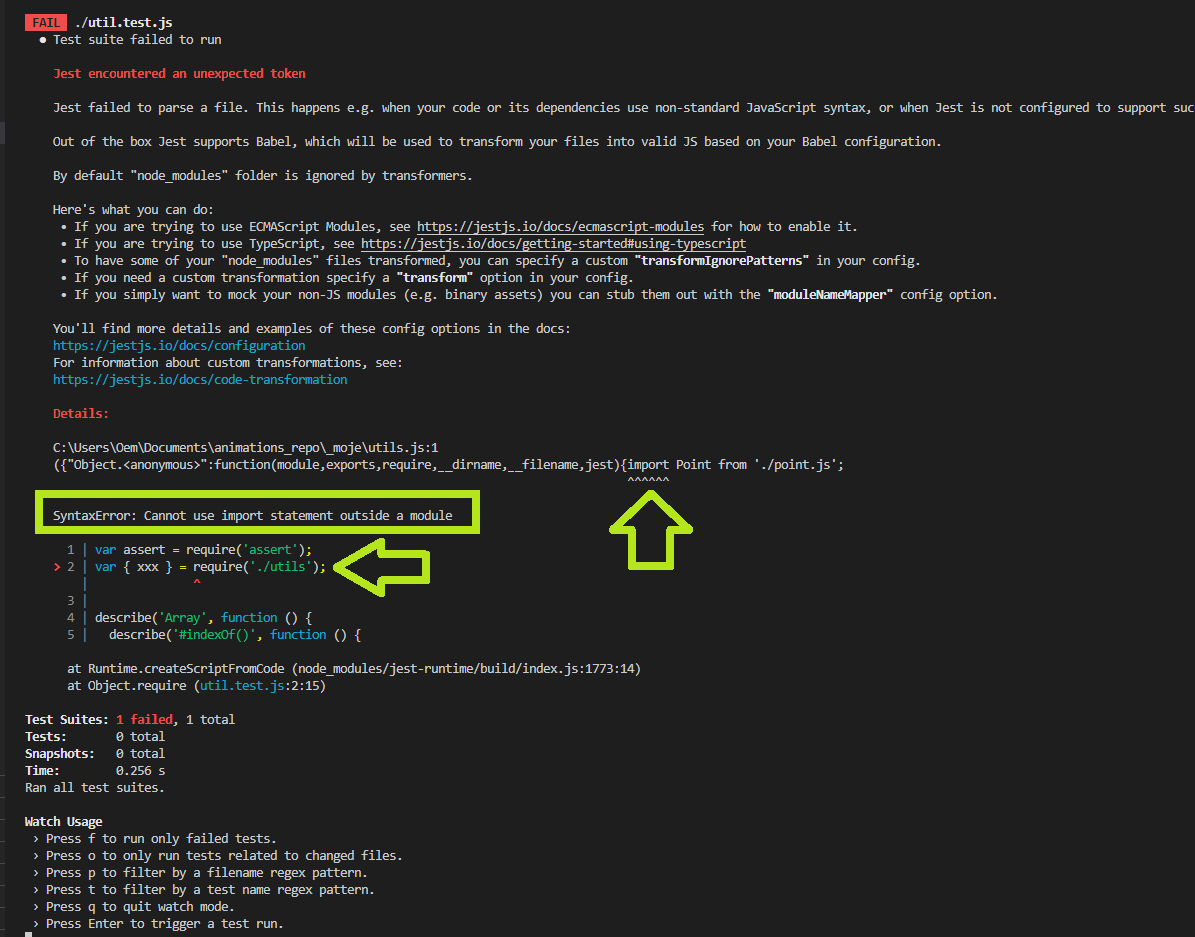
Error message: SyntaxError: Cannot use import statement outside a module (screen lower)
I have racked my brains all day long, have seen many tutorials and docs but I havent discovered any solution.
I would like to resolve it so I wasn't mandatory to have open running console while programming. This is only vanilla JS HTML CSS, I don't prefer to use commands like npm init.
I also went through many stackoverflow questions like that, but nothing works me, I cannot for example add type: module into package.json, because it causes another errors in my app.
Please, could someone help me where can I make mistake?
index.html:
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<button id="startAppBtn">start</button>
<div id="container" >
<div id="pointsBox" ></div>
</div>
<script type="module" src="index.js" defer></script>
</body>
</html>
index.js
import { InsertionSort } from "./insertionSort.js";
const algo = new InsertionSort();
const startAppBtn = document.getElementById("startAppBtn");
startAppBtn.addEventListener('click', () => {
console.log('start app');
algo.mainApp(); /* all app is executed here inside this method, it contains
around 300 lines, so i didn't attache all the code inside, i don't
think it is important. */
});
utils.js
import Point from './point.js'; // => here it fails, this import evaluates testing file as error
export function xxx() {
new Point(i, value[0] 1);
return 'xxx';
}
util.test.js
var assert = require('assert');
var { xxx } = require('./utils'); // here I import method from utils
describe('Array', function () {
describe('#xxx', function () {
it('import test', function () {
const res = xxx(); // here it is used
assert.equal('xxx', res);
});
});
});
package.json
{
"devDependencies": {
"jest": "^28.0.3"
}
}
CodePudding user response:
Althogh there is a lot of stuff that might go wrong in your example (since there is so much stuff with many points of failure), I'll make a guess - because its fun.
I see your test Files use require() so these are CommonJS modules. Your actual code uses import/export, so these are ES Moules. You can't just mix them. Unless you configure jest to use babel to transpile your source to CommonJS modules this wont work.
The jest documentation has all the commands. Configuring babel to transpile for the current node version should be sufficient.
If you only use ES Modules in your Codebase, you can change your test code to also use ES Modules. Check your jest configuration as you might need to tell jest to use ES Modules instead of CommonJS. Support is still experimental but you might give it a shot.