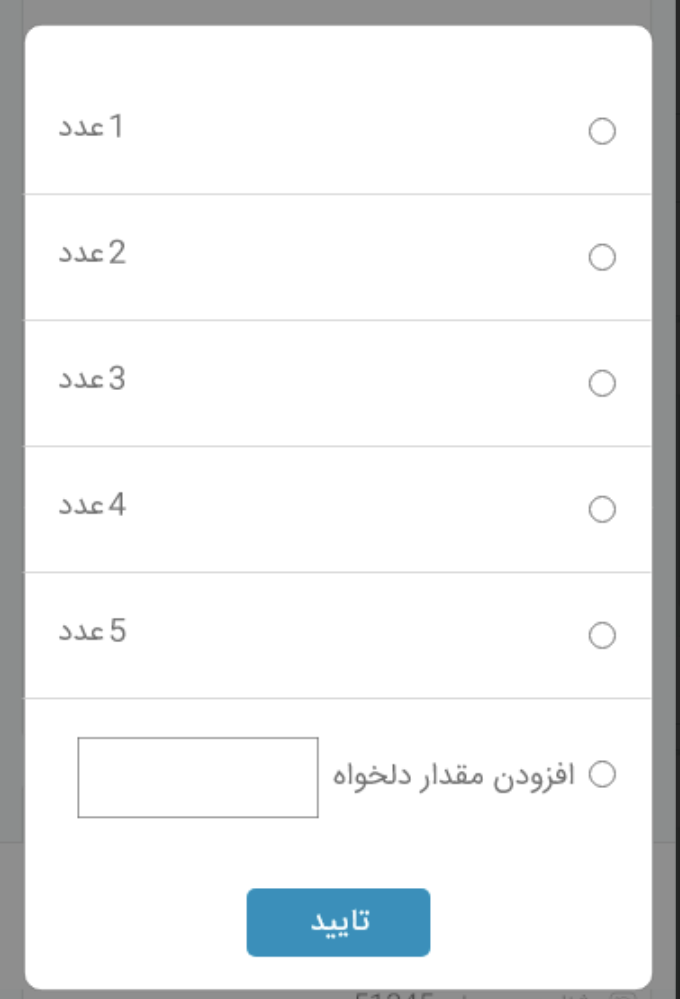
I want to have a custom select option but I can't find anything on the internet I want to have a select option the client can choose this option
- number
- number
- number
- Html input
and submit button
how I can have something like this?

CodePudding user response:
You can just use radio buttons, give them a group so only one can be choosen and style them nicely.
I think you don't want to send your number input so you can assign it to a different form just like I did by giving our form form="this-form" and applied form="different-form" to number input, the form you assign it to doesn't have to exist.
For your last radio to send information written in number input I used some Javascript so everytime input changes the change is assigned to value of the last radio button.
let number = document.getElementById("number");
let radio = document.getElementById("radio-5");
number.addEventListener("input", () => {
radio.value = number.value;
})
let form = document.querySelector("form");
form.addEventListener("submit", (event) => {
let input = document.querySelector("input[name=group]:checked");
event.preventDefault();
console.log(input.value)
}).container {
border: 1px solid black;
width: 200px;
padding: 1em;
border-radius: 20px;
flex-direction: column;
}
.flex-container {
display: flex;
justify-content: space-between;
}
input[type=submit] {
display: block;
margin: 1em auto 0;
}
input[type=number] {
margin: auto;
max-width: 80px;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
<script defer src="script.js"></script>
</head>
<body>
<div >
<form form="this-form">
<div >
<label for="group">Number 1</label>
<input type="radio" required value="Number 1" name="group">
</div>
<hr>
<div >
<label for="group">Number 2</label>
<input type="radio" value="Number 2" name="group">
</div>
<hr>
<div >
<label for="group">Number 3</label>
<input type="radio" value="Number 3" name="group">
</div>
<hr>
<div >
<label for="group">Number 4</label>
<input type="radio" value="Number 4" name="group">
</div>
<hr>
<div >
<input id="number" form="different-form" type="number" >
<label for="num">Num Here</label>
<input type="radio" id="radio-5" name="group" value="">
</div>
<input type="submit" id="submit" value="Submit">
</form>
</div>
</body>
</html>I used preventeDefault here so the fiddle shows what is being sent each time, so you can ignore everything written in JS file after number.addEventListener.
CodePudding user response:
you can using checkbox type input inside Html form
<!DOCTYPE html>
<html>
<body>
<h1>Show Checkboxes</h1>
<form action="/action_page.php">
<input type="checkbox" id="vehicle1" name="vehicle1" value="Bike">
<label for="vehicle1"> I have a bike</label><br>
<input type="checkbox" id="vehicle2" name="vehicle2" value="Car">
<label for="vehicle2"> I have a car</label><br>
<input type="checkbox" id="vehicle3" name="vehicle3" value="Boat">
<label for="vehicle3"> I have a boat</label><br><br>
<input type="submit" value="Submit">
</form>
</body>
</html>CodePudding user response:
You can also try like this :
const select = document.querySelector(".select");
const form = document.querySelector(".form");
select.addEventListener("click",()=>{
if(form.classList.contains("hide")){
form.classList.remove("hide");
}else form.classList.add("hide");
}).hide{
display:none;
}
p{
background:rgba(0,0,0,0.1);
width:max-content;
padding:10px 30px 10px 10px;
cursor:pointer;
}<!DOCTYPE html>
<html>
<body>
<p >Select Checkboxes</p>
<form action="/action_page.php" >
<input type="checkbox" id="vehicle1" name="vehicle1" value="Bike">
<label for="vehicle1"> I have a bike</label><br>
<input type="checkbox" id="vehicle2" name="vehicle2" value="Car">
<label for="vehicle2"> I have a car</label><br>
<input type="checkbox" id="vehicle3" name="vehicle3" value="Boat">
<label for="vehicle3"> I have a boat</label><br><br>
<input type="submit" value="Submit">
</form>
</body>
</html>CodePudding user response:
I think you can try in this way
<form action="">
<label for="gender"> Select Position</label>
<select name="gender">
<option value="none" selected>Position</option>
<option value="first">First</option>
<option value="second">Second</option>
<option value="third">Third</option>
<option value="fourth">Fourth</option>
<option value="fifth">Fifth</option>
</select>
</form>