<tbody>
<tr v-for="invoice in invoices">
<td>Holder</td>
<td>{{invoice.firstname}} {{invoice.lastname}}</td>
<td>{{invoice.telephone}}</td>
<td>{{invoice.email}}</td>
<td>{{invoice.payment_adress_1}} {{payment_country}} {{payment_postcode}}</td>
<td>{{invoice.shipping_address}} {{shipping_country}} {{shipping_postcode}}</td>
<td>{{invoice.comment}}</td>
<td>Holder</td>
<td>{{invoice.payment_method}}</td>
<td>Holder</td>
<td>Holder</td>
<td>Holder</td>
</tr>
</tbody>
<script>
const app = Vue.createApp({
data() {
return {
invoices: []
}
},
methods: {
onl oad() {
axios.post('invoiceConfig.php', {
request: 3
})
.then(function(response){
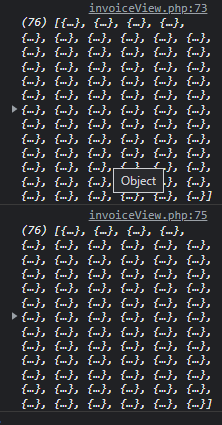
console.log(response.data)
this.invoices = response.data
console.log(this.invoices)
})
.catch(function(error){
console.log(error);
});
}
},
beforeMount(){
this.OnLoad()
}
})
const vm = app.mount('#app');
invoiceConfig.php is used to extract data from a database, for some reason, when console logging the response, an object array is seen, but when trying to v-for to add rows to table corresponding to the amount of objects in the list, it simply doesnt work. Anyone has any idea why?
CodePudding user response:
Try the same using computed
<tbody>
<tr v-for="(invoice, index) in getInvoices" :key="index"> <!-- Change added in this line -->
<td>Holder</td>
<td>{{invoice.firstname}} {{invoice.lastname}}</td>
<td>{{invoice.telephone}}</td>
<td>{{invoice.email}}</td>
<td>{{invoice.payment_adress_1}} {{payment_country}} {{payment_postcode}}</td>
<td>{{invoice.shipping_address}} {{shipping_country}} {{shipping_postcode}}</td>
<td>{{invoice.comment}}</td>
<td>Holder</td>
<td>{{invoice.payment_method}}</td>
<td>Holder</td>
<td>Holder</td>
<td>Holder</td>
</tr>
</tbody>
<script>
const app = Vue.createApp({
data() {
return {
invoices: []
}
},
// change added below
computed: {
getInvoices() {
return this.invoices.length ? this.invoices : [];
}
},
methods: {
onl oad() {
axios.post('invoiceConfig.php', {
request: 3
})
.then(function(response){
console.log(response.data)
this.invoices = response.data
console.log(this.invoices)
})
.catch(function(error){
console.log(error);
});
}
},
created(){ // change added
this.OnLoad();
}
})
const vm = app.mount('#app');
CodePudding user response:
Okay I don't know how this works but, changing .then(function(response)... to .then(response)=>... in the onl oad() method fixed it. I guess this is not recognized in an inner function? I followed this guide to solve it: Axios can't set data, first answer!