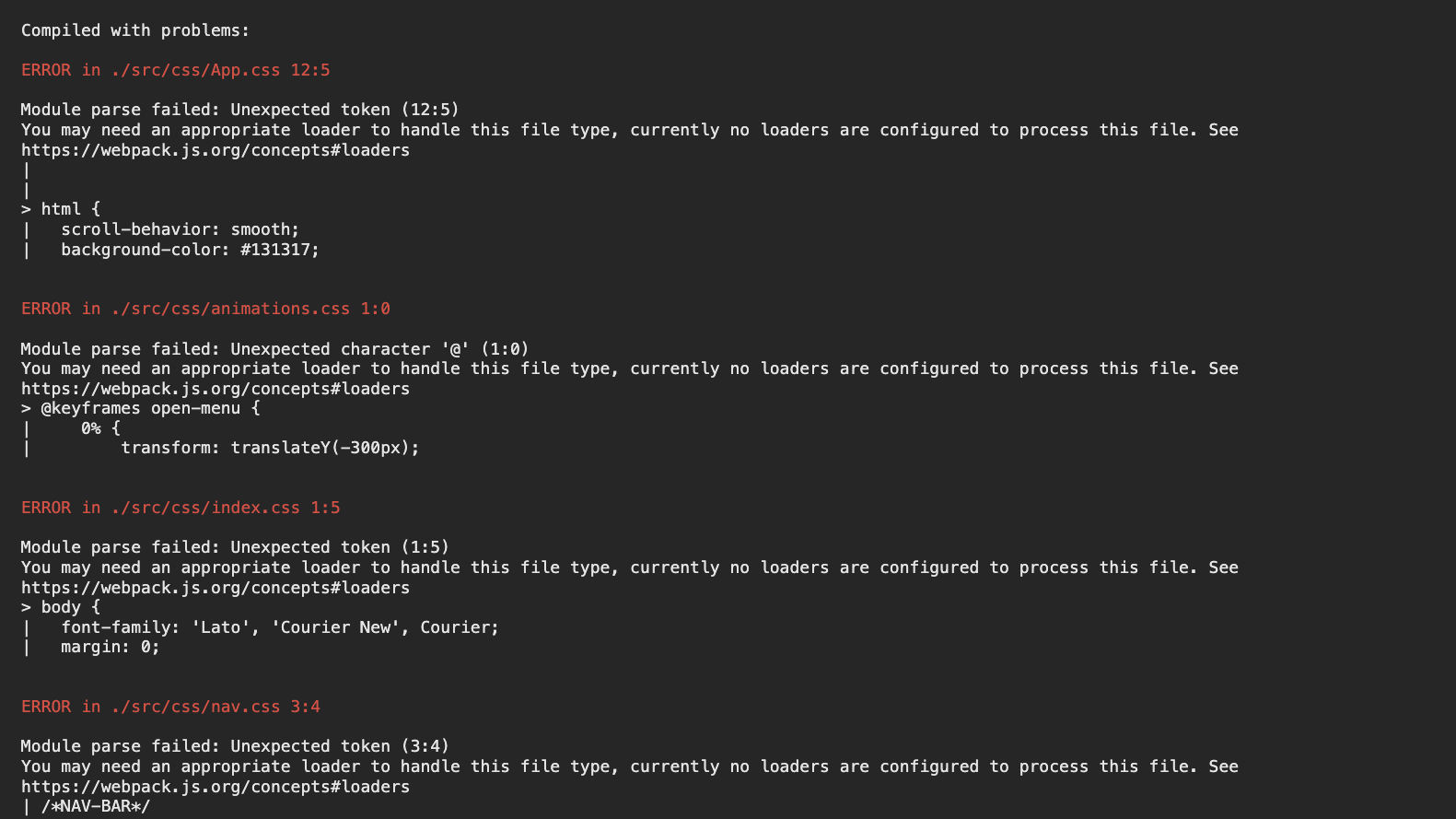
I'm trying to use webpack with react and ts so I can optimise my websites, however I have come to a stumbling point with webpack. Below is my webpack.config.js file, which I believe is all correct, but maybe not? And below that is the image of the error.
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
entry: path.resolve(__dirname, '..', './src/index.tsx'),
resolve: {
extensions: ['.tsx', '.ts', '.js']
},
module: {
rules: [
{
test: /\.js|\.tsx$/,
exclude: /node_modules/,
use: [
{
loader: 'babel-loader',
},
],
},
],
},
output: {
path: path.resolve(__dirname, '..', './build'),
filename: 'bundle.js',
},
mode: 'development',
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname, '..', './src/index.html'),
}),
],
}
This is happening to CSS and webp files, but you can only see the CSS in the screenshot.
The file structure is like this:
- build
- src
- App.tsx
- index.tsx
- index.html
- react-app-env.d.ts
- css
- animations.css
- App.css
- index.css
- nav.css
- images
- hero.webp
- image1.webp
- logo.webp
- webpack
- webpack.config.js
- .babel.rc
- package.json
- tsconfig.json
- yarn.lock
Hopefully this gives enough info for a solution? Thanks!
CodePudding user response:
You are missing loader to handle CSS files.
Just like you have added loader in module.rules array to handle .js and .tsx file, similarly you have to add appropriate file loader to handle .css file.
For that you need to install at least two npm packages, css-loader and style-loader. css-loader reads all CSS files and manages imports, url path, font imports within it. Other the hand style-loader fetch CSS from bundle.js and put it into DOM as no separate CSS file.
install required loaders.
npm install style-loader css-loader --save-dev
configure installed loader into webpack.
module.exports = {
...,
module: {
rules: [
{
test: /\.js|\.tsx$/,
exclude: /node_modules/,
use: [
{
loader: 'babel-loader',
},
],
},
{
test: /\.css$/,
use: [
'style-loader',
'css-loader'
]
}
],
},
...
}
You can extract CSS and put it separate
.cssfile.As css-loader manages css within files and style-loader helps to put it in dom. If you want separate css file, you need to add plugin for that.
All you need is mini-css-extract-plugin.
install required package
npm install mini-css-extract-plugin --save-dev
configure install plugin into webpack.
Add style-loader provided by
MiniCssExtractPlugininstead ofstyle-loader, changestyle-loadertoMiniCssExtractPlugin.loader.Add
MiniCssExtractPluginto plugins array.
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
entry: path.resolve(__dirname, '..', './src/index.tsx'),
resolve: {
extensions: ['.tsx', '.ts', '.js']
},
module: {
rules: [
{
test: /\.js|\.tsx$/,
exclude: /node_modules/,
use: [
{
loader: 'babel-loader',
},
],
},
{
test: /\.css$/,
use: [
MiniCssExtractPlugin.loader,
'css-loader'
]
}
],
},
output: {
path: path.resolve(__dirname, '..', './build'),
filename: 'bundle.js',
},
mode: 'development',
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname, '..', './src/index.html'),
}),
new MiniCssExtractPlugin()
],
}