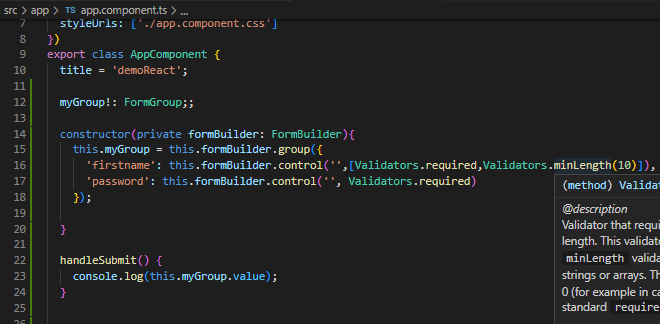
I have a ractive form in angular 13 dedined like that:

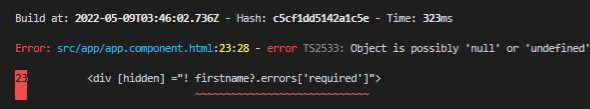
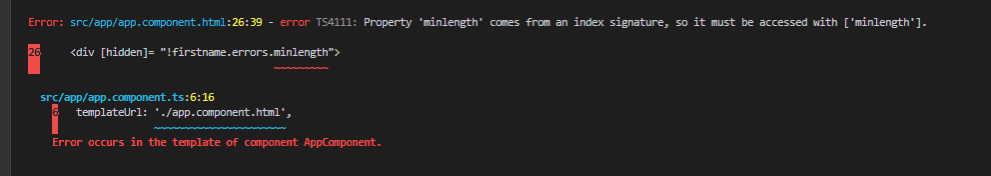
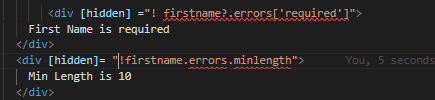
So I want to validate this form like that:

noting that in the component I have a get function like:
get firstname() {
return this.myGroup.get('firstname');
}
CodePudding user response:
The template is wrong.
<div *ngIf="firstname?.errors?.['required']">First name is required</div>