I have three drop down lists with identical options, all of which are populated from the database and works fine. I would like to implement a 'smart mapping' feature where the three fields are pre-selected based on conditions. Currently, the pre-selected option is the first value (i.e. Container ID) of the dropdown list. I would like the pre-selected options to be specific values instead as seen in the attached images.
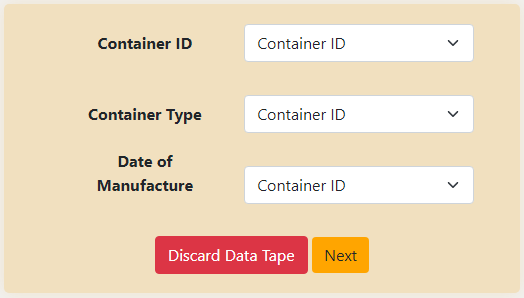
Current pre-selected values:

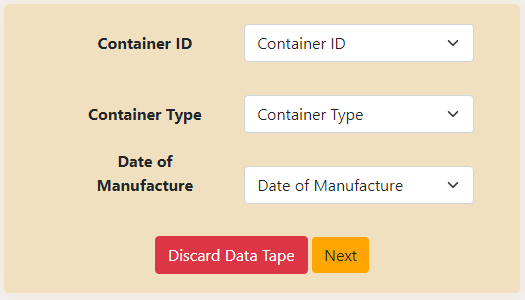
Desired pre-selected values

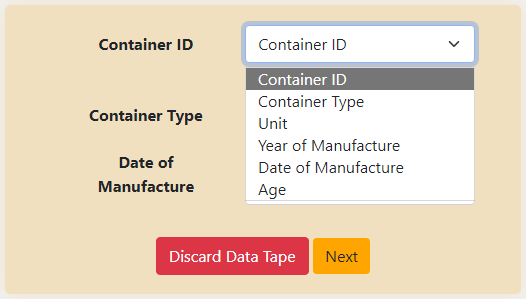
Dynamic dropdown list options

Python Code (Flask)
# db_col is the list of the three labels of the HTML form
db_col = ['Container ID', 'Container Type', 'Date of Manufacture']
# df_list is the list of the six options available in the dropdown list
df_list = ['Container ID', 'Container Type', 'Unit', 'Year of Manufacture', 'Date of Manufacture', 'Age']
# smart_mapping is the list of the three pre-selected options for the label in order
smart_mapping = ['Container ID', 'Container Type', 'Date of Manufacture']
# smart_mapping_dict is the dictionary of the labels as keys and pre-selected options as values
smart_mapping_dict = {'Container ID': 'Container ID', 'Container Type': 'Container Type', 'Date of Manufacture': 'Date of Manufacture'}
HTML Form (Jinja Template)
<form action="/mapping2/{{ id }}" method = "POST">
{% for fetchcol in db_col %}
<label for="{{ fetchcol }}">{{ fetchcol }}</label>
<select name="{{ fetchcol }}" id="fetchcol{{ loop.index }}" onclick="changeColumnCol{{ loop.index }}(this.value)" >
{% for ex_col in df_list %}
<option value="{{ ex_col }}">{{ ex_col }}</option>
{% endfor %}
</select>
<br>
{% endfor %}
<div >
<a href="/second_page/{{ id }}" >Discard Data Tape</a>
<button >Next</button>
</div>
</form>
I have tried to search for similar questions and answers, but they require the use of javascript and/or php methods, both of which I'm unfamiliar with and hence unable to adapt to my issue. How do I get my HTML form to pre-select desired options as shown in Image 2?
Edit: Desired options are usually not be the same name as labels i.e. 'Date of Manufacture' label could correspond to 'Age' option instead for the smart mapping feature.
CodePudding user response:
You could do this by making use of Jinja's if statement. Basically, we check if the current option is equal to the corresponding value in the smart_mapping_dict. If so, we add the attribute selected to the HTML <option> tag to pre-select it.
<form action="/mapping2/{{ id }}" method = "POST">
{% for fetchcol in db_col %}
<label for="{{ fetchcol }}">{{ fetchcol }}</label>
<select name="{{ fetchcol }}" id="fetchcol{{ loop.index }}" onclick="changeColumnCol{{ loop.index }}(this.value)" >
{% for ex_col in df_list %}
{% if ex_col == smart_mapping_dict[fetchcol] %}
<option value="{{ ex_col }}" selected>{{ ex_col }}</option>
{% else %}
<option value="{{ ex_col }}">{{ ex_col }}</option>
{% endif %}
{% endfor %}
</select>
<br>
{% endfor %}
<div >
<a href="/second_page/{{ id }}" >Discard Data Tape</a>
<button >Next</button>
</div>
</form>
