I am trying to query some data in my data. But when I send get request to my server, It's not returning anything. But when I console log my data is printed on the console. I handle all promises and other stuff. But the results are the same.
Controller method: -
@Get('order/:state')
async getOrderByStatus(
@Res() response: Response,
@Param('state') state: number,
): Promise<OrderService[]> {
try {
const orderStatus = await this.orderServiceService.getOrderByStatus(
state,
);
if (orderStatus) {
console.log(orderStatus);
return orderStatus;
}
} catch (error) {
console.log(error);
response.status(401).send(error);
}
}
Service method: -
async getOrderByStatus(state: number): Promise<OrderService[]> {
try {
const orderState = await this.orderModel.find({ orderStatus: state });
if (orderState) {
return orderState;
}
throw new HttpException('Order not found', HttpStatus.NOT_FOUND);
} catch (error) {
console.log(error);
throw error;
}
}
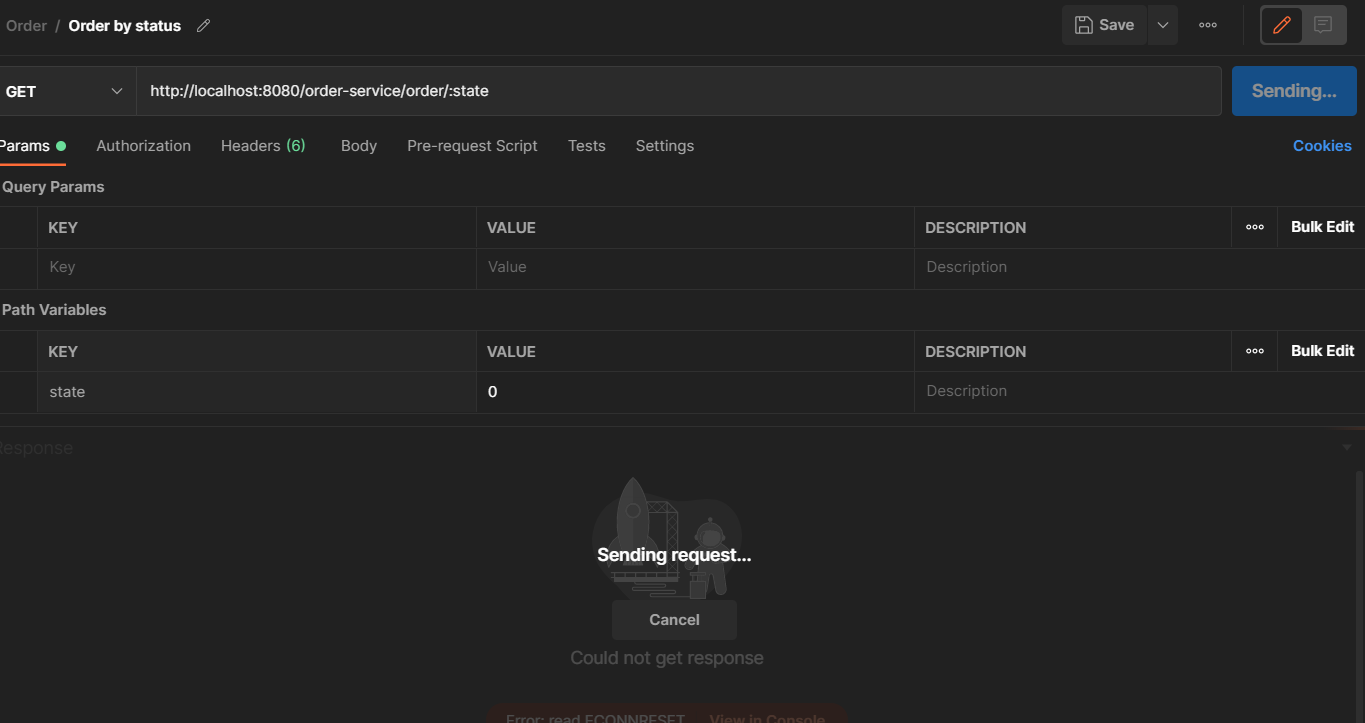
Client-side:- (Request data is still sending.Not returning data from my controller)

I really need your help... Thank you..❤️
CodePudding user response:
When you add @Res() to the route handler, you are telling Nest that you want to use the library-specific approach and you'll handle sending the response on your own. If you don't need any underlying engine specific methods, I'd suggest not using @Res() in the route handler, and if you do need some method, but still want Nest to send the response you can end up using @Res({ passthrough: true }), just make sure that you don't end up calling res.send yourself.
For handling the error, you can catch the error and re-throw it as an HttpException, that way Nest's built-in exception filter will send the proper response code and message for you
