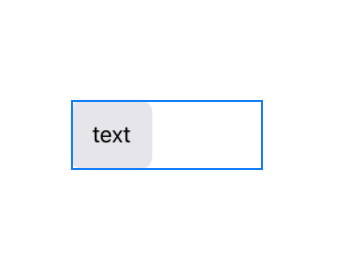
I'm having this problem that my messages don't have corner radius on the other side. This is how it looks:
Also you can achieve round corners for your existing code but just shifting cornerRadius from HStack to your background view like this:
HStack {
HStack {
Text("text")
.fixedSize(horizontal: false, vertical: true)
.foregroundColor(isSender ? Color.white : Color(.label))
.padding()
}
.background(isSender ? Color.blue : Color(.systemGray5))
.cornerRadius(10) //HERE
.padding(isSender ? .leading : .trailing,
isSender ? UIScreen.main.bounds.width*0.28 : UIScreen.main.bounds.width*0.2)
}