This is my HTML code (I am practicing HTML!) and CSS file:
/*styling the child, descendants*/
/*Individual selectors*/
* {
margin: 0;
padding: 0;
}
body {
background-color: #DC836F;
font-family: century, times, sans-serif;
font-size: 12px;
/*base size*/
}
/*group selectors*/
body h1,
h2 {
margin: 10px 5px;
padding: 10px 5px;
font-family: Courier New;
color: #76565C;
}
.primary-class,
.secondary-class {
border: solid 15px;
border-color: #DC836F;
margin: 5% 10%;
padding: 2% 2%;
text-align: center;
}
/*Descendant selectors*/
body h1 {
font-size: 3em;
font-weight: 800;
text-align: center;
}
body h2 {
font-size: 2em;
font-weight: 600;
text-align: justify;
}
body h1 em {
color: #E0C1A5;
font-weight: 700;
font-family: monospace;
}
.primary-class {
background-color: #E0C1A5;
font-family: Trebuchet MS;
}
/*********************MY DOUBT IS HERE***********************/
/*
.primary-class h2{
text-align: inherit;
}*/<!DOCTYPE html>
<html>
<head>
<title>Learn:Descendant selector</title>
<link href="style-descendant-selectors.css" rel="stylesheet">
</head>
<body>
<h1>Welcome to learning about <em>inheritance</em></h1>
<h2>This was supposed <em>to be for fun!</em></h2>
<div >
<h2>Primary class block</h2>
<p>In this section we <em>styled</em> the entire block using <strong>bold texts</strong></p>
</div>
<div >
<h2>Secondary class block</h2>
<p>In this section we <strong>styled</strong> the entire block using <em>italicised texts</em></p>
</div>
<div >
<h2>Primary class block</h2>
<p>In this section we <em>styled</em> the entire block using <strong>bold texts</strong></p>
</div>
<div >
<h2>Secondary class block</h2>
<p>In this section we <strong>styled</strong> the entire block using <em>italicised texts</em></p>
</div>
</body>
</html>MY PROBLEM:
I have a
<h2>tag in<div primary-class>withtext-align: center;So, if we style as mentioned above, then I should see everything inside the<div primary-class> right?----Note: I also tried entering these in
<body>. primary-class and<h2>tag styling also, but none worked except for the above mention section!---------text-align: center; align-content: center; align-items: center;Please let me know where I went wrong, or is it what is it like, we have implicitly style the html tags within our CSS?
THANKS IN ADVANCE FOR YOUR REPLY! - I am still a newbie to Stackoverflow! - will learn to be more concise and ethical next time!
CodePudding user response:
An
h2element hastext-align: inheritby default, but you have:body h2 { text-align: justify; }… so the text is justified instead of inheriting it alignment rules from
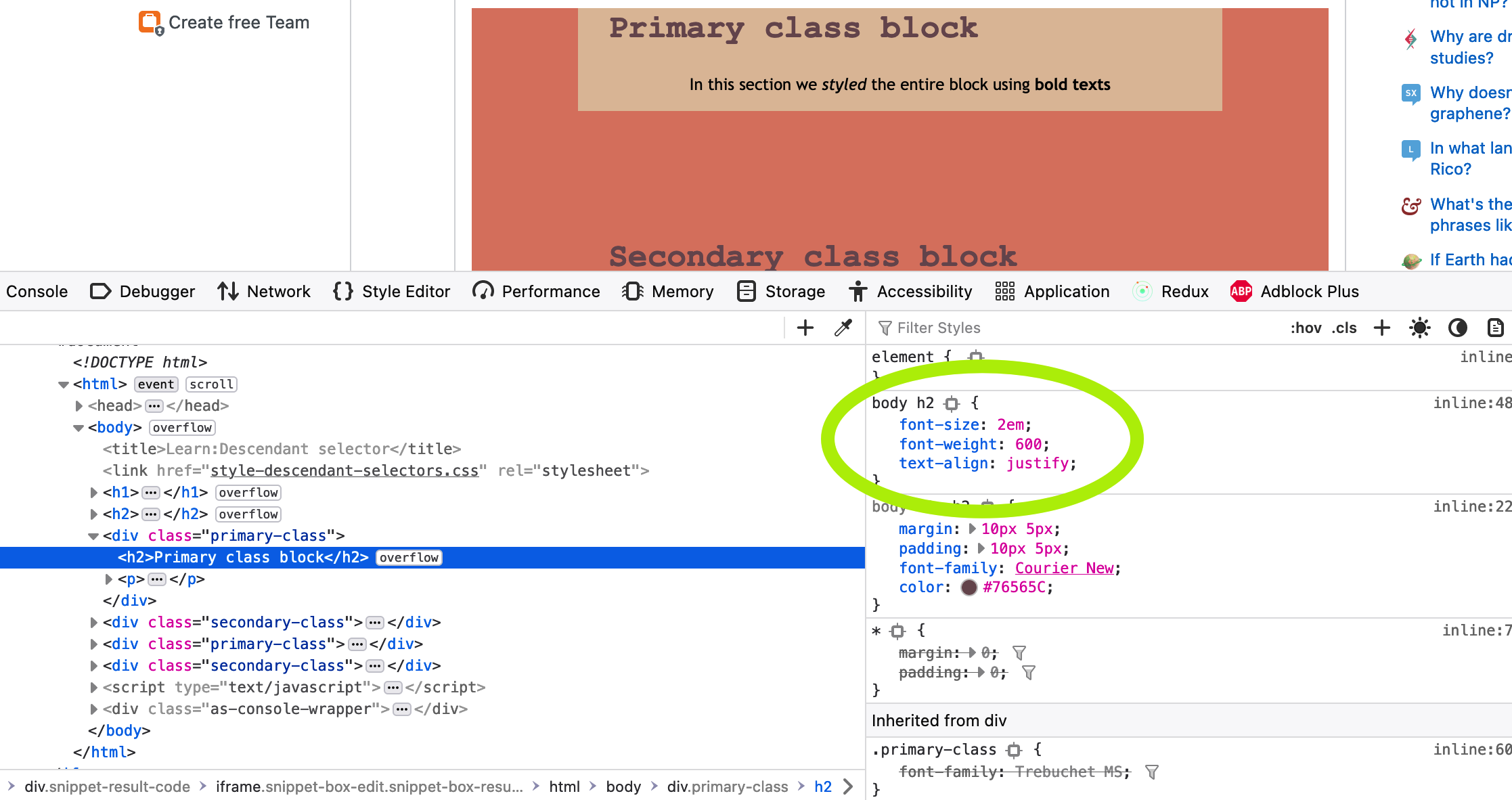
<div >Use the developer tools Inspector in your browser to see which rules are applied to an element: