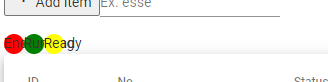
I want to give an explanation based on color of each dot below.
My HTML code for the spesific area:
<div >
<div class ="dot dot-red">Ended</div>
<div class ="dot dot-green">Running</div>
<div class ="dot dot-yellow">Ready to start</div>
</div>
My whole CSS code:
.dot-expl{
display: flex;
align-items: center;
overflow:visible;
}
.dot {
height: 20px;
width: 20px;
border-radius: 50%;
display: inline-block;
}
.dot-red {
background-color: red;
}
.dot-green {
background-color: green;
}
.dot-yellow {
background-color: yellow;
}
I cannot find how to give more space between the dots as so as the text can be visible
CodePudding user response:
You could do it with this approach by using the pseudo class ::before
I set a margin to each .dot on both sides (left & right) to have some space between the individual elements.
You could also give your wrapper a fixed width and use justify-content on the wrapper. But I assume this will make you run into other problems depending on the length of the text.
.dot-expl {
display: flex;
align-items: center;
overflow: visible;
}
.dot {
margin: 0 5px;
display: flex;
align-items: center;
}
.dot::before {
content: '';
height: 20px;
width: 20px;
border-radius: 50%;
display: inline-block;
margin-right: 2px;
}
.dot-red::before {
background: red;
}
.dot-green::before {
background: green;
}
.dot-yellow::before {
background: yellow;
}<div >
<div >Ended</div>
<div >Running</div>
<div >Ready to start</div>
</div>