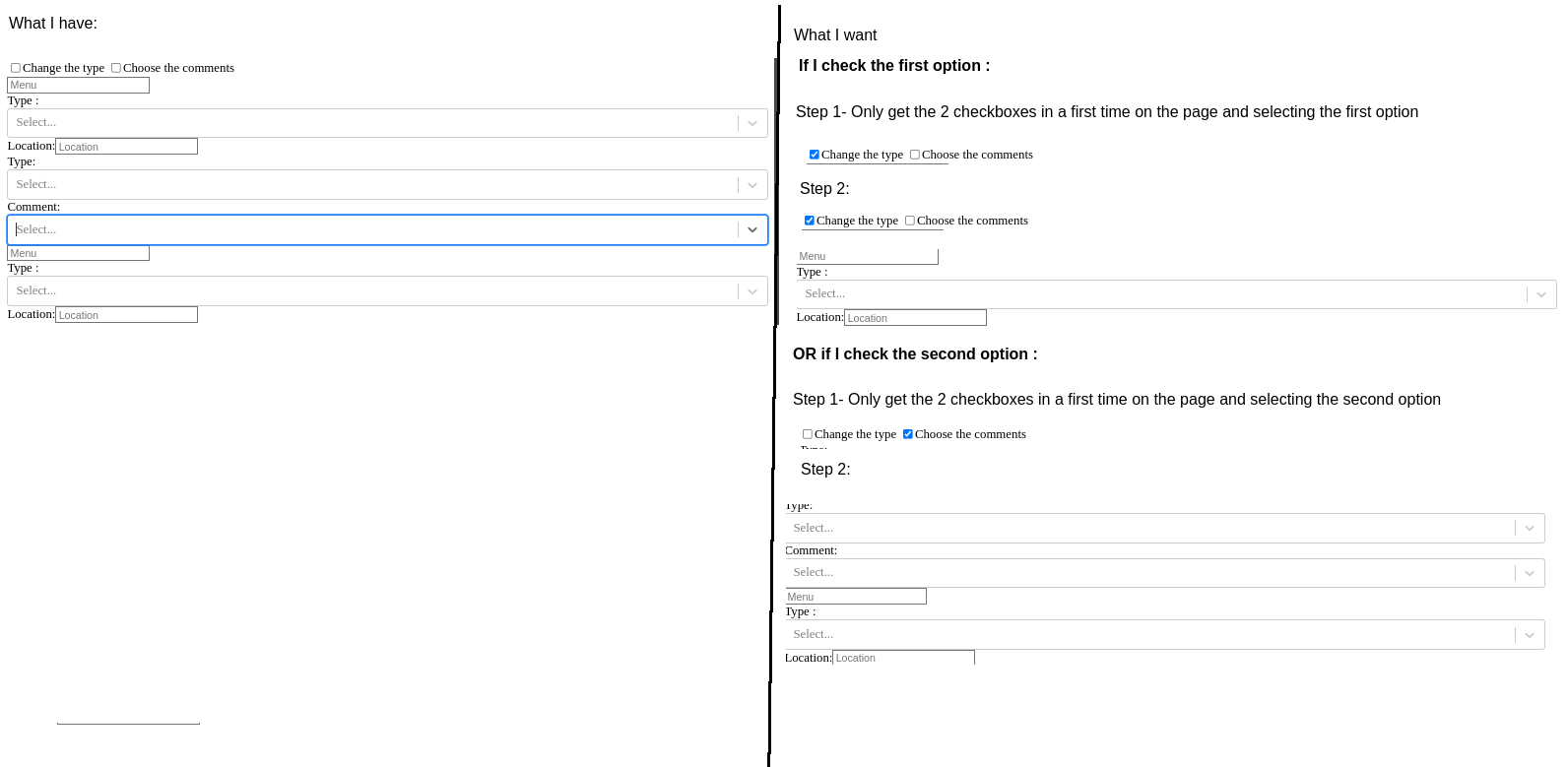
depending on the selection of my user Change the type or Choose the comments (he can select only one choice), there will be a different display, but my code displayed both options in the same page.
So, in the begining there are only 2 checkboxes Change the type or Choose the comments then depending on the selection the display appears
export default function App(){
...
return (
<>
{/* Step 1- 2 checkboxes are displayed */}
<form onSubmit={handleSubmit}>
<input type="checkbox" onChange={(e) => setType(e.target.value)} />
<span className="text-md p-1 font-bold leading-8 text-gray-500">
Change the type{" "}
</span>
<input type="checkbox" onChange={(e) => setComment(e.target.value)} />
<span className="text-md p-1 font-bold leading-8 text-gray-500">
Choose the comments{" "}
</span>
</form>
{/*Step 2 - if setType ==true then display */}
<form onSubmit={handleSubmit}>
<input
type="text"
value={menu}
placeholder="Menu"
onChange={(e) => setMenu(e.target.value)}
/>
<div className="text-md font-bold text-gray-500 flex flex-wrap gap-x-2 ">
Type : <CustomDropdown options={LOCATION} isMulti={false} />
</div>
<label className="mr-3 h-6 text-md font-bold leading-8 text-gray-500">
Location:
</label>
<input
type="text"
value={location}
placeholder="Location"
onChange={(e) => setLocation(e.target.value)}
/>
</form>
{/*Step 2 - if setComment ==true (selected) then display */}
<form onSubmit={handleSubmit}>
<Comments />
<input
type="text"
value={menu}
placeholder="Menu"
onChange={(e) => setMenu(e.target.value)}
/>
<div className="text-md font-bold text-gray-500 flex flex-wrap gap-x-2 ">
Type : <CustomDropdown options={LOCATION} isMulti={false} />
</div>
<label className="mr-3 h-6 text-md font-bold leading-8 text-gray-500">
Location:
</label>
<input
type="text"
value={location}
placeholder="Location"
onChange={(e) => setLocation(e.target.value)}
/>
</form>
</>
);
}
CodePudding user response:
I understood better thanks to the picture you added, here is the code: https://codesandbox.io/s/first-page-with-dynamic-field-forked-vpxyhu?file=/src/App.js