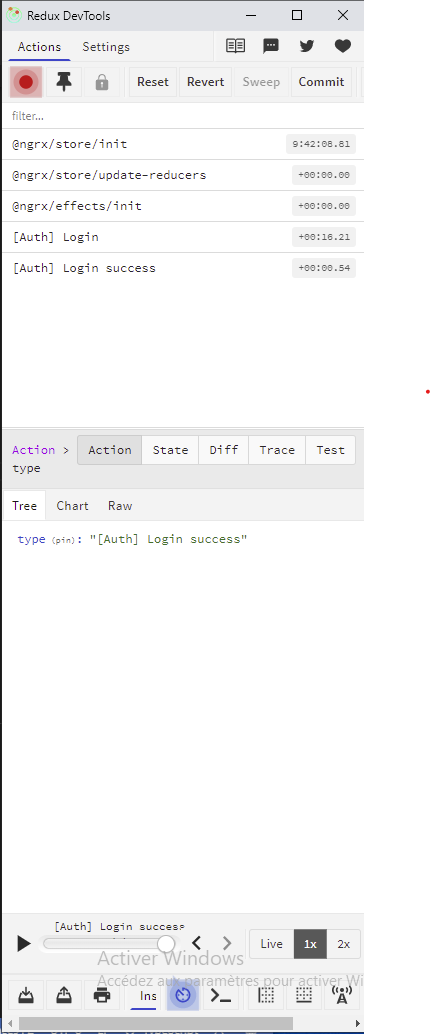
I'm using ngrx and ngrx effects to implement my login system. The login service makes an api call and the the response is success OK. But user is not redirected to dashboard even though redux devtools shows a login success result as on image 
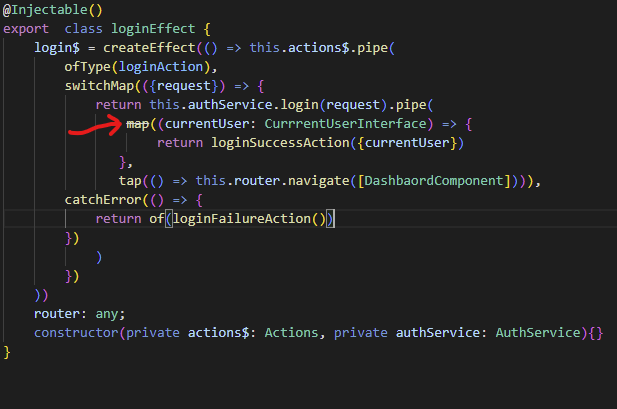
I just don't understand why redirection fails. This my ngrx loginEffect:
import { Injectable } from "@angular/core";
import { Router } from '@angular/router';
import { Actions, createEffect, ofType } from "@ngrx/effects";
import { catchError, map, of, switchMap, tap } from "rxjs";
import { CurrrentUserInterface } from "src/app/shared/types/currentUser.interface";
import { DashbaordComponent } from "../../dashbaord/dashbaord.component";
import { AuthService } from "../../services/auth.service";
import { loginAction, loginFailureAction, loginSuccessAction } from "../actions/login.actions";
export class loginEffect {
login$ = createEffect(() => this.actions$.pipe(
ofType(loginAction),
switchMap(({request}) => {
return this.authService.login(request).pipe(
map((currentUser: CurrrentUserInterface) => {
return loginSuccessAction({currentUser})
},
tap(() =>this.router.navigate(['/DashbaordComponent']))),
catchError(() => {
return of(loginFailureAction())
})
)
})
))
constructor(private actions$: Actions, private authService: AuthService, private router: Router){}
}
As you can see in the code editor, the map() is underlined, and when I hover that map() function then Visual Studio says "@deprecated — Use a closure instead of a thisArg. Signatures accepting a thisArg will be removed in v8". It seems to me that the problem lies there. I need your help to understand why I'm not redirected to dashboard even though api call is success.
EDIT BASED ON @AKOTECK'ANSWER
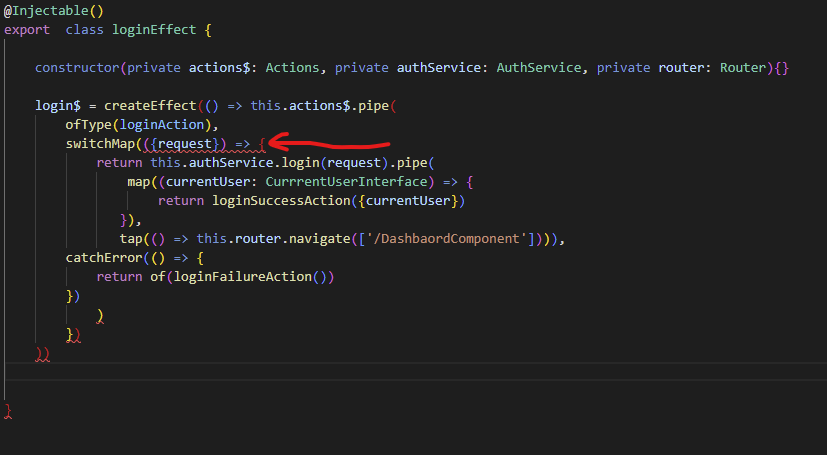
After closing the missing parent on map() the errors are now on 'request' passed to the switchMap() as shown on the screenshot below:

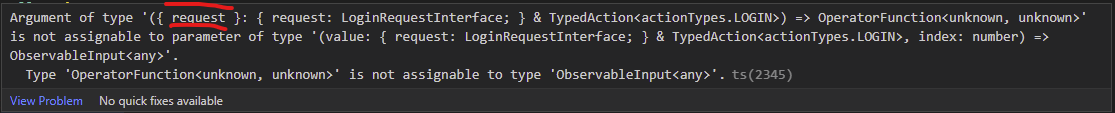
And when I hover on the 'request' error, visual studio says: " Argument of type '({ request }: { request: LoginRequestInterface; } & TypedAction<actionTypes.LOGIN>) => OperatorFunction<unknown, unknown>' is not assignable to parameter of type '(value: { request: LoginRequestInterface; } & TypedAction<actionTypes.LOGIN>, index: number) => ObservableInput'. Type 'OperatorFunction<unknown, unknown>' is not assignable to type 'ObservableInput'.ts(2345) " As on the sreenshot below:
But the request's value is coming from submit() function as in the snipet:
onSubmit(): void {
console.log('Submit', this.form.value, this.form.valid)
const request: LoginRequestInterface = {
user: this.form.value,
}
this.store.dispatch(loginAction({request}))
}
I don't get what is wrong with the 'request' parameter there. Please your help is much appreciated.
CodePudding user response:
You have a syntax error. The closing parenthis from the map operator is missplaced.
return this.authService.login(request).pipe(
map((currentUser: CurrrentUserInterface) => {
return loginSuccessAction({currentUser})
}), // <-- add the missing map closing parenthesis
tap(() =>this.router.navigate(['/DashbaordComponent'])), // <- remove the extra parenthesis from here
cheers