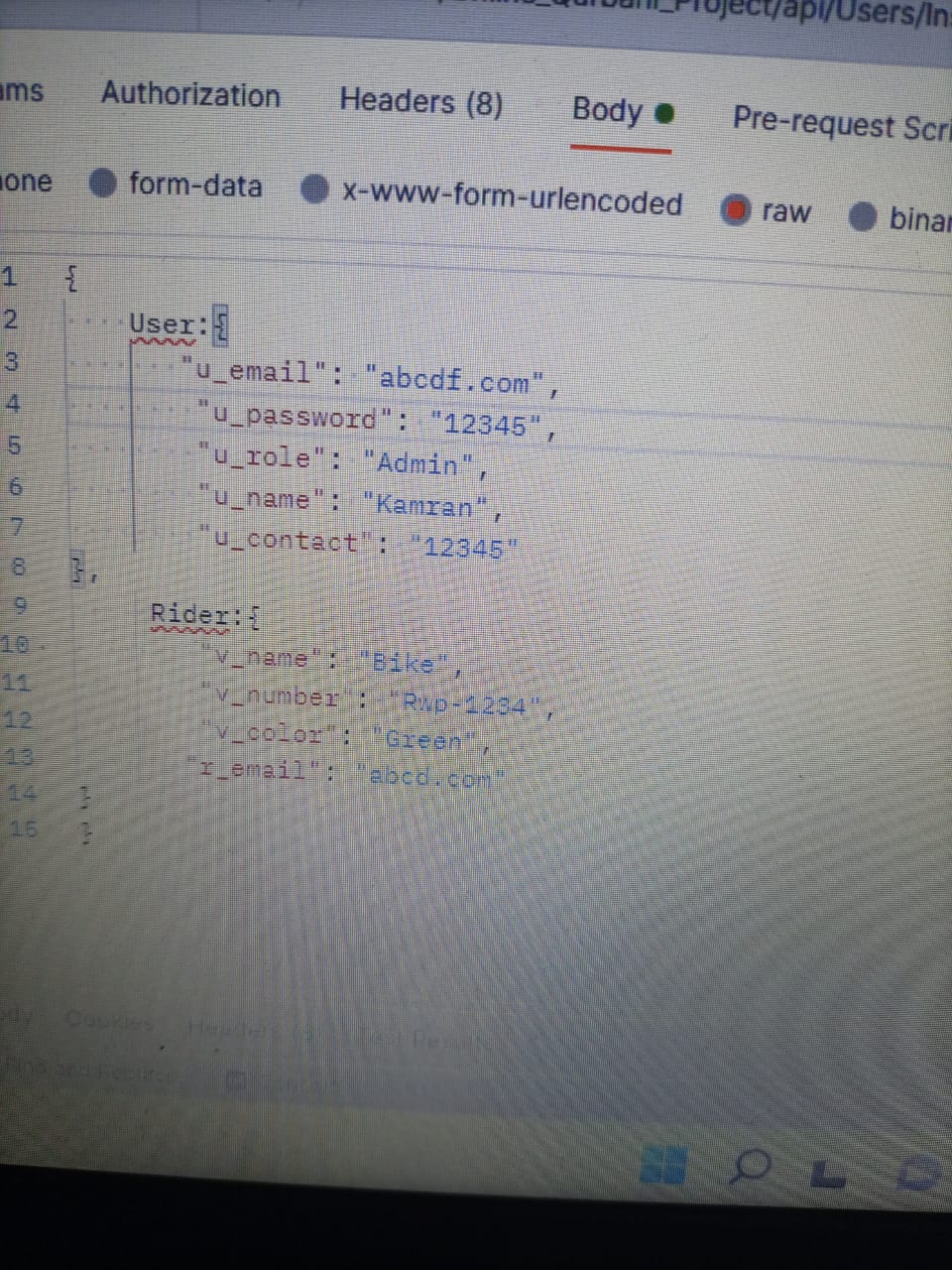
This is my post api code which will work on postman but how can i post this from flutter end? i am new. i tried different things but it does not work
CodePudding user response:
Please use Dio package .
dio: ^4.0.6
Map<String, dynamic> body = {
'apiToken': apiToken,
'langCode': 'en',
};
Response response = await dio.post('YOURAPI',
options: d.Options(headers: body));
Here i am use Dio package for api calling. Any help please ping me.
Happy Coding...
CodePudding user response:
final response = await http.post(
url,
headers: {
'Content-Type': 'application/json; charset=UTF-8',
},
body: jsonEncode(
{
'User': {'u_email': '...', ...},
'Rider': {'v_mail': '...', ...}
}
)
);
See Send data to the internet for more information.
CodePudding user response:
Firstly you should create PostModel,User and Rider models . Every class should have the method to convert data to json format
class PostModel
{
User user;
Rider rider;
Map<String,dynamic> toJson()=>_$ConvertPostModelToJson(this);
}
class Rider
{
String v_name;
String v_number;
String v_color;
String v_email;
Map<String,dynamic> toJson()=>_$ConvertRiderToJson(this);
}
class User
{
String u_email;
String u_password;
String u_role;
String u_name;
String u_contact;
Map<String,dynamic> toJson()=>_$ConvertUserToJson(this);
}
You should import http and dart:convert libraries into your code to convert
models to json object and send them to server .
You can find more information about http library
You can find more information about json serialization
You can find more information about sending model to server using post